So richtest Du das Navigationsmenü bei Weebly ein



Ein Navigationsmenü, englisch auch als Navigation Bar bezeichnet, ist ein zentrales Element jeder Homepage. Wenn es gut durchdacht ist, erleichtert es den Besuchern der Website, sich auf dieser zurecht zu finden. Mit einem Homepage-Baukasten ist ein Navigationsmenü innerhalb weniger Minuten erstellt. Voraussetzung ist natürlich, dass man sich bereits im Vorfeld Gedanken über die Struktur seiner Website, die künftigen Inhalte und damit auch die Einträge für das Navigationsmenü gemacht hat.
Das Menü sollte bei einer horizontalen Ausrichtung stets einzeilig bleiben. Mehr als ca. fünf Einträge oder auch Einträge mit sehr langen Namen finden aber selten in einer Zeile Platz, zumal im Navigationsmenü die Buchstaben eine größere Schriftgröße haben. Bei einem senkrechten Menü können zwar mehr als fünf bis sieben Einträge sichtbar sein, doch auch hier sollte es nicht zu unübersichtlich werden. Thematisch zusammengehörende Einträge vorerst zu verbergen und erst beim Überfahren des übergeordneten Menüpunktes mit der Maus ausklappen zu lassen, ist in den meisten Fällen sinnvoll.
In einem Navigationsmenü wird, bis auf Ausnahmen, auf die einzelnen Unterseiten, aus denen sich die Homepage zusammensetzt, verlinkt. Um einen Eintrag für das Navigationsmenü zu erstellen, muss also vorher die jeweilige Seite angelegt werden. Das Erstellen der Inhalte der jeweiligen Seite kann zu einem beliebigen späteren Zeitpunkt geschehen. Nur über die Art der Seite, also ob es sich beispielsweise um eine Standard-Seite oder eine Blog-Seite handelt, sollte man sich im Vorfeld im Klaren sein.
1 In den Baukasten wechseln



Klicke nach erfolgreichem Login bei http://weebly.com in der rechten oberen Ecke auf den Button „Website bearbeiten“. Dadurch wirst Du aus dem Kundenbereich in den eigentlichen Baukasten weitergeleitet.
2 Eine Seite anlegen



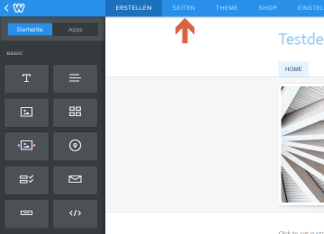
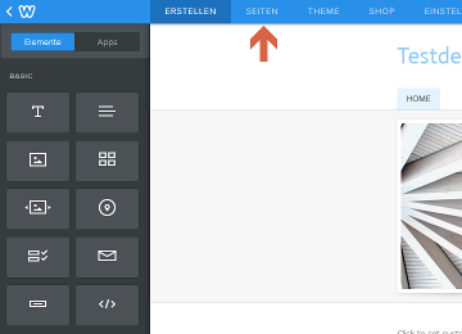
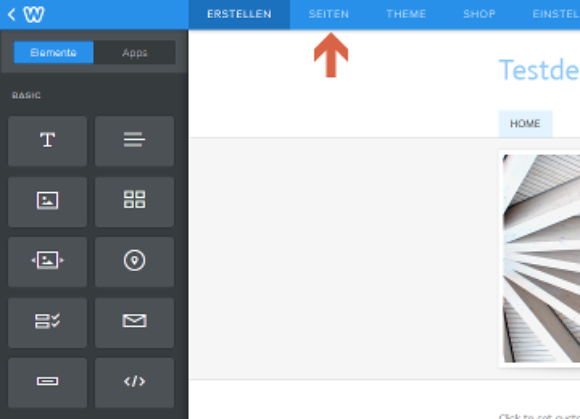
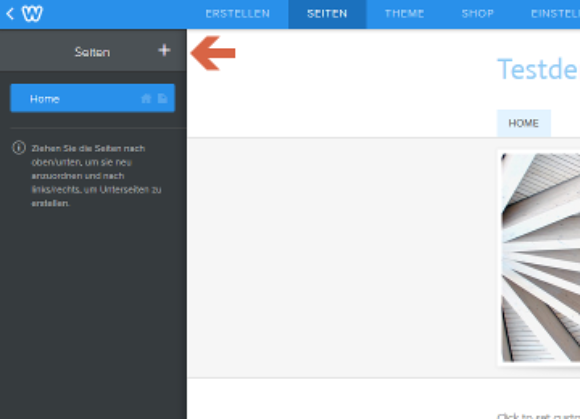
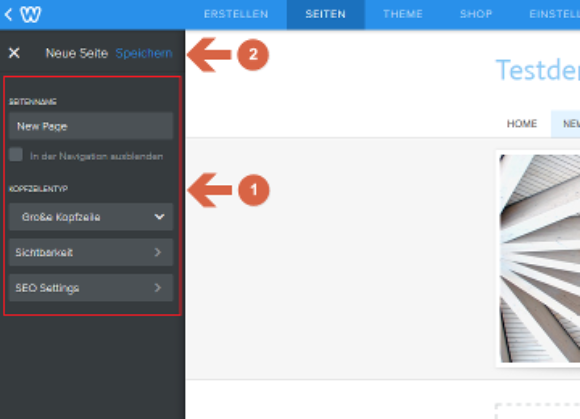
Klicke im Baukasten in der blauen Kopfzeile auf den Button „Seiten“. Dadurch öffnet sich links eine Seitenleiste mit den Konfigurationsmöglichkeiten für Seiten.



