So verbindest du deine Social Media Kanäle mit Webnode



Um den Bekanntheitsgrad Deiner Homepage zu erhöhen und Deine Reichweite zu erhöhen, ist es empfehlenswert, Deine mit Webnode erstellte Homepage mit deinen Social Media Kanälen zu verbinden. So können deine Homepage-Besucher Inhalte deiner Seite teilen und liken, was wiederum neue Besucher auf die Seite lockt. Wie du dazu vorgehst, zeigen wir dir am Beispiel Facebook.
1 Facebook verknüpfen
Facebook ist das wichtigste soziale Netzwerk. Es ist also sinnvoll, Deine über Webnode erstellte Website mit Facebook zu verknüpfen. Du kennst das z.B. von Nachrichtenseiten, bei denen Du per Knopfdruck einen Artikel mit „Gefällt mir“ markieren oder teilen kannst.
Auch lassen sich mit den Facebook-Plug-ins Beiträge oder Videos in Deine Website einbetten. Selbst bestimmte Elemente Deiner Facebook-Seite kannst Du in Deine Webnode-Website einbinden. Und es können sogar Kommentare über Deine Internetseite auf Facebook veröffentlichen werden. Facebook stellt für alle diese Funktionen sogenannte Soziale Plug-ins zur Verfügung. Wo Du sie findest und wie Du Webnode mit Facebook verknüpfst, erfährst Du jetzt.
Hinweis: Ein Plug-in ist ein Software-Modul, welches ein Programm erweitert oder verändert. Die sozialen Plug-ins von Facebook erweitern also den Funktionsumfang Deiner Website. Es gibt mehrere Plug-ins von Facebook, die sich auf Webnode einbetten lassen. Im Folgenden wird das Vorgehen mit dem „Gefällt mir Button“ gezeigt. Das Einbinden der anderen Plug-ins erfolgt auf dieselbe Weise.
Facebook Plug-in aussuchen



Gehe zunächst auf die Entwickler-Seite von Facebook, denn dort findest Du die sozialen Plug-ins: https://developers.facebook.com/docs/plugins. Wähle hier den Eintrag „Gefällt mir, Teilen, Senden und Zitat“.



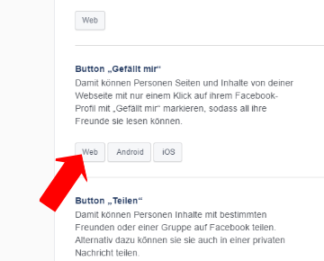
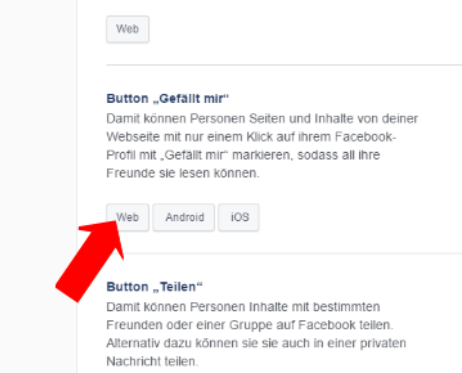
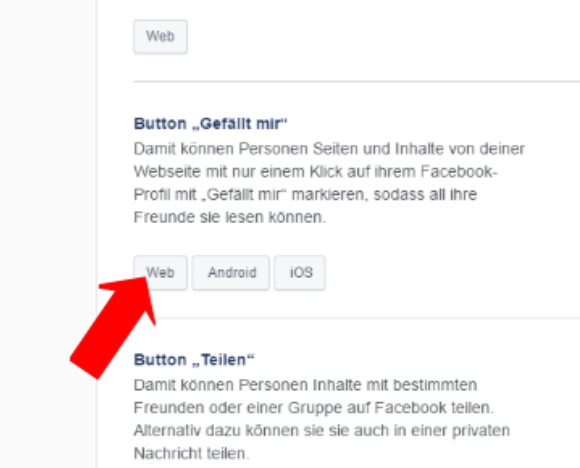
Die Seite scrollt zur richtigen Stelle und Du siehst die einzelnen Funktionen. Klicke bei dem Button „Gefällt mir“ auf „Web“.



