So richtest du ein Template bei Weebly ein



Als Template / Theme wird eine Art Vorlage für deine Webseite bezeichnet. Hierbei ist die grobe Struktur und das Aussehen deiner Webseite schon vorgegeben und du musst nur noch die Inhalte (z. B. Menüpunkte und Texte) deiner Webseite anpassen. Weebly stellt dir eine Vielzahl an Templates zur Verfügung. Wir beschreiben dir die drei Templatearten, welche sehr häufig verwendet werden und zeigen wie du diese in deinem Weebly-Baukasten auswählen und einstellen kannst.
Template wechseln



Melde dich mit deinen Zugangsdaten im Homepage-Baukasten von Weebly an und klicke in dem sich öffnenden Fenster auf „Website bearbeiten“, um in den Bearbeitungsbereich der entsprechenden Homepage zu gelangen.
Beim erstmaligen Registrieren hast du dich in der Regel bereits für eine Design-Vorlage entschieden. Um deine bestehende Design-Vorlage zu ändern, klickst du im Bearbeitungsbereich deiner Website in der oberen Menüleiste auf „Theme“.



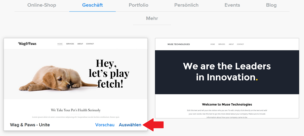
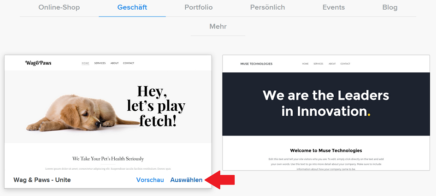
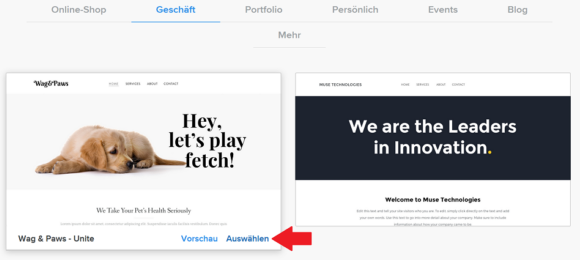
Es öffnet sich eine Seite, auf der du unterschiedliche Design-Vorlagen vorfindest. Wähle eine aus und fahre mit der Maus darüber. Daraufhin erscheinen die Buttons „Vorschau“ und „Auswählen“.



Interessierst du dich näher für die Vorlage, dann klicke auf „Vorschau“. Möchtest du die Vorlage für deine Website übernehmen, dann klicke auf „Auswählen“. Nachdem du auf „Auswählen“ geklickt hast, wird das neue Theme automatisch in deinen Baukasten übernommen.
Parallax Template
„Parallax“ ist einer der aktuellen Trends im Webdesign. Bei „Parallax Scrolling“ handelt es sich um ein Design, in dem verschiedene Ebenen asynchron gegeneinander geschoben werden. Dieser Effekt entsteht, wenn wir beispielsweise beim Zugfahren aus dem Fenster sehen: es bewegen sich einzelne Ebenen unterschiedlich schnell, was einen Eindruck von Tiefe entstehen lässt. Eines vorweg: Weebly selbst bietet keine eigenen, fix und fertig installierten Parallax-Templates an. Du kannst allerdings bei Weebly in den Hintergrundbildern deiner Website einen Parallax-Effekt einstellen. Wichtig dabei ist, dass du Design-Vorlagen auswählst, in denen dies optisch ansprechend möglich ist.
Parallax-Effekt in Hintergrundbildern einstellen



Im Bearbeitungsbereich von Weebly ist deine Homepage in verschiedene, untereinanderliegende Abschnitte gegliedert. In diesen Abschnitten befinden sich verschiedene Inhaltselemente, wie beispielsweise Bilder oder Textfelder.



