So fügst Du ein Logo bei Weebly ein



Das Logo ist das Markenzeichen einer Homepage. Es soll in erster Linie die Wiedererkennung der Homepage erleichtern. Man findet Wort-, Bild- und Wort-Bild-Marken als Logos, wobei die Wort-Bild-Marken am auffälligsten sind.
Ein eigenes Logo zu erstellen ist nicht schwer. Es gibt zahlreiche kostenlose Logo-Generatoren im Internet, zum Beispiel unter ”https://www.graphicsprings.com” oder ”https://www.shopify.com/tools/logo-maker". Diese sind auch für Laien leicht zu bedienen, sodass das Ergebnis bereits innerhalb von 10-15 Minuten auf dem heimischen PC gespeichert werden kann. Und dies alles, ohne zusätzliche Software installieren zu müssen.
1 Das Logo austauschen



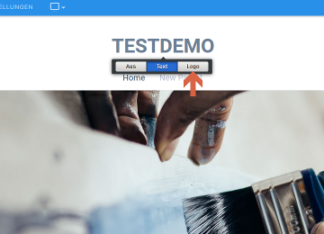
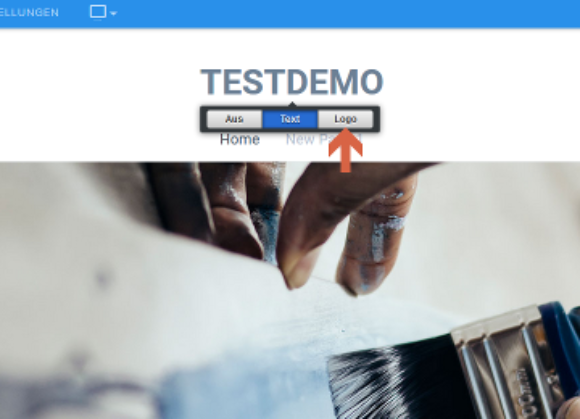
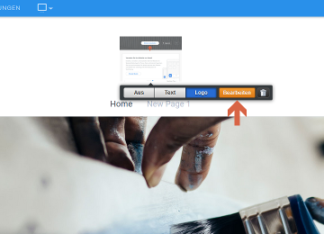
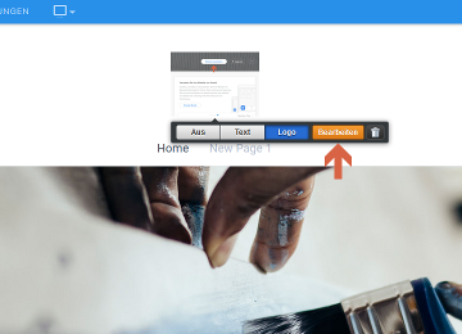
Fahre mit der Maus über den Platzhalter für das Logo, in unserem Beispiel den Schriftzug „Testdemo“. Daraufhin erscheint ein Auswahlmenü, in welchem Du auf den Button „Logo“ klickst.
Hinweis: Falls Du nur den Text von „Testdemo“ auf einen eigenen Text ändern möchtest, dann klickst Du einfach in den Text „Testdemo“, solange im Auswahlmenü noch „Text“ ausgewählt ist. Es erscheint ein Cursor wie in einem Textverarbeitungsprogramm. Du kannst dann den Platzhalter-Text löschen und Deinen eigenen Text eingeben.