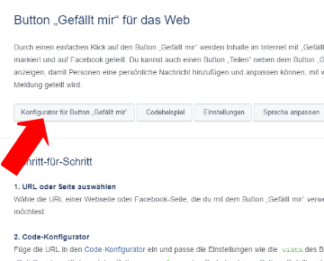
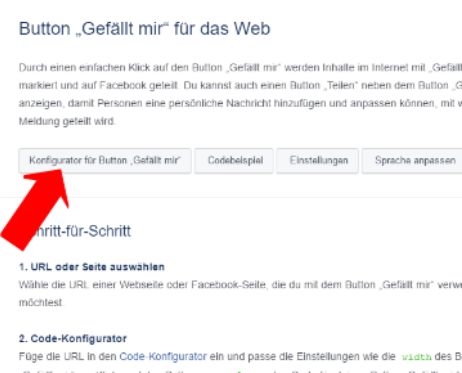
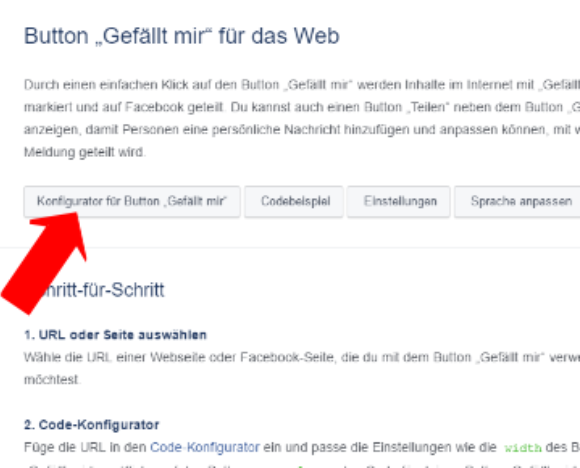
Auf der folgenden Seite wähle „Konfigurator Button „Gefällt mir“.



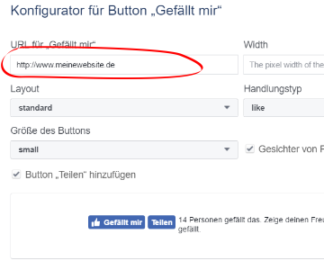
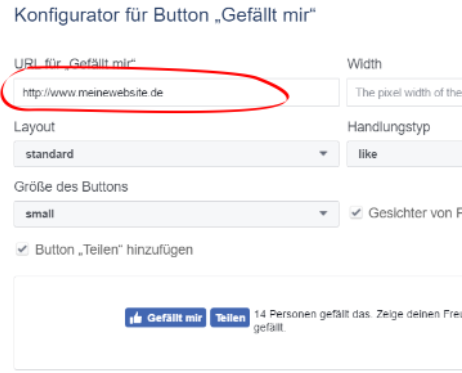
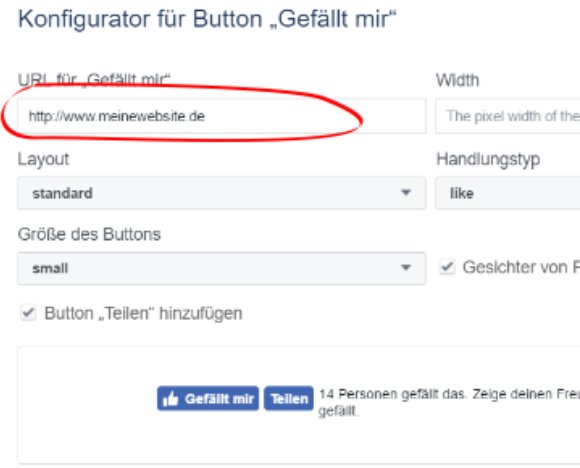
Die Seite scrollt wieder nach unten und Du siehst folgende Felder: „URL für „Gefällt mir“, „Width“, „Layout“, „Handlungstyp“ und „Größe des Buttons“. Außerdem kannst Du noch den Button „Teilen“ hinzufügen und einstellen, dass am Gefällt mir-Button die Gesichter der Freunde angezeigt werden. Wichtig ist vor allem der Eintrag unter „URL für „Gefällt mir“. Hier schreibst Du die Adresse (URL) Deiner Website ein. Die anderen Felder kannst Du so lassen, wie sie eingestellt sind.