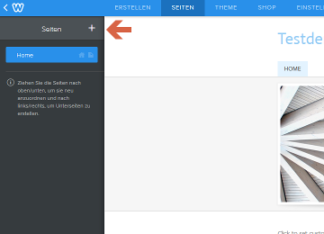
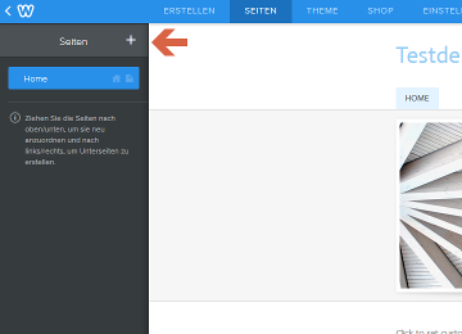
Im Kopfbereich der Seitenleiste findest Du, farblich hervorgehoben, den Eintrag „Seiten“ und ein „+“-Zeichen. Durch klicken auf das „+“-Zeichen kannst Du eine neue Seite anlegen.
Hinweis: Bei der Erstellung musst Du keine feste Reihenfolge beachten. Die einzelnen Seiten werden in Schritt 3 in die gewünschte Reihenfolge und Hierarchie gebracht.



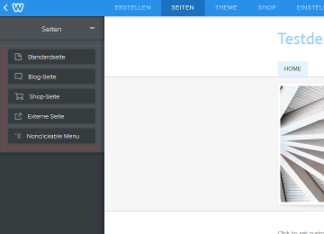
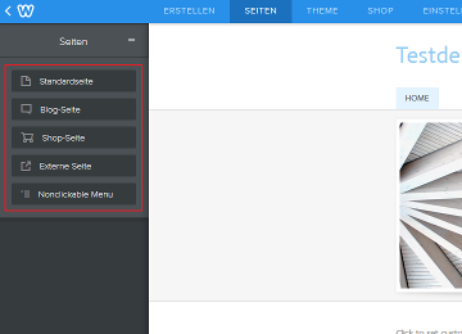
In dem sich nun öffnenden Menü kannst Du die gewünschte Art der Seite festlegen. Zur Auswahl stehen unter anderem „Standard“, „Blog“ oder „Shop“. Es ist allerdings auch möglich, mittels „Externe Seite“ einen externen Link in der Navigation zu platzieren. Und den Eintrag „Nonclickable Menu“ kannst Du für Menüpunkte verwenden, die in der Hauptnavigation zwar erscheinen, aber keine eigenen Inhalte beziehungsweise keine „echte“ Seite haben. Dann wird bei Überfahren des Menüpunktes mit der Maus lediglich das Untermenü ausgeklappt, wohingegen bei einem Klick auf den Hauptmenüpunkt nichts geschieht.



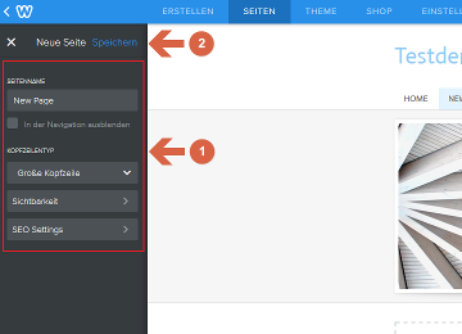
Nach der Auswahl des Seitentyps kannst Du in den folgenden Einstellungen den Namen der Seite vergeben. Dieser erscheint sowohl im Navigationsmenü als auch in der Registerkarte des Browsers ganz oben. Neben den Optionen für die Größe der Kopfzeile kannst Du unter „Sichtbarkeit“ festlegen, ob die Seite öffentlich, mit Passwortschutz oder nur für bestimmte Mitglieder oder Gruppen sichtbar sein soll. Unter „SEO“ kannst Du für Suchmaschinen relevante Informationen wie die Seitenbeschreibung oder Meta-Keywords hinterlegen.
Nachdem Du die Eingaben vorgenommen hast, klicke auf „Speichern“ (Pfeil 2) in der Kopfzeile der Seitenleiste.
3 Das Navigationsmenü ordnen



