Homepage für Video-Produktion erstellen
Betreiber von Video-Produktionsfirmen wollen ihre Kunden schnell und gezielt ansprechen. Bei einer Wix Homepage ist es dank diverser Design-Vorlagen, die sich für Video-Produktionsfirmen anbieten, sehr einfach, eine Website für solch eine Aufgabe einzurichten. Ganz nach Geschmack lassen sich die Designs anpassen. Dazu kommt, dass es bei Wix relativ einfach ist, im Hintergrund der Startseite ein Video laufen zu lassen.
Mit Ausnahme von Hintergrund-Videos können aber auch bei Wix Homepages Videos nur über Plattformen wie YouTube oder Vimeo hochgeladen werden. Anschließend lassen sie sich einfach und schnell auf der von Wix erstellten Website einbetten und abspielen.
So legst du eine Website für Video-Produktionsfirmen bei Wix an:
1 Einloggen und Design-Vorlage wählen



Registriere dich oder logge dich in deinen Account auf wix.com ein. Dort kannst du über das Pluszeichen oben rechts eine neue Website anlegen.



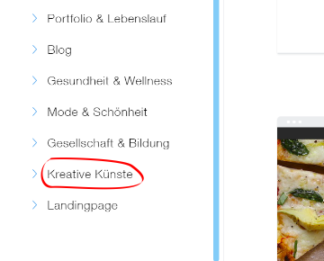
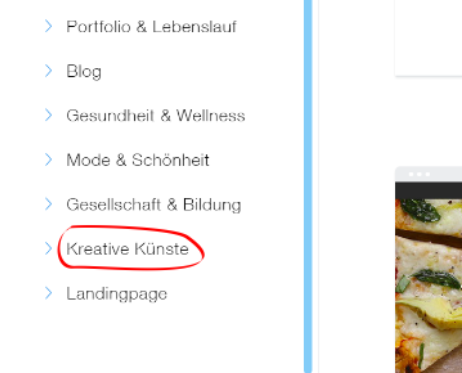
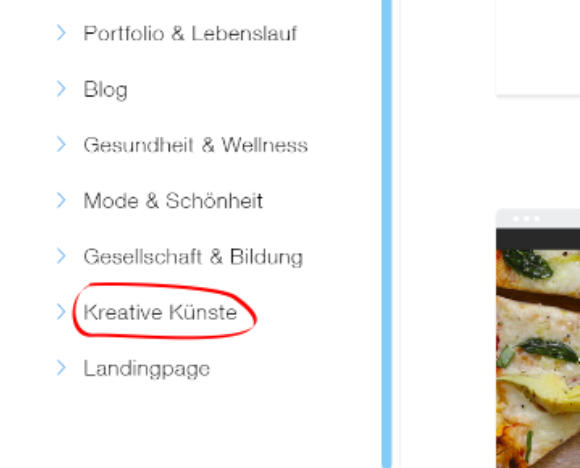
Wähle eine Vorlage, die am ehesten deinen Vorstellungen entspricht. Um schneller die Richtige zu finden, schaue auf die linke Seitenleiste. Dort sind die Vorlagen in Kategorien unterteilt. Passende Designs für Video-Produktionsfirmen findest du unter „Musik“, „Fotografie“ oder „Kreative Künste“.



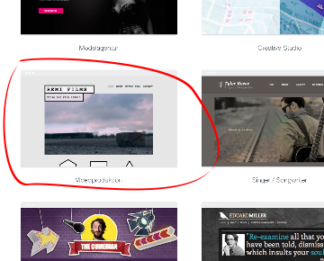
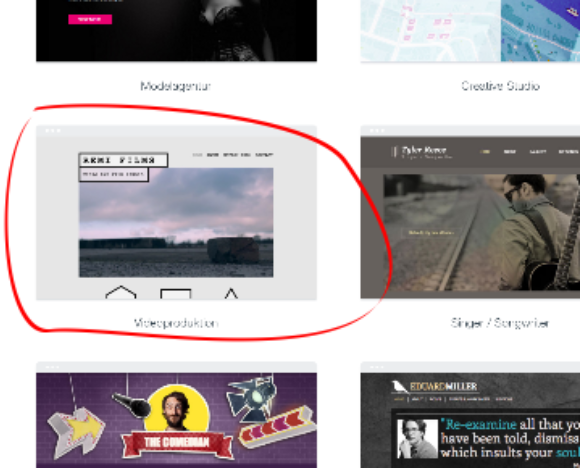
Hinweis: In der Kategorie „Kreative Künste“ gibt es ein Template mit Namen „Videoproduktion“. Das ist ideal geeignet für kleine, unabhängige Produktionen bzw. Filmemacher. Um große Firmenkunden, Organisationen usw. zu gewinnen, gibt es andere Lösungen.