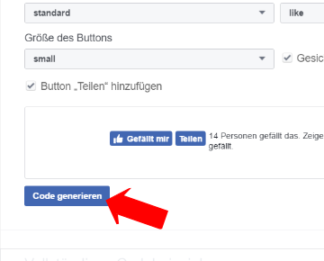
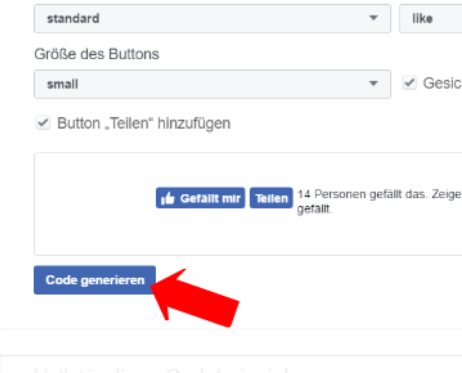
Ist die URL Deiner Internetpräsenz eingetragen, klicke auf den blauen Button „Code generieren“.



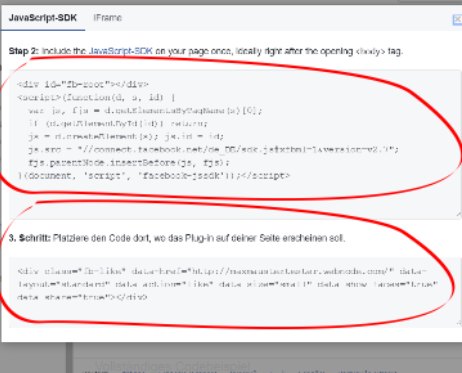
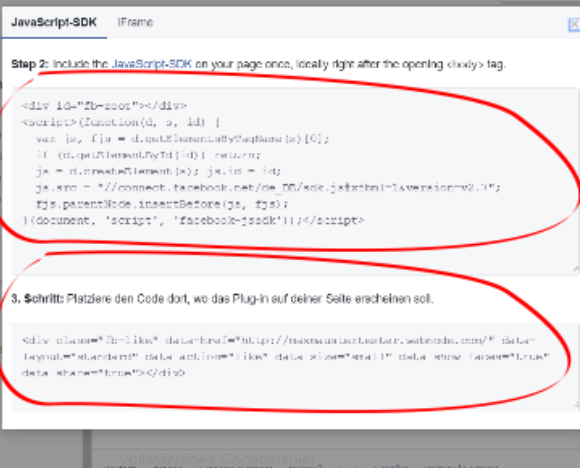
Jetzt wird ein Fenster angezeigt, in dem zwei Codes stehen. Der erste unter „Step 2“ und der zweite unter „Step 3“. Kopiere den ersten Code und logge Dich auf Deiner Webnode-Seite ein.
Ersten Code in Kopfzeile einfügen