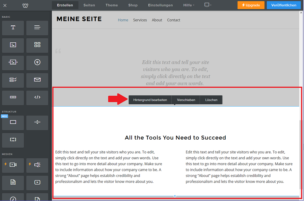
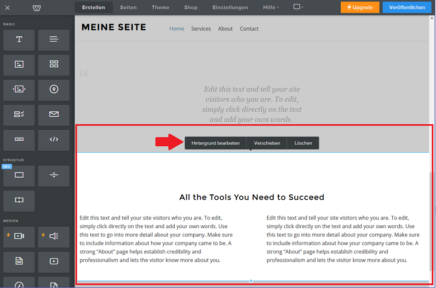
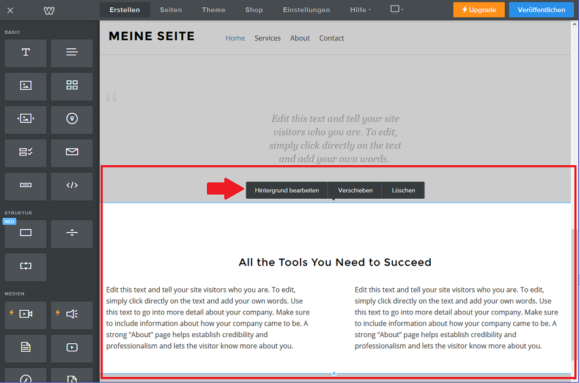
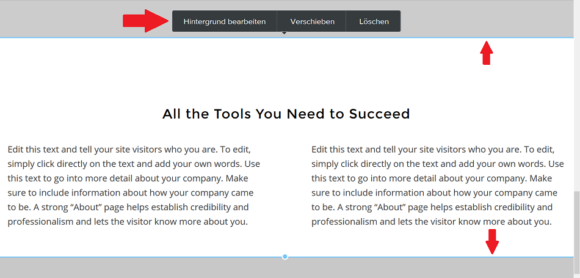
Um einen gesamten Abschnitt zu markieren, klicke außerhalb der Inhaltselemente in den Abschnitt, so dass der gesamte Abschnitt blau umrandet ist. (Am einfachsten ist es, wenn du dabei im Bereich des rechten oder linken Bildschirmrands in den Abschnitt klickst). Ober- oder unterhalb des Abschnitts erscheint dann zudem ein waagrechtes Kontext-Menü. Darin klickst du auf den Button „Hintergrund bearbeiten“.



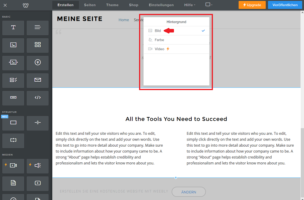
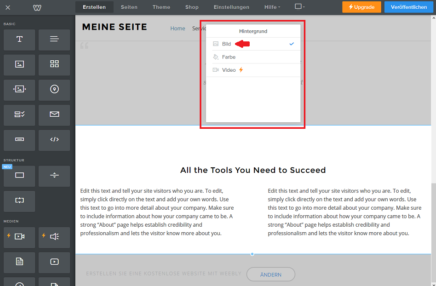
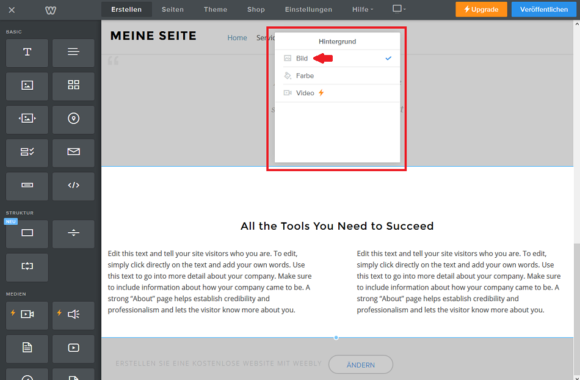
Nachdem du auf „Hintergrund bearbeiten“ geklickt hast, öffnet sich häufig ein kleines Fenster, wo du zwischen „Bild“, „Farbe“ oder „Video“ auswählen kannst. Klicke „Bild“ an, das oftmals von vornherein eingestellt ist. Je nach Art des Abschnitts kommst du auch automatisch zum nächsten Schritt.



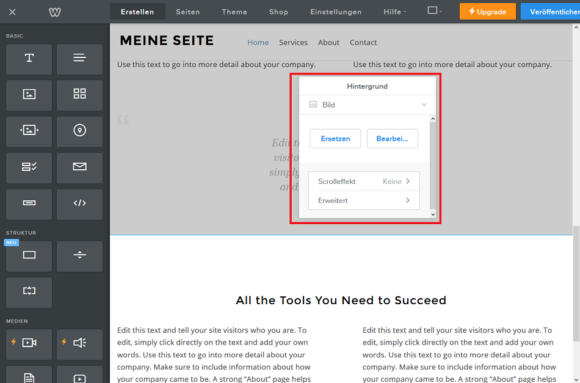
In dem kleinen Fenster ist die Einstellung „Bild“ meist voreingestellt. Klicke auf „Ersetzen“, wenn du das bestehende Hintergrundbild ändern oder ein neues von deinem Computer aus hochladen möchtest. In jedem Fall macht es Sinn, ein Hintergrundbild zu verwenden, damit der Parallax-Effekt zur Geltung kommen kann.



