Bilder einbauen und bearbeiten



Bevor wir uns den Galerien und Bild-Downloads hinzufügen, fangen wir erst einmal bei den Basics an. Auch der Homepage-Baukasten von Jimdo macht es einem sehr einfach und innerhalb weniger Minuten möglich, aussagekräftige Bilder in die eigene Homepage einzubinden.
Wer nicht das Budget für einen Fotografen oder nicht die Möglichkeiten hat, selbst schöne Bilder zu machen, kann hierfür auf sogenannte Stockfotos aus zahlreichen kostenlosen Bilddatenbanken wie Pixabay, Unsplash und vielen mehr zurückgreifen. Wichtig ist hierbei, dass die Lizenzen und Nutzungsbedingungen genau gelesen und eingehalten werden (Nennung der Copyrights, der Bildnummer, des Fotografen an bestimmten Stellen etc.).
Sobald du die Bilder für deine Homepage beisammen und im passenden Format an einem zentralen Ort gespeichert hast, kann es ans Einfügen gehen. Dazu gehst du wie folgt vor:
1 Inhalt hinzufügen anwählen



Melde dich bei Jimdo mit deinem Website-Namen und deinem Passwort an. Du befindest dich nun im Bearbeitungsbereich deiner Website. Um zur Einfügen-Funktionsauswahl von Jimdo zu kommen, muss zunächst auf den Button „Inhalt hinzufügen“ geklickt werden. Dieser erscheint automatisch oberhalb und unterhalb von bereits erstellten Kästen, wenn man mit der Maus über den Rand fährt – ganz egal, ob es sich dabei um ein Bild, ein Video, eine Überschrift oder einen Fließtext handelt. Wähle dabei gleich die Stelle, an der das Bild auf der Website (vorläufig) positioniert werden soll.
2 Bild-Funktion auswählen



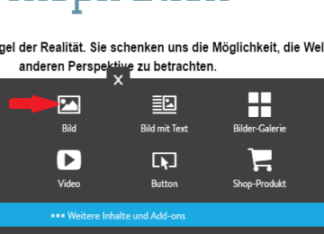
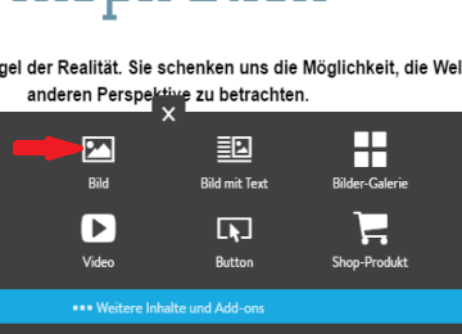
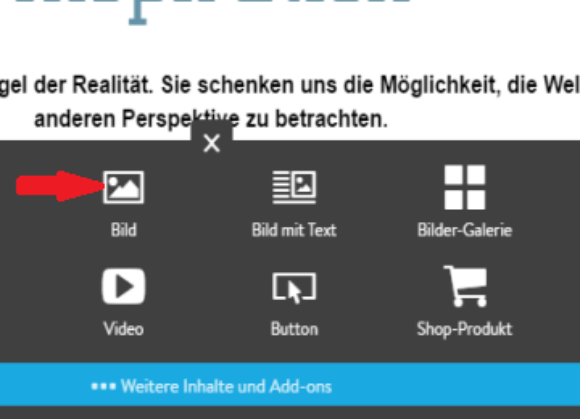
Nachdem auf den Button „Inhalt hinzufügen“ geklickt wurde, erscheint automatisch ein neues Fenster, welches die verschiedenen Einfüge-Optionen bereitstellt. In diesem Schritt wird dann auf den Button „Bild“ geklickt.
3 Hochladen oder Importieren