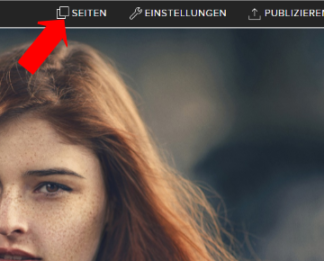
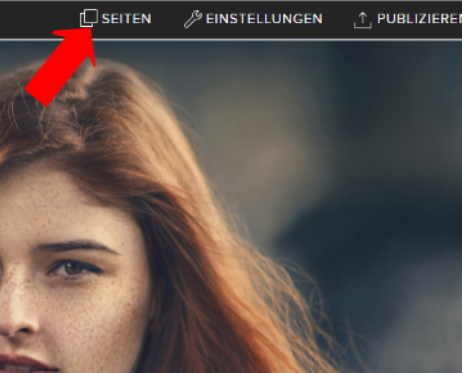
Der erste Code ist für die Kopfzeile Deiner Website. So weiß Deine Internetseite, was sie mit dem zweiten Code, den Du später einfügst, anstellen soll. Klicke jetzt auf Deiner Website auf die Funktion „Seiten“.



Ein neues Fenster erscheint und dort wählst Du die Seite aus, auf welcher zukünftig der „Gefällt mir-Button“ verwendet wird. Klicke anschließend auf den kleinen Haken, der rechts neben „Einstellungen SEO-Seite“ zu finden ist.



Jetzt öffnen sich viele Zeilen. Scrolle hinunter zur Zeile mit dem Titel: „Benutzerdefinierter HTML Code der Kopfzeile“. Und füge dort den ersten Facebook-Code ein. Klicke danach auf „Schließen“.
Zweiten Code in Website platzieren



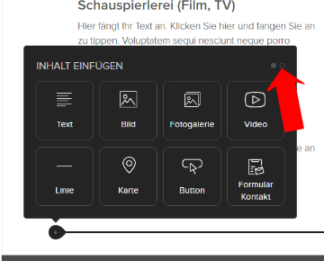
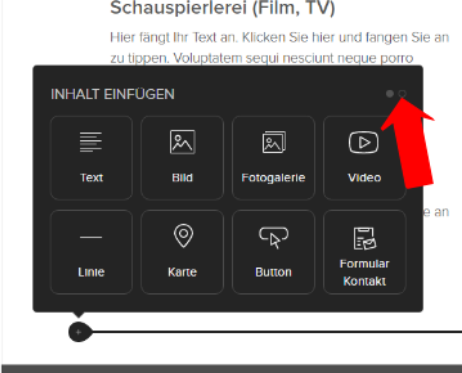
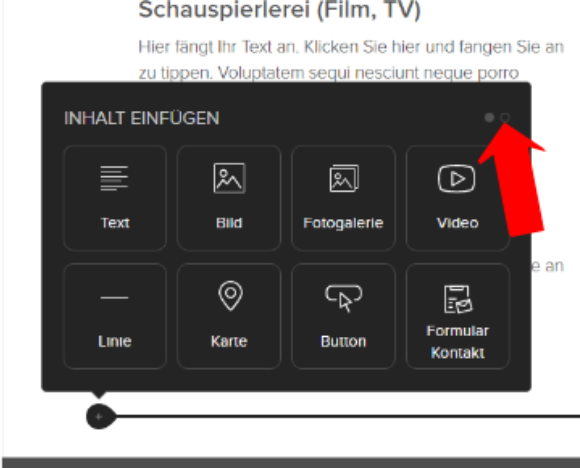
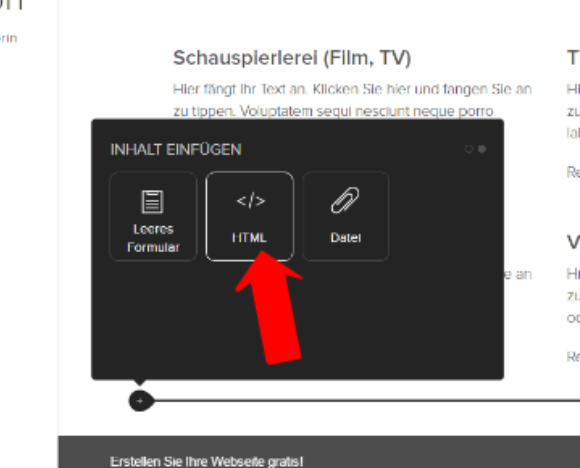
Wechsle nun wieder zur Facebook-Seite mit den Codes und kopiere den zweiten heraus. Gehe dann zurück zu Deiner Webnode-Website und gehe zu der Stelle, die den Gefällt mir-Button anzeigen soll. Klicke hier auf das Plus links, um einen neuen Inhalt hinzuzufügen. Im geöffneten Fenster wähle den zweiten kleinen Punkt oben rechts.