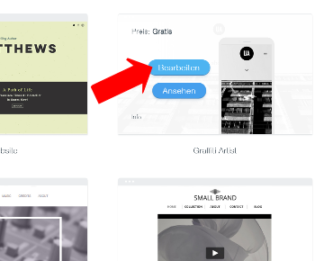
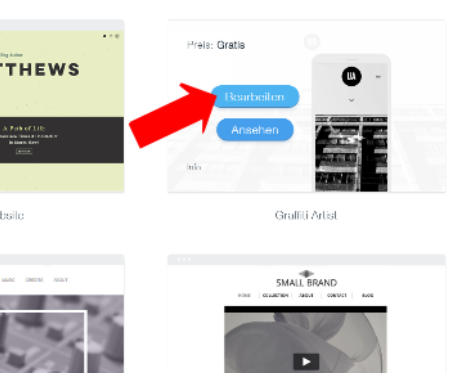
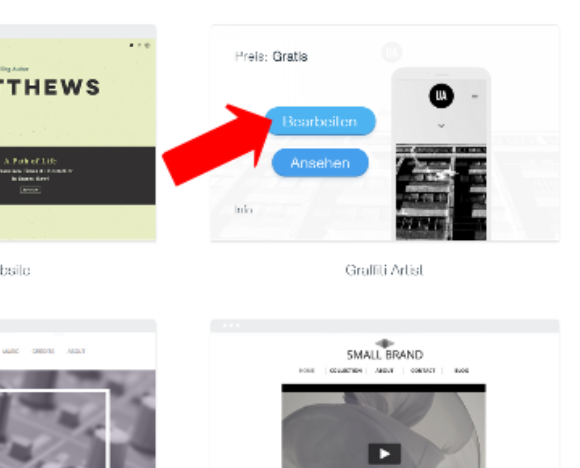
Hast du das richtige Template gefunden, klicke darauf und wählen den Button „bearbeiten“. Ein neuer Tab wird geöffnet und du kannst loslegen.
Für diese Anleitung wurde die Vorlage (bzw. das Template) „Grafitti Artist“ gewählt.
2 Hintergrund Video festlegen