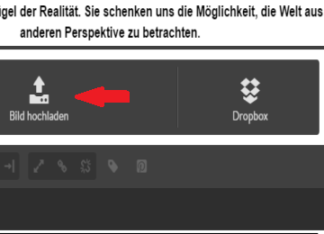
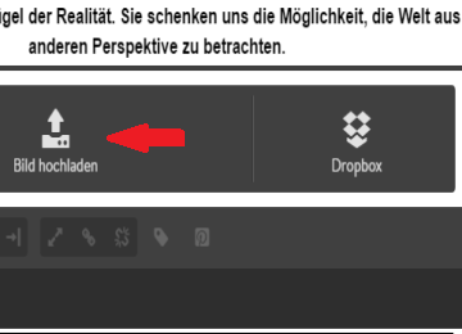
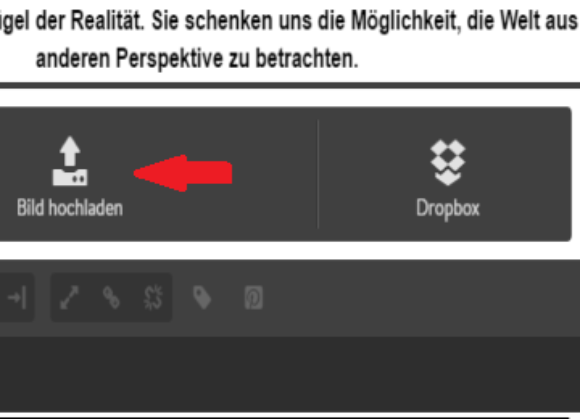
Bevor du ein Bild online verwenden kannst, muss es erst einmal hochgeladen werden. Dafür gibt es zwei Möglichkeiten: hochladen oder aus Dropbox importieren. Aus Gründen der besseren Verständlichkeit zeigen wir dir, wie du ein neues Foto vom PC aus hochlädst. Im dritten Schritt wird nun also ganz einfach auf das Feld „Bild hochladen“ geklickt.
4 Bild auswählen



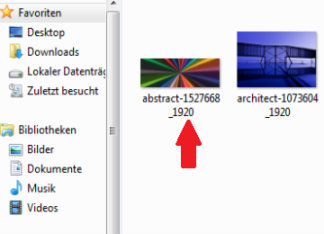
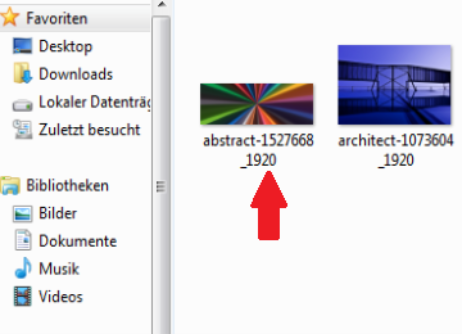
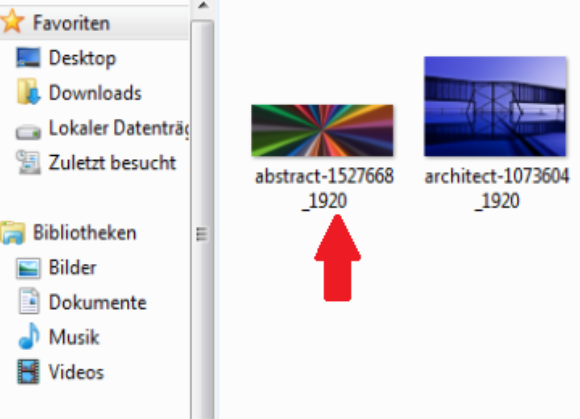
Es öffnet sich automatisch ein weiteres Fenster, über das das hochzuladende Bild ausgewählt werden kann. Dort geht man ganz einfach zum gewünschten Unterordner und wählt mit einem Doppelklick das Foto aus, welches in die Homepage eingebaut werden soll. Dieses erscheint dann von ganz alleine genau an der Stelle, welche in Schritt Nummer eins angewählt wurde.
5 Speichern