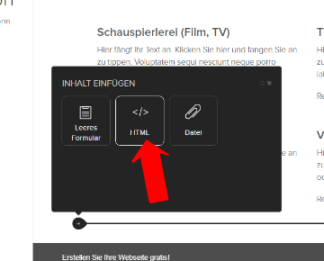
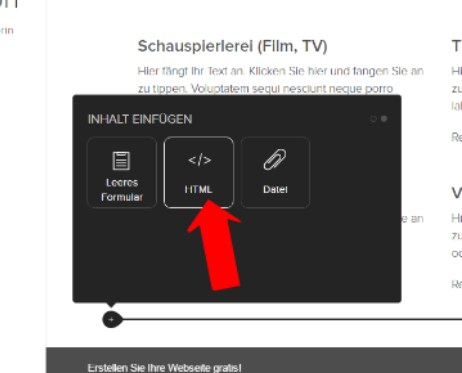
Der Fensterinhalt ändert sich und Du siehst den Button „HTML“, den klickst Du an.



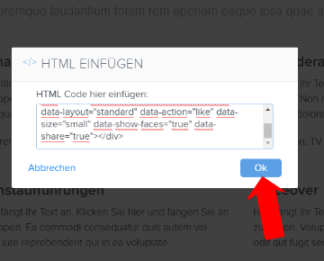
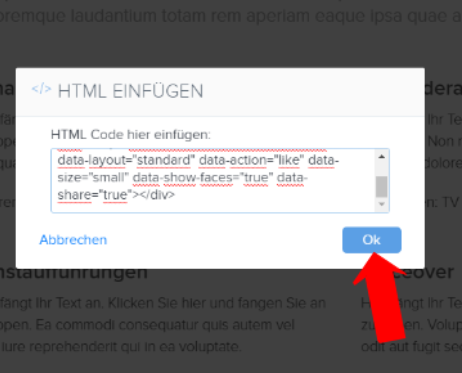
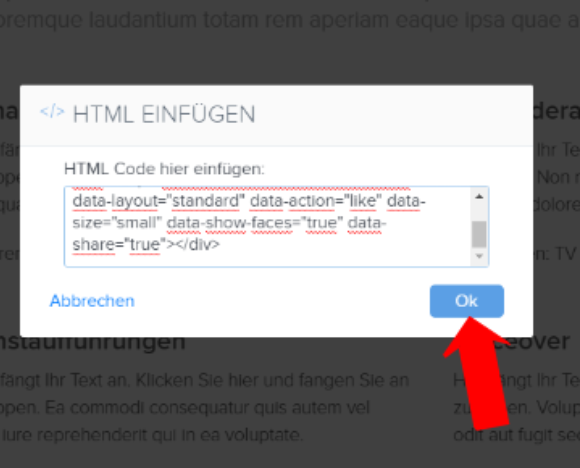
Es geht ein neues Fenster auf und dort kopierst Du den zweiten Facebook-Code hinein. Mit ihm erstellst Du nämlich den Gefällt mir-Button. Vergiss nicht, anschließend „Ok“ zu drücken.
Ergebnis überprüfen



Um den Button sehen zu können, musst Du Deine Website in der Besucheransicht aufrufen. Klicke dazu oben rechts auf „Publizieren“.



...und dann auf den blauen Link.