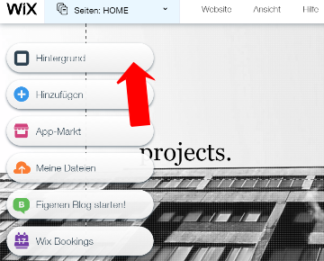
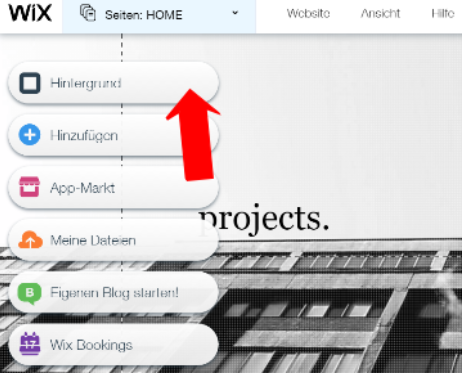
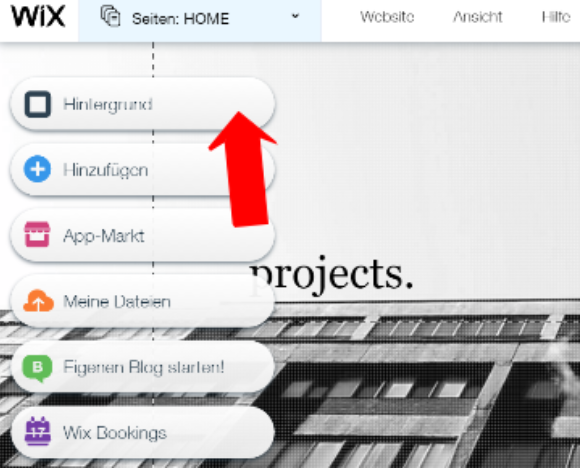
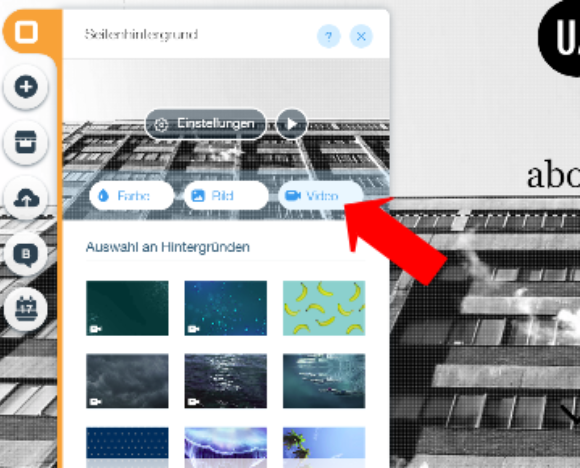
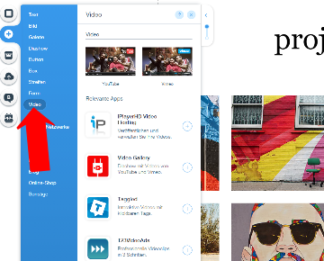
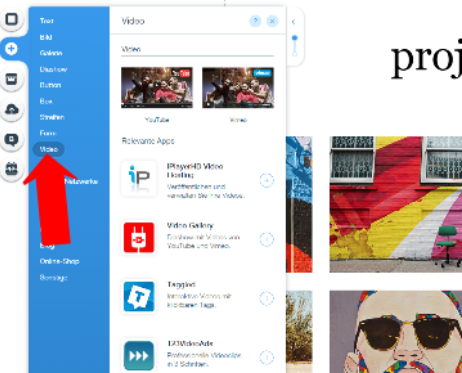
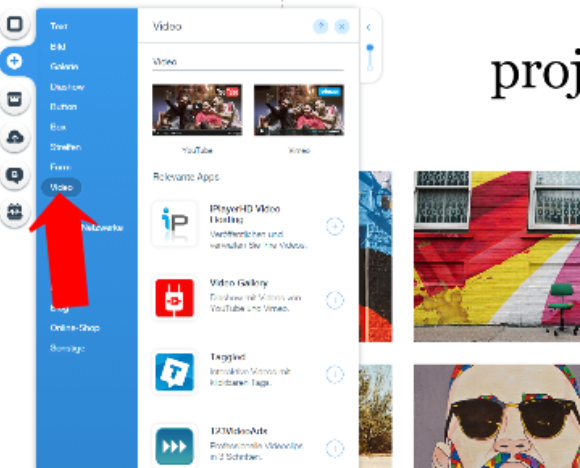
In der gewählten Vorlage lässt sich für die Startseite wunderbar ein Hintergrundvideo einbinden. Gehe dazu links in der Bearbeitungsleiste auf Hintergrund.



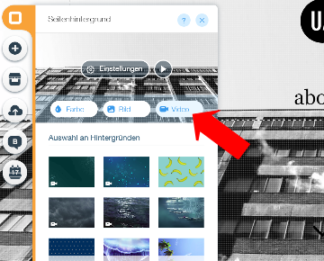
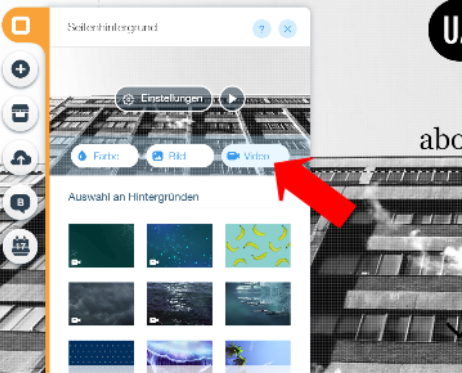
Über den Button „Video“ kannst du ein neues Video als Hintergrund festlegen.