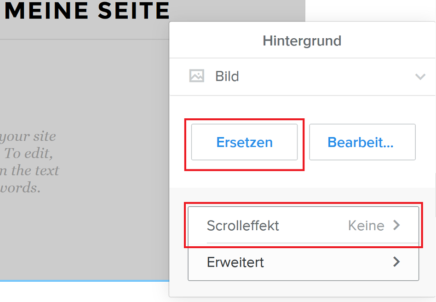
Nachdem du ein Hintergrundbild hochgeladen hast, vergiss nicht im rechten oberen Bildschirmrand auf „Speichern“ zu klicken. Anschließend klickst du in dem kleinen Fenster auf „Scrolleffekt“.



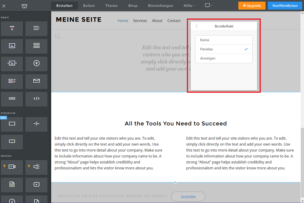
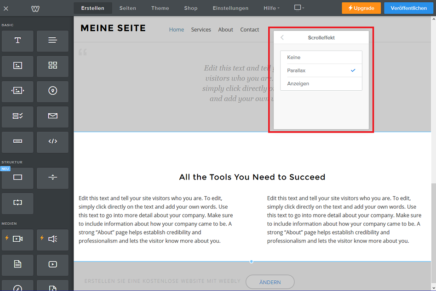
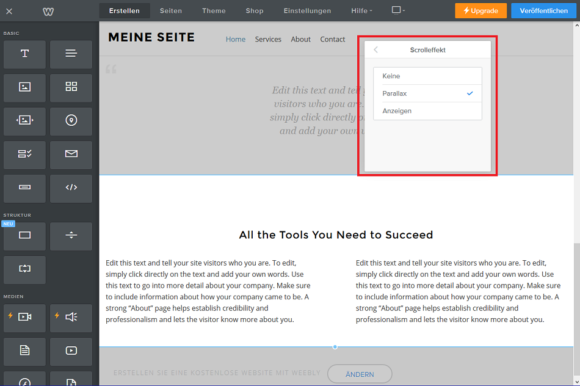
Nachdem du auf „Scrolleffekt“ geklickt hast, öffnet sich ein weiteres kleines Fenster mit drei Optionen. Hier klickst du ganz einfach auf „Parallax“, und das Parallax-Scrolling ist für den entsprechenden Abschnitt eingestellt. Scrolle in der Seite nach oben und unten, um zu prüfen wie der Parallax-Effekt sich auf dein Hintergrundbild sowie auf deine gesamte Website auswirkt.
Gehe die einzelnen Abschnitte deiner Website durch, stelle fest ob diese Hintergrundbilder vertragen und wenn ja, probiere unter „Scrolleffekt“ einfach „Parallax“ aus.
Portfolio Template
Ursprünglich bezeichnet ein Portfolio eine Sammelmappe oder auch eine Brieftasche. Heute ist der Begriff sehr weitläufig. In der Finanzwelt wird unter Portfolio eine Zusammenstellung von unterschiedlichen Vermögenswerten verstanden, während ein Marketingunternehmen seine Dienstleistungen, Produkte und Marken darunter versteht. Für Kreative bedeutet ein Portfolio die Zusammenstellung der besten und wichtigsten bisher geleisteten Arbeiten. So können sich deren Kunden ein Bild von der Arbeitsweise und Qualität machen.
Im Bereich der Websites wird der Begriff Portfolio genauso unterschiedlich verwendet. Beispielsweise zeigt ein freiberuflicher Grafiker auf seiner Internetseite seine besten Werke oder eine Werbeagentur ihre Dienstleistungen. Das Portfolio ist also immer eine Zusammenstellung von mehreren Dingen. Damit dabei die Übersicht nicht verloren geht, bietet Weebly Portfolio-Templates an. Das sind vorgefertigte Designs, die übersichtlich Grafiken, Fotos, Videos und Ähnliches präsentieren.
Portfolio Template auswählen