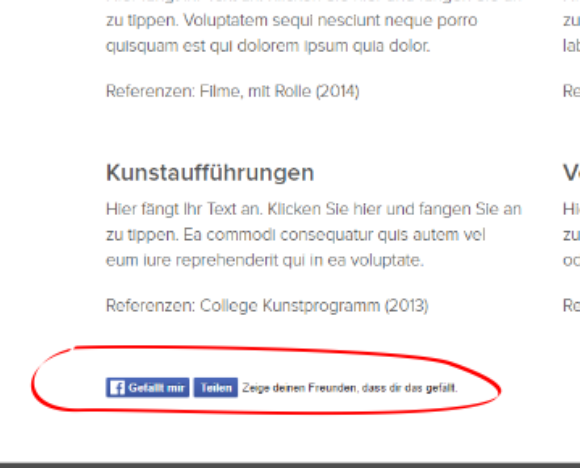
In dieser Ansicht siehst Du den Gefällt mir-Button, so wie Du ihn bei Facebook erstellt hast.
2 Youtube verknüpfen
Videos machen Deine Website attraktiver für Besucher. Natürlich sollten sie zu den anderen Inhalten Deiner Website passen. Bietest Du etwa eine Dienstleistung an, kann ein sogenanntes Erklärvideo sie genauer erläutern. Betreust Du eine Vereinswebsite, können kleine Filme den Verein näher vorstellen. Natürlich müssen auf Deiner Internetpräsenz nicht unbedingt eigene Filme genutzt werden. YouTube stellt praktisch zu allen erdenklichen Bereichen Videos zur Verfügung. Betreibst Du beispielsweise einen Blog, der über die neusten Kamera-Drohnen berichtet, dann findest Du sicher das passende Video dazu auf YouTube.
Eine von Webnode erstellte Seite mit YouTube zu verknüpfen ist in wenigen Schritten getan. Wobei es einen kleinen Fallstrick gibt, doch wenn Du Dich an folgende Anleitung hältst, ist es ein Kinderspiel.
YouTube-Link kopieren



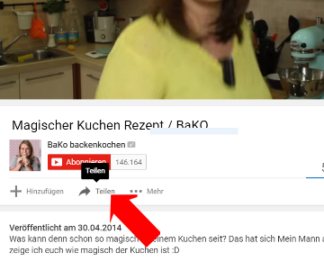
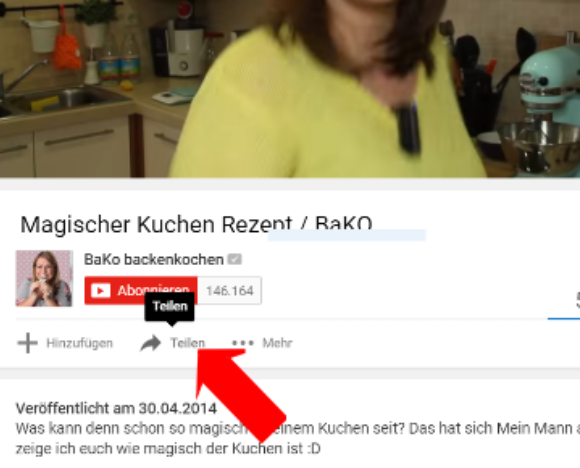
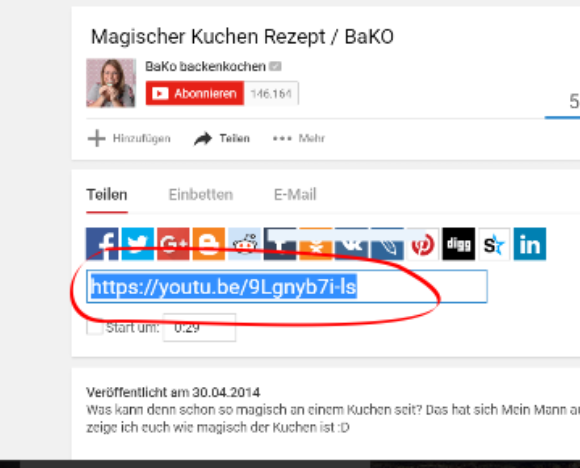
Gehe zunächst auf www.youtube.com und suche das passende Video. Hast Du es gefunden, klicke unter dem Video auf „Teilen“.