Es öffnet sich ein neues Fenster. Die Schaltfläche oben rechts dient dazu, dein Video hochzuladen.
Hinweis: Sehr unruhige Videos mit schnellen Schnitten verwirren meist mehr, als dass sie ein Anliegen erklären, zumal der Sound fehlt. Gestalte am besten eine Zusammenstellung mit optisch eindrucksvollen, aber eher langsamen Szenen aus deinen Arbeiten.
3 Hintergrundvideo anpassen



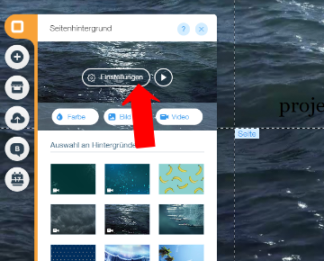
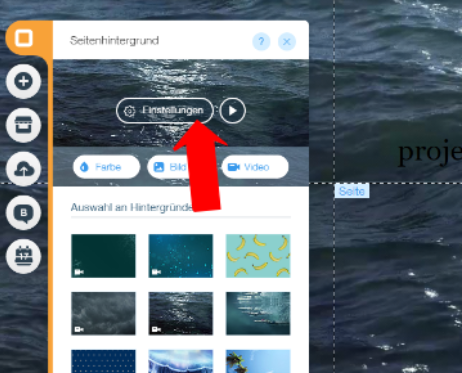
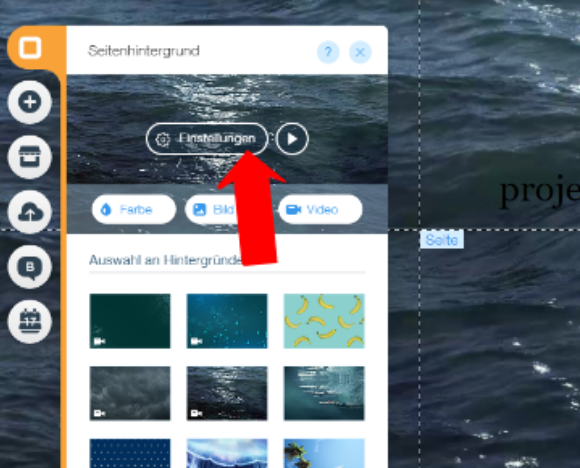
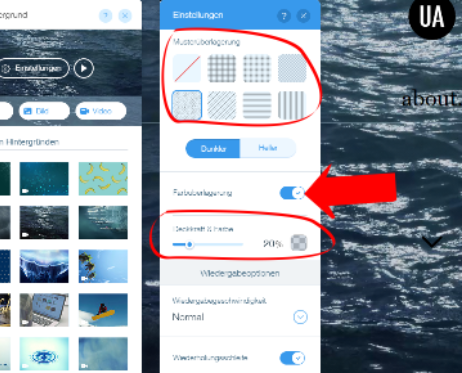
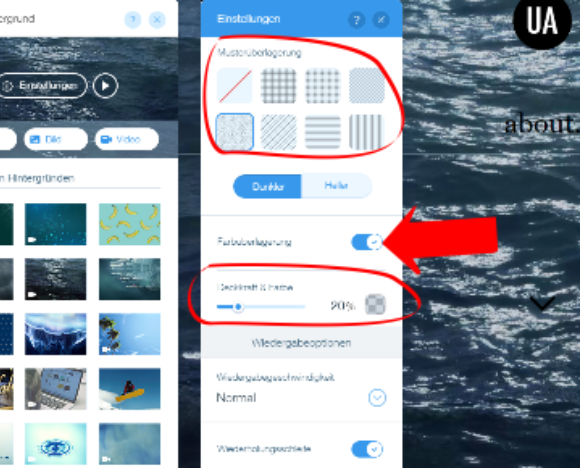
Um das Hintergrundvideo anzupassen, hast du verschiedene Optionen. Klicke zunächst auf den Button „Einstellung“ im Andockfenster.



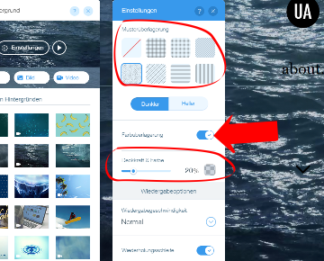
Jetzt öffnet sich ein weiteres Fenster, indem sich verschiedene Dinge einstellen lassen. Das Video kann mit einem Raster überlagert werden oder mit einer Farbe eingefärbt. Für die Farbüberlagerung musst du den gleichnamigen Button aktivieren. Es lassen sich dann die Deckkraft der Farbe und die Farbe an sich auswählen.
Bist du mit deiner Wahl zufrieden, schließe das Andockfenster über das Kreuz oben rechts.
4 Slogan einfügen