Nachdem du den Punkt "Thema ändern" ausgewählt hast, erscheint ein Auswahlfenster mit allen verfügbaren Themes bzw. Templates. Gehe hier auf den Link „Portfolio“ und wähle anschließend das passende Template aus.
"One Pager" Template
Eine klassische Website besteht aus mehreren Unterseiten – und hat beispielsweise eine Startseite, eine Über-Uns-Seite, eine Kontakt-Seite, eine Seite für Angebote, für das Impressum etc. Klickst du in der Navigation etwa auf „Angebote“, lädt dein Browser diese Unterseite und zeigt sie an. Bei einem Weebly One Page Template ist das anders.
Bei dieser Designvorlage gibt es keine Unterseiten, sondern nur eine einzige Seite, auf der alle wichtigen Punkte der Website untergebracht sind. Betreibst du etwa einen kleinen Imbisswagen mit angesagtem Streetfood, könnte deine Website mit einem Weebly One Page Template folgendermaßen aussehen: Die Seite beginnt mit einem Bild des Wagens und dem Namen. Darunter folgt ein kleiner Text über dein Angebot, deine Motivation oder Ähnliches. Und darunter baust du eine Karte ein, auf welcher der Standort deines Wagens verzeichnet ist. Zu guter Letzt gibt es eine Kontaktmöglichkeit, Buttons, die zu Facebook, Twitter usw. führen und natürlich das Impressum. So hast du alle relevanten Infos auf einer Seite untergebracht. Doch warum dieses Vorgehen?
One Page Templates sind ideal für die Anzeige auf Smartphones. Die Website wird nämlich komplett mit einem Mal geladen. Der Nutzer muss keine neuen Seiten nachladen und braucht nur nach unten zu scrollen, um alle Infos zu erhalten. One Page Websites sind vor allem bei Internet-Auftritten von kleineren Unternehmen mit überschaubaren Inhalten überaus beliebt, weil sie in diesem Zusammenhang sehr nutzerfreundlich sind.
"One Pager" Template auswählen
Wenn du bereits eine Website hast, dann klicke im Bearbeitungsmodus oben rechts auf „Theme“ und dann auf „Theme ändern“ in der Seitenleiste. Nun erscheint die Designvorlagen-Auswahl.
In der Rubrik „Persönlich“ findest du jede Menge One Page Templates.
Wähle einfach das Design, was dir am meisten zusagt. Klicke auf „Auswählen“ und deine Website wird von Weebly im One Page Template erstellt. Jetzt musst du sie nur noch mit Inhalten bestücken und schon ist deine „Visitenkarte im Internet“ fertig.
Gefällt dir keines der Designs unter „Persönlich“, dann wähle ruhig ein anderes, auch wenn es mehrere Unterseiten hat.



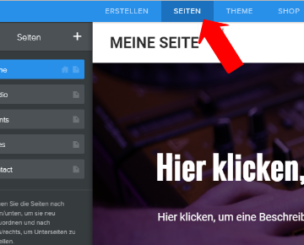
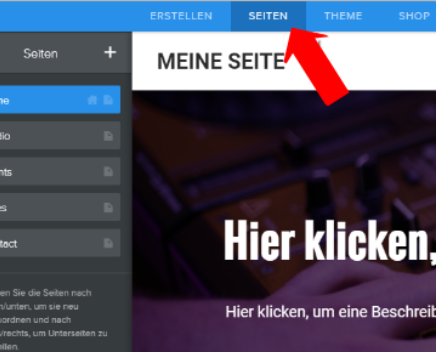
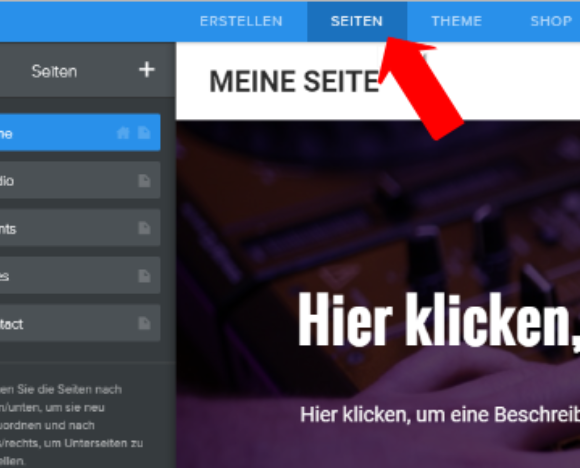
Lösche anschließend alle Seiten außer der Home-Seite (Start-Seite). Gehe dazu im Bearbeitungsmodus der Website auf „Seiten“.



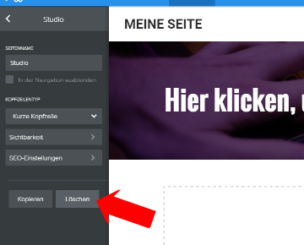
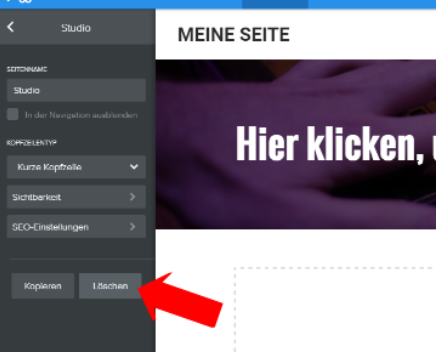
Klicke anschließend links auf die Seite, die du löschen willst. Hast du das getan, kannst du über den Button „Löschen“ die Seite entfernen. Bestätige die Meldung, dass du die Seite löschen willst, und verfahre genauso mit den anderen Seiten. Schon hast du dein One Page Template mit Weebly erstellt.



