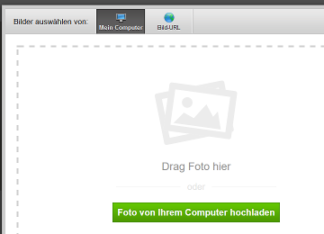
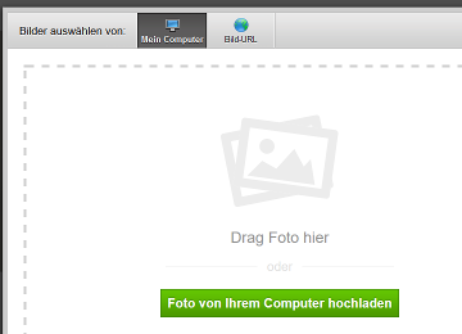
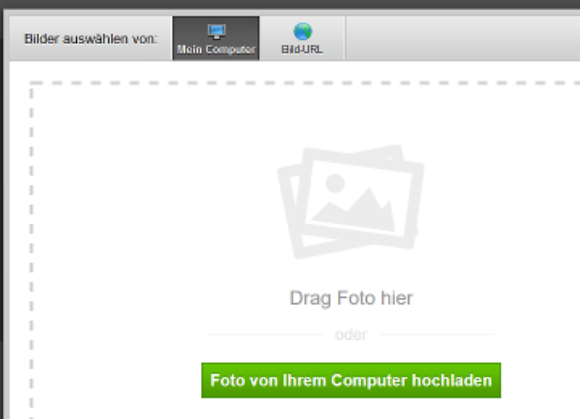
Es öffnet sich nun ein Fenster, in welchem Du Dein Logo entweder von der Festplatte Deines PCs hochladen oder eine Internet-Ressource verlinken kannst. Standardmäßig ist „Mein Computer“ ausgewählt.
Um eine Bild-Datei vom heimischen PC hochzuladen, kannst Du sie mit gedrückt gehaltener Maustaste in den durch eine gestrichelte Linie umrahmten Bereich mit dem Schriftzug „Drag Foto hier“ (auf Deutsch: „Foto hierher ziehen“) ziehen. Alternativ kannst Du auch auf den grünen Button mit der Beschriftung „Foto von Ihrem Computer hochladen“ klicken. Es öffnet sich dann ein Fenster, in dem Du zu dem Speicherplatz Deines Logos auf Deiner Festplatte navigieren und es anschließend hochladen kannst.



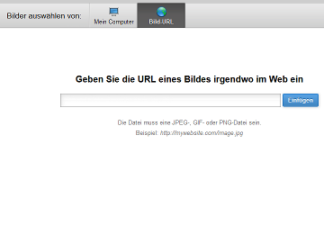
Um ein Logo aus dem Internet zu verlinken, musst Du zunächst im oberen Bereich des Fensters „Bilder auswählen von:“ auf den Button „Bild-URL“ klicken. Kopiere mit STRG C die Internet-Adresse des gewünschten Bildes aus der Adresszeile Deines Browsers und füge sie anschließend mit STRG V in die Eingabezeile ein. Bestätige mit einem Klick auf den Button „Einfügen“.
Hinweis: Die Bild-Dateien müssen in einem passenden Datei-Format, also .JPEG, .GIF oder .PNG, vorliegen.
2 Das Logo anpassen



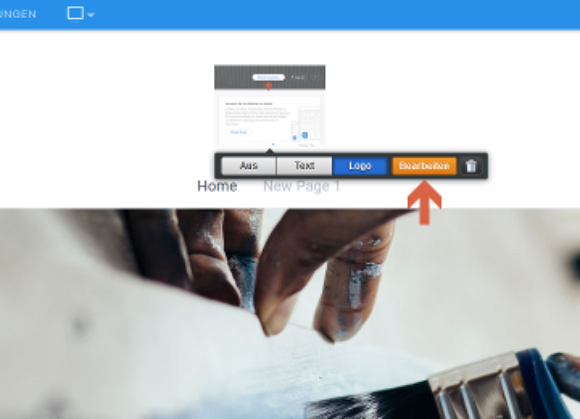
Nachdem Du das Logo erfolgreich ausgetauscht hast, kannst Du es je nach Bedarf weiter bearbeiten. Hierzu fährst Du erneut mit der Maus über das Logo. In dem nun erscheinenden Auswahlmenü sind die Buttons „Bearbeiten“ und „Löschen“ (Papierkorb-Symbol) neu hinzu gekommen.