Ein kurzer knackiger Slogan begrüßt die Besucher deiner Website und sagt etwas über dich und dein Unternehmen aus.
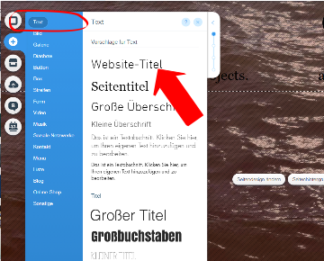
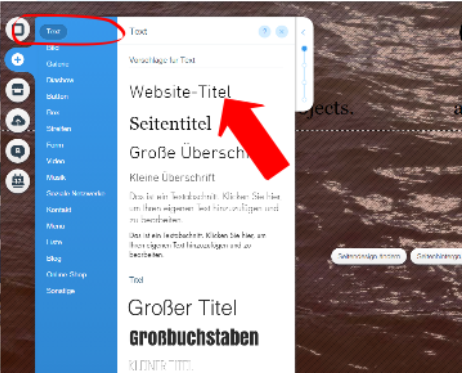
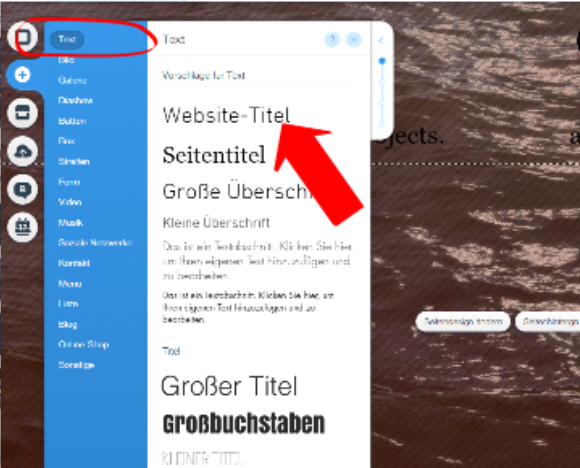
Klicke als Erstes auf das Pluszeichen links und gehe dann auf den Punkt „Text“. Im Andockfenster kannst du beispielsweise „Seitentitel“ oder „Website-Titel“ wählen.



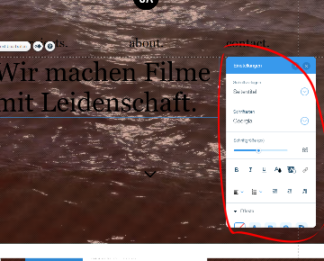
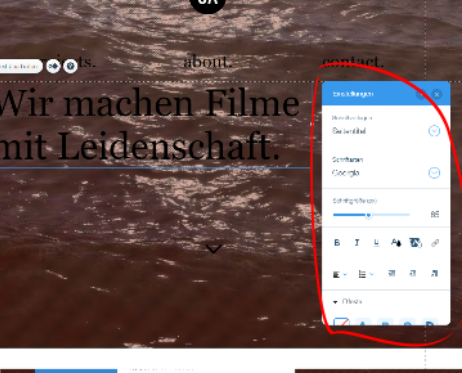
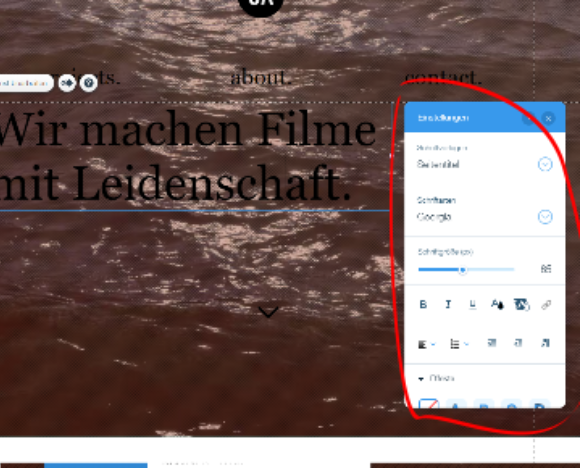
Jetzt wird ein Textrahmen angezeigt, in welchem du den passenden Slogan einträgst. Außerdem öffnet sich ein Andockfenster. Darin lassen sich Schriftgröße, Schriftart, Farbe, Schatten und Weiteres festlegen.
5 Navigation bearbeiten und weitere Inhalte