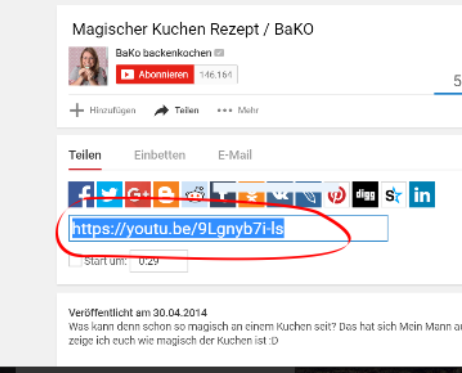
Jetzt kannst Du verschiedene Arten wählen um das Video zu teilen. Zum Beispiel über Facebook, Twitter usw. Du klickst aber auf keinen der Buttons, sondern kopierst einfach den schon markierten Link indem Du STRG C drückst.
Link in Webnode einfügen



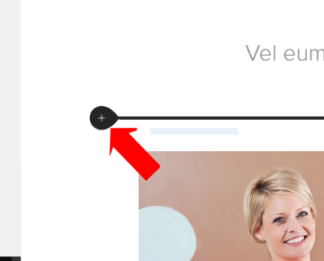
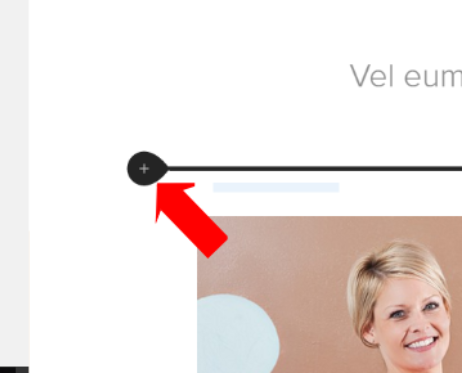
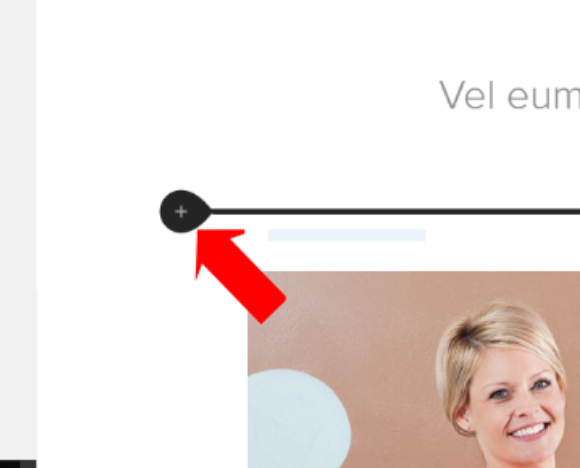
Jetzt gehst Du in Deine Webnode-Website. Hier suchst Du die Stelle heraus, an welcher das YouTube-Video erscheinen soll. Dort klickst Du auf das Pluszeichen am linken Rand.
Achtung: Erscheint an Deiner gewählten Stelle nur ein Pluszeichen in der Mitte, dann kannst Du hier nur Texte, Bilder oder Spalten einfügen. Suche eine andere Stelle auf dieser Seite, indem Du mit der Maus etwas nach oben oder nach unten gehst.
YouTube verknüpfen