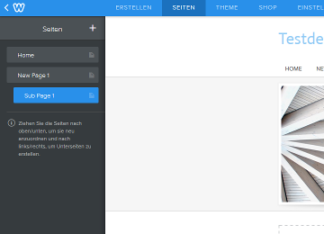
Nachdem Du mehrere Seiten angelegt hast, kannst Du sie in die gewünschte Reihenfolge und Hierarchie bringen. Dazu klickst Du den gewünschten Eintrag an und ziehst ihn mit gedrückt gehaltener Maustaste an die Position, an der er in der Navigation erscheinen soll. Hauptmenüpunkte stehen linksbündig und Menüpunkte, die in einem Untermenü erscheinen sollen, werden unter den übergeordneten Menüpunkten eingerückt. Das Bild zeigt die Menüstruktur mit zwei Hauptmenüpunkten und einem Untermenüpunkt beim zweiten Hauptmenüpunkt.



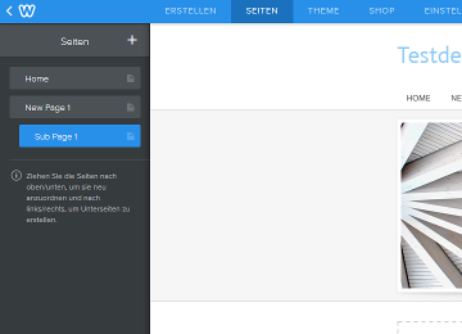
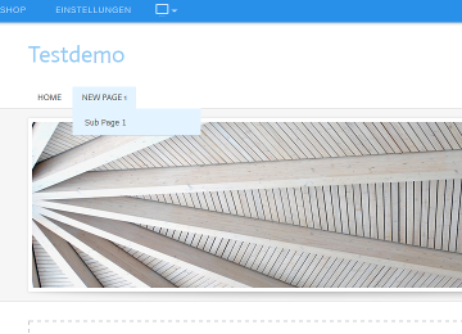
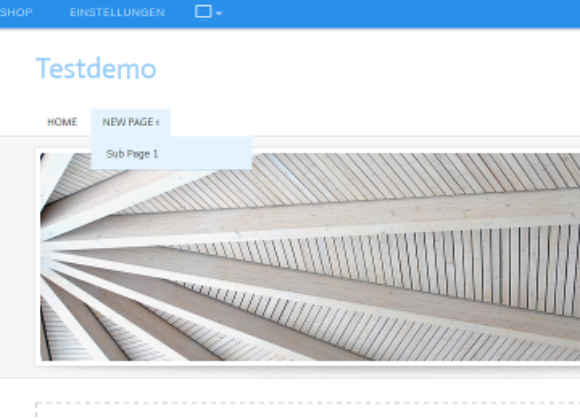
Dieses Bild zeigt die „normale“ Darstellung der Navigation auf der Homepage.



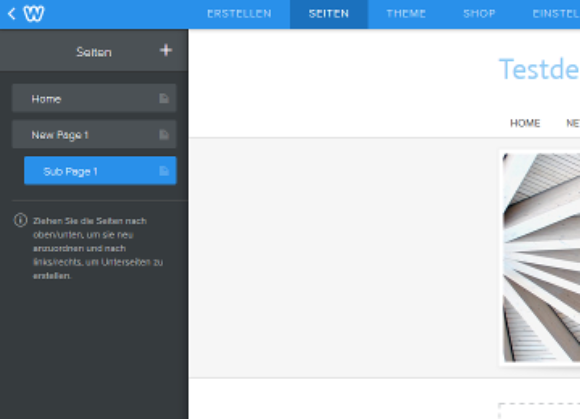
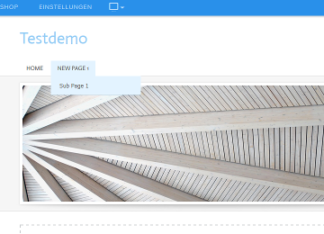
Hier ist Navigation mit dem ausgeklappten Untermenü dargestellt.




























