So integrierst Du das Newsletter Widget bei Weebly



Newsletter sind besonders für Betreiber professioneller Homepages wie Online Shops oder Veranstalter mit wechselnden Kursen und Programmangeboten ein wichtiges Werkzeug zur Kundenbindung. Die Möglichkeit sich für einen Newsletter anzumelden, wird hauptsächlich auf der eigenen Website angeboten: Sei es prominent auf der Startseite oder als zusätzliche Option beim Abschluss eines Bestellvorgangs: Stets handelt es sich hierbei entweder um ein eigenständiges Formular oder zumindest, so im Falle des Häkchens für „Newsletter abonnieren“ am Ende eines Bestellformulars, um ein Formularfeld.
Weebly bietet für die am häufigsten auftretenden Anwendungsbereiche vorgefertigte Bausteine. Daher gibt es auch spezielle Newsletter Widgets, so dass sich der Nutzer des Baukastens das Formular nicht erst selbst aus einzelnen anderen Elementen zusammenstellen muss.
Achtung: Das Newsletter Widget dient lediglich als Anmeldeformular, in das künftige Newsletter-Abonnenten ihre E-Mail-Adresse eintragen können. Für das Organisieren und Versenden von Newslettern hingegen benötigt man eigene Programme, wie zum Beispiel MailChimp.
1 Das Newsletter Widget bei Weebly auswählen



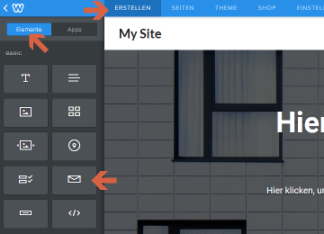
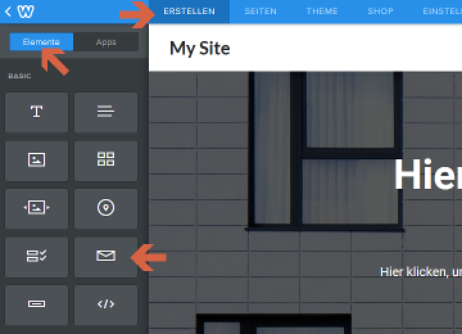
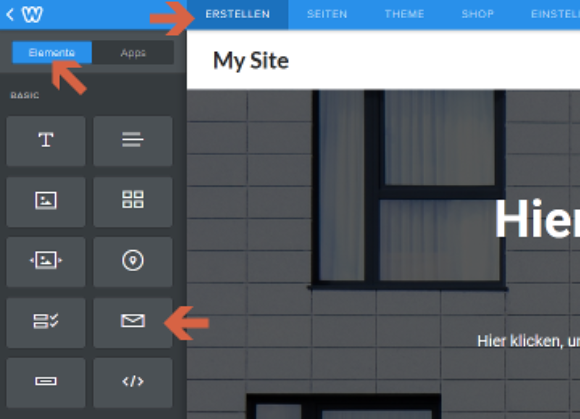
Standardmäßig wird im Weebly Baukasten bereits die erforderliche Seite als Startseite geladen. Falls Du Dich gerade auf einer anderen Seite des Baukastens befindest, klicke in der Kopfzeile auf „Erstellen“ und gegebenenfalls auf „Elemente“ in der linken Seitenleiste. Die Darstellung sollte nun in etwa der in dem nebenstehenden Screenshot entsprechen. Das Newsletter Widget findest Du unter der Rubrik „Basic“. Es ist mit einem Briefumschlag als Symbol gekennzeichnet und die Beschriftung „Newsletter Formular“ erscheint, wenn man Du mit dem Mauszeiger darüber schwebst.



Ziehe das Newsletter Widget bei gedrückt gehaltener Maustaste an die gewünschte Stelle innerhalb Deiner Homepage.
2 Das Newsletter Widget konfigurieren