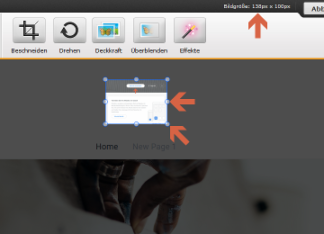
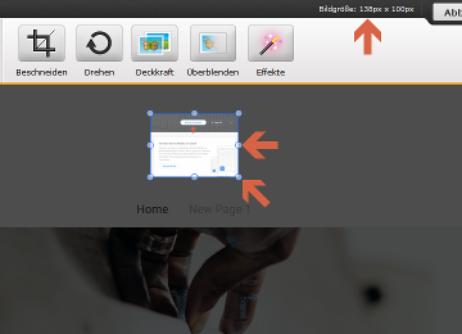
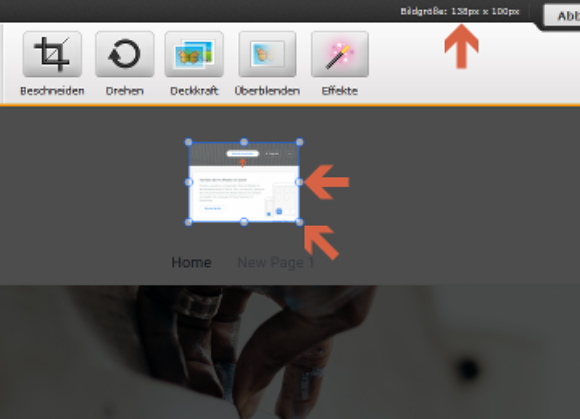
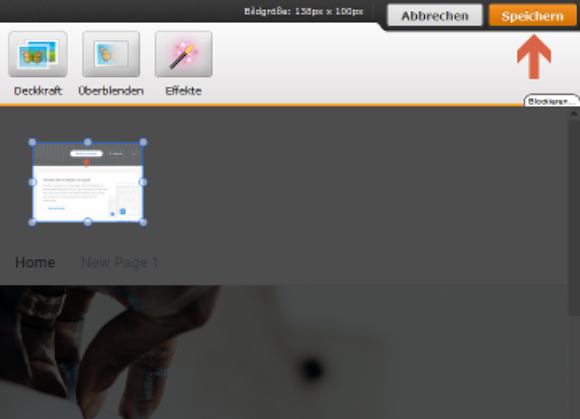
Durch einen Klick auf „Bearbeiten“ erscheint der Großteil der Homepage grau. Dafür wird das Logo hervorgehoben und eine Zeile mit Bearbeitungswerkzeugen und Effekten erscheint oberhalb des Logos. Du kannst die Größe Deines Logos anpassen, indem Du mit gedrückt gehaltener Maustaste die Marker in den Ecken oder den Mitten der jeweiligen Seite der Umrahmung verschiebst. Durch Verschieben der Marker in den Ecken werden Höhe und Breite unter Beibehaltung des Seitenverhältnisses gleichzeitig vergrößert oder verkleinert. Verschiebst Du einen der Marker in der Seitenmitte, so wird nur jeweils entweder die Höhe oder die Breite vergrößert beziehungsweise verkleinert. Das kann unter Umständen zu unerwünschten Verzerrungseffekten führen. Die jeweils aktuelle Bildgröße wird Dir dabei in der Zeile oberhalb der Bearbeitungswerkzeuge angezeigt. Experimentiere ruhig mit den Effekten, Werkzeugen und verschiedenen Größen.



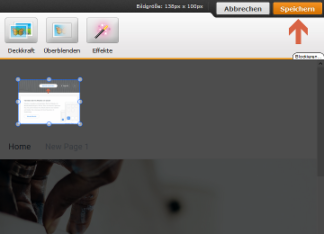
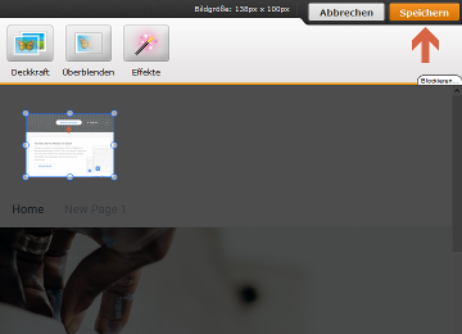
Wenn Du mit dem Ergebnis nicht zufrieden sein solltest, kannst Du jederzeit mit einem Klick auf „Abbrechen“ die Bearbeitung ungeschehen machen. Die Änderungen werden erst durch einen Klick auf „Speichern“ dauerhaft übernommen.




























