Responsive-Template einrichten
Responsives Design ist aus der modernen Web-Programmierung nicht mehr wegzudenken. Immerhin werden ca. 50 Prozent aller Websites von mobilen Endgeräten wie Smartphones aus aufgerufen. Unter responsivem Design versteht man genau diese Optimierung der Darstellung einer Homepage: Responsive Websites sind sowohl auf großen PC-Monitoren als auch auf kleinen Smartphone-Bildschirmen ähnlich nutzerfreundlich zu bedienen. Die Templates, also die Design-Vorlagen, die bei Homepage-Baukästen eingesetzt werden, sind heutzutage im Regelfall bereits von Haus aus responsive.
Trotzdem kann es vorkommen, dass auch selbst Hand angelegt werden muss. Dies kann zum Beispiel der Fall sein, wenn einzelne Wörter des Inhalts zu lange sind, so dass sie auf einem Smartphone entweder über den Displayrand hinausragen oder automatisch so positioniert werden, dass hässliche Lücken im Text entstehen und das Design stören. Die Darstellung deiner Website auf Desktop-Monitoren und mobilen Bildschirmen sollte also immer überprüft und gegebenenfalls von Hand angepasst werden.
1 Ein Template auswählen und einrichten



Gehe zunächst vor wie im Artikel "Wix: So richtest du ein Template ein" erklärt und passe die Vorlage entsprechend deinen Vorstellungen an. Um zu prüfen, ob deine Homepage auch auf mobilen Endgeräten korrekt dargestellt wird, wechselst du danach einfach in die mobile Ansicht.
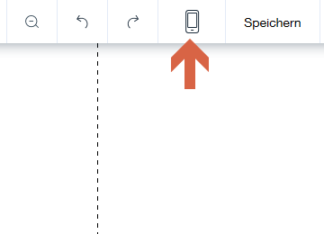
2 Ansicht zwischen Desktop- und mobiler Ansicht umschalten



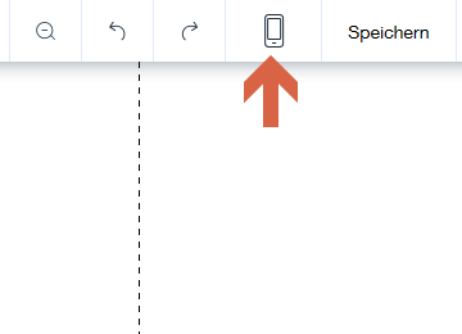
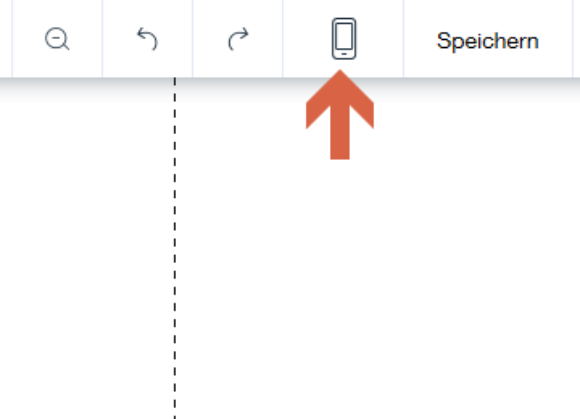
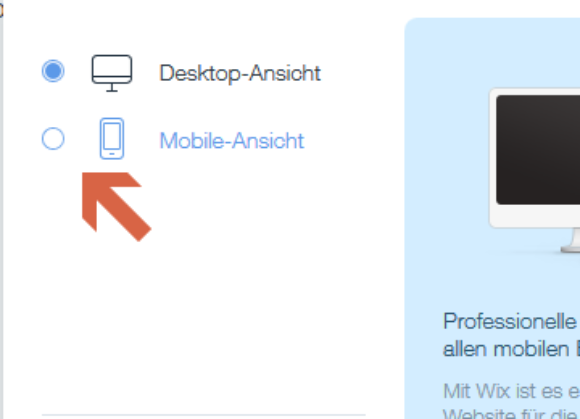
Hierzu klickst du auf den Button links neben „Speichern“ in der rechten oberen Ecke des Editors. Je nachdem, welche Ansicht gerade gewählt ist, zeigt der Button ein Smartphone oder einen Desktop-Monitor an. Ist gerade die Desktop-Ansicht aktiv, dann wird hier das Smartphone angezeigt und umgekehrt.



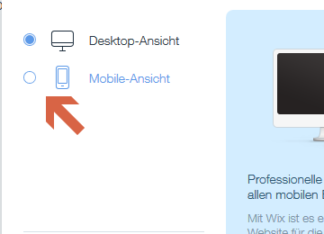
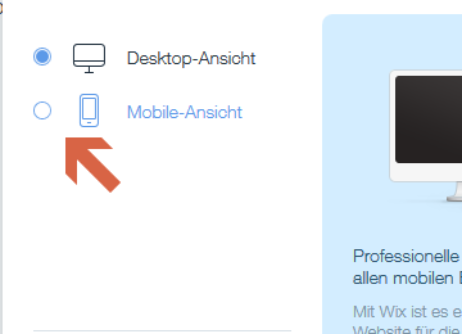
In dem sich nun öffnenden Fenster wählst du die gewünschte Darstellungsart aus. So kannst du auch ohne zu deinem Smartphone greifen zu müssen aus dem Baukasten heraus deine Homepage für alle Endgeräte optimieren.
Achtung: Änderungen in der mobilen Ansicht haben Auswirkungen auf die Desktop-Ansicht und umgekehrt.