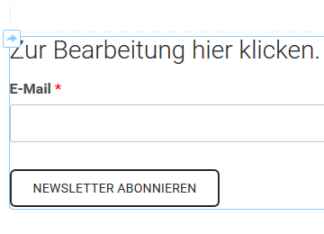
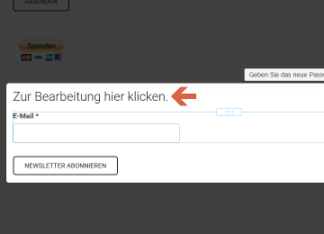
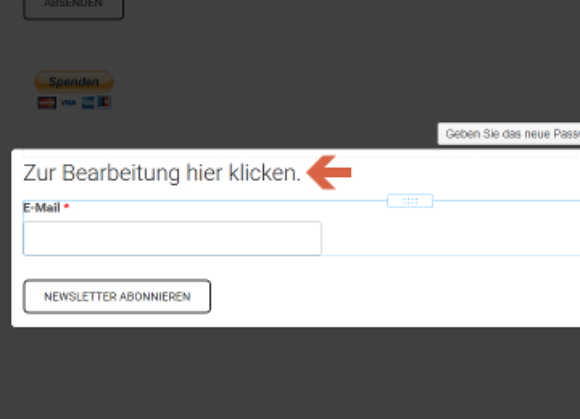
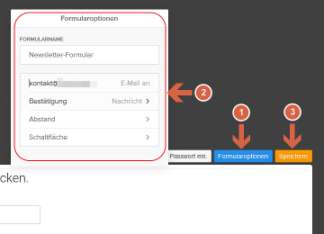
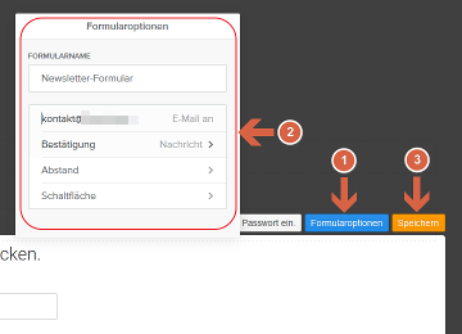
Klicke nun in oder neben den Schriftzug „Zur Bearbeitung hier klicken“. In der rechten oberen Ecke des Newsletter Widgets erscheinen nun drei Buttons. Außerdem wird das Widget hervorgehoben, indem der Rest der Homepage dunkler wird.
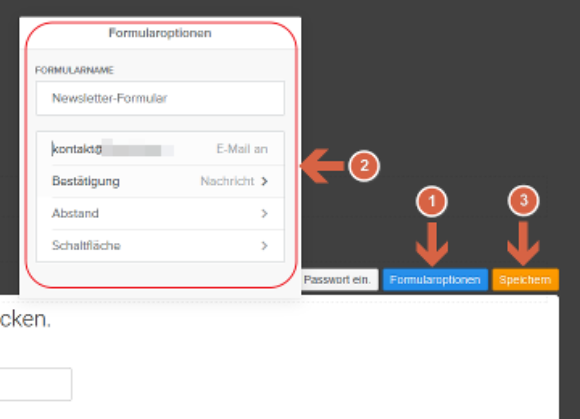
Weiterhin kannst Du Deine E-Mail-Adresse eintragen, an die Du eine Nachricht geschickt bekommst, sobald ein Besucher Deinen Newsletter abonniert hat.
Sobald Deine Besucher das Newsletter Formular ausgefüllt und auf den „Newsletter abonnieren“-Button geklickt haben, verschwindet das Formular auf der Website. An seiner Stelle erscheint nun eine Bestätigung. In den Optionen kannst Du festlegen, ob diese Bestätigung eine Nachricht sein soll oder ein Link. Standardmäßig ist als Nachricht der Text „Vielen Dank. Ihre Informationen wurden erfolgreich übermittelt“ eingestellt, aber Du kannst ihn natürlich auch ändern. Der Link wiederum kann zu einem Deiner Blog-Beiträge, Seiten oder Produkte auf Deiner Homepage führen – je nachdem, was Du einstellst.
Unter „Schaltfläche“ kannst Du die Ausrichtung des „Newsletter abonnieren“-Buttons innerhalb des Newsletter Widgets bestimmen, also zum Beispiel ob er links- oder rechtsbündig angezeigt wird. Auch die Beschriftung des Buttons, also „Newsletter abonnieren“, kannst Du hier, wenn gewünscht, neu vergeben.
Nachdem Du alle Optionen nach Deinen Wünschen eingestellt hast, klicke auf „Speichern“ in der rechten oberen Ecke des Widgets (Pfeil 3).



Klicke auf den Button „Formularoptionen“ (Pfeil 1). Es öffnet sich nun ein Fenster (Pfeil 2), in dem Du als erstes die Möglichkeit hast, den Namen des Formulars neu zu vergeben. Standardmäßig ist hier „Newsletter-Formular“ eingestellt.



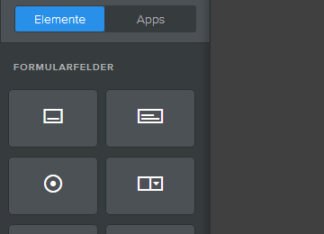
Solange Du im Bearbeiten-Modus des Newsletter Widgets bist, werden in der linken Seitenleiste zum Teil andere Elemente angezeigt. Als erste Rubrik erscheinen nun die sogenannten Formularfelder. Da es sich bei dem Newsletter Widget ja auch um ein Formular handelt, kannst Du diesem auch weitere Felder hinzufügen. So kannst Du zum Beispiel die Elemente „Name“ oder „Telefonnummer“ mit gedrückt gehaltener Maustaste in das Newsletter Widget ziehen, und dort werden automatisch die entsprechenden Eingabefelder erzeugt.




