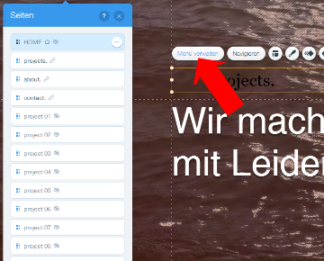
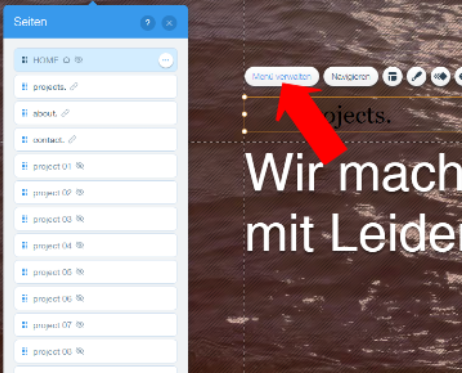
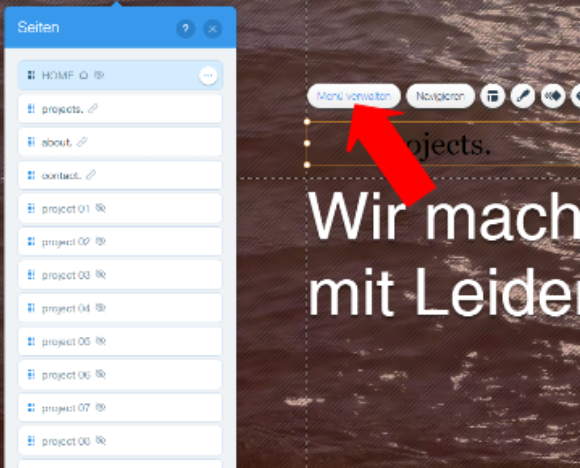
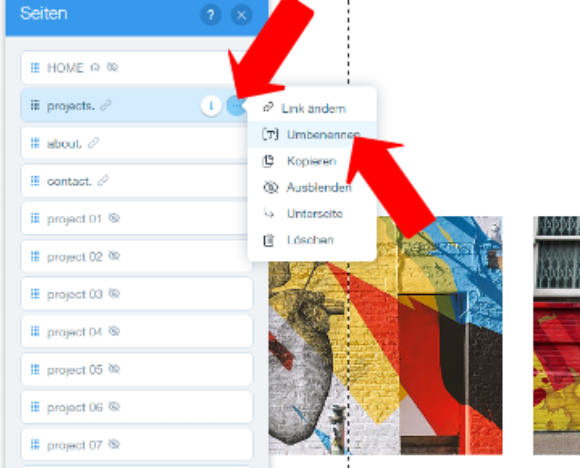
Die Navigation bearbeitest du, in dem du einmal drauf klickst. Der Button „Menü verwalten“ öffnet ein Fenster, indem du alle angelegten Menüpunkte siehst.



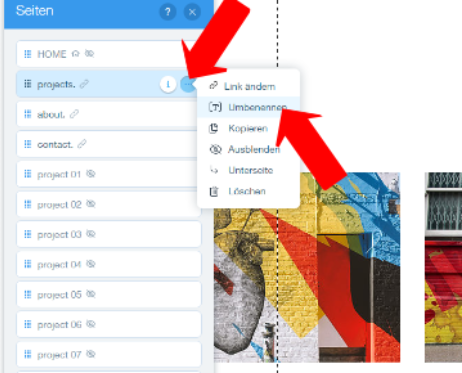
Klickst du auf einen Menüpunkt, kannst du ihn über den Button mit den drei Punkten bearbeiten. Dort lässt er sich beispielsweise umbenennen.



Nutze ein, maximal zwei Worte, um deine Menüpunkte zu benennen.
So kannst du das Menü anpassen.
Weitere Inhalte, wie Texte und Bilder fügst du über das Pluszeichen links hinzu. Darüber lassen sich außerdem Deine Filme einbinden, entweder über Youtube, Vimeo oder mit einem eigenen Player.



Baue Schritt für Schritt deine eigene Website für Video-Produktion auf. Vergiss aber nicht, sie regelmäßig über die Schaltfläche oben rechts abzuspeichern.
Hinweis: Mit Ausnahme von Hintergrund-Videos ist es derzeit bei Wix nicht möglich, Videos direkt auf die Website hochzuladen. Wie bei vielen Homepage-Baukästen ist es auch bei Wix üblich, Videos auf die Plattformen YouTube oder Vimeo hochzuladen und anschließend auf der eigenen Website einzubinden. Wie das funktioniert, erfährst du im folgenden Beitrag: Wix.com: So baust du Videos auf deiner Website ein.