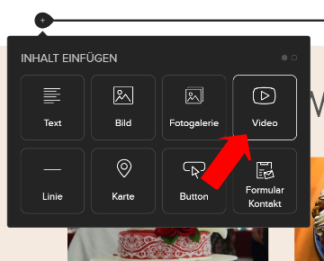
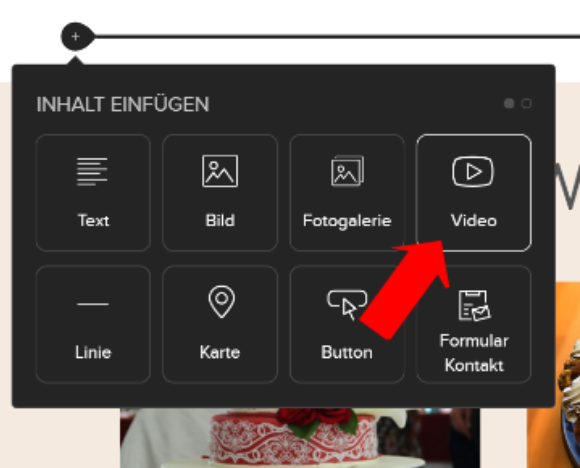
Hast Du auf das Pluszeichen am linken Rand geklickt, erscheint ein schwarzes Fenster mit dem Titel „Inhalt einfügen.“ Dort wählst Du „Video“ aus.



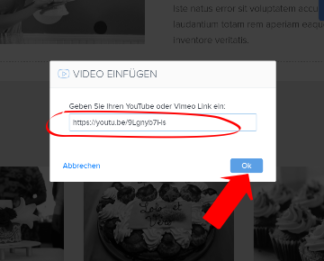
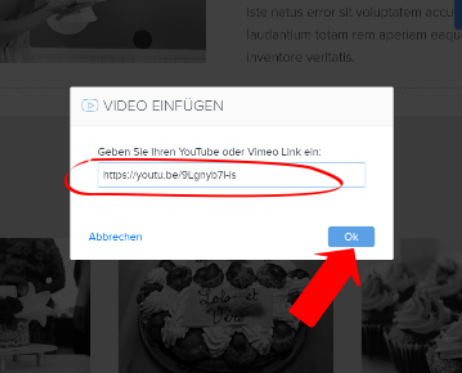
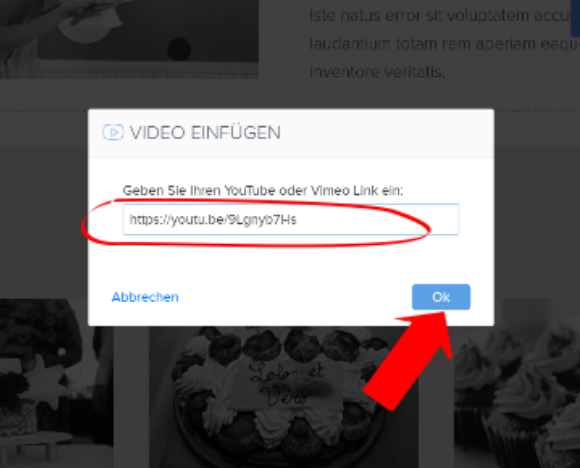
Im neuen Fenster fügst Du nun Deinen kopierten YouTube-Link STRG V ein. Anschließend klickst Du auf „Ok“ und das Filmchen erscheint auf Deiner Website.
Hinweis: Das erläuterte Vorgehen funktioniert auch mit Videos der Plattform „Vimeo“.
3 Weiterführende Informationen
Hier findest Du einen Leitfaden zum Thema Website erstellen und einen Vergleich von Homepage Baukästen, mit dessen Hilfe Du im Handumdrehen den passenden Anbieter für dein Website-Vorhaben finden kannst. Einen umfangreichen Testbericht zu Webnode gibt es hier. Schon für Webnode entschieden? Hier findest du weitere Anleitungen: So erstellst du eine Webseite mit Webnode, so richtest Du Deine Webnode Homepage ein und so löscht Du Deinen Webnode Account.