Damit das Bild dann auch bleibt, wo es hinsoll, darfst du das Speichern nicht vergessen. Das geschieht im letzten Schritt und dazu braucht es nicht mehr, als unten rechts auf den Button „speichern“ zu klicken. Und schon ist das erste Bild auf der eigenen Website eingefügt. Mit einem Mausklick auf das fertige Bild kann dieses auch jederzeit wieder geändert, verschoben oder gelöscht werden.
Wenn du mit dem Bild allerdings noch nicht ganz zufrieden sein solltest (Bildgröße, Bildausschnitt, etc.) kannst du mit dem Jimdo Homepage-Baukasten auch Nachbesserungen am Bild und seiner Größe vornehmen. Wie das geht, zeigen wir dir im Artikel "Bildgröße ändern".
6 Bildbearbeitungs-Funktionen aufrufen



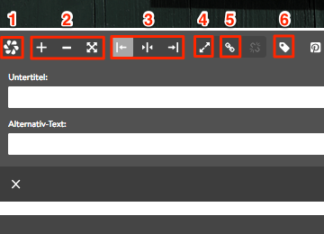
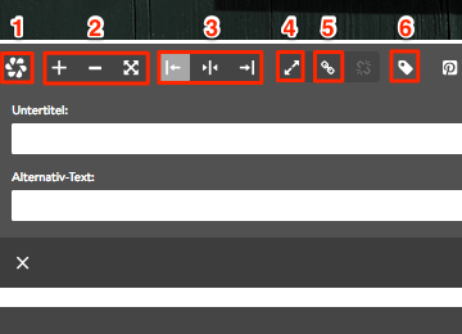
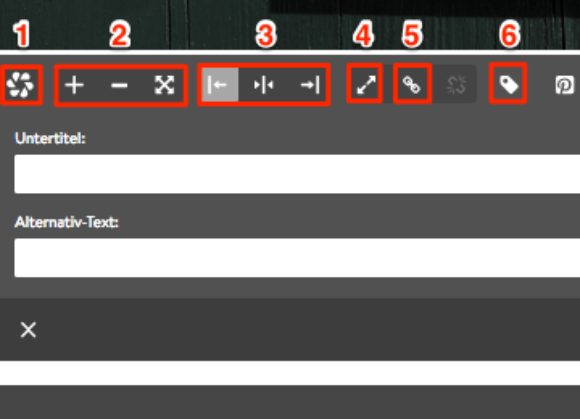
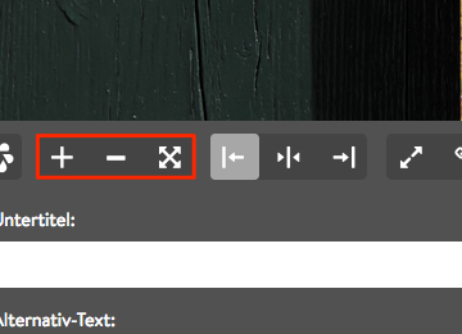
Sobald dein Bild hochgeladen ist, kannst du es mit Hilfe verschiedener Funktionen bearbeiten. Das erste Symbol im Bildfeld kennzeichnet den Bild-Editor (1), den wir dir unter Schritt 3 näher vorstellen. Die Größe (2) veränderst du mithilfe des „+“ bzw des „-“-Symbols. Über die Ausrichten-Funktion (3) kannst du dein Foto linksbündig, rechtsbündig oder zentriert platzieren. Über den Zoom-Button (4) bietest du deinen Seitenbesuchern die Möglichkeit, das Bild per Klick zu vergrößern. Das Kettenglied-Symbol (5) kennzeichnet die Option, das Bild zu verlinken – du kannst damit auf eine andere Webseite, Unterseiten deiner Homepage oder ein Shop-Produkt weiterleiten.
Mit einem Klick auf das kleine Schildchen (6) kannst du einen Untertitel sowie einen Alternativ-Text eingeben, sprich eine kurze Beschreibung davon, was auf dem Bild zu sehen ist. Das ist für die Suchmaschinenoptimierung (SEO) relevant. Sie dienen als Platzhalter, falls das Bild nicht geladen werden kann und als Beschreibung für sehbehinderte User, die sich Seite vorlesen lassen möchten.
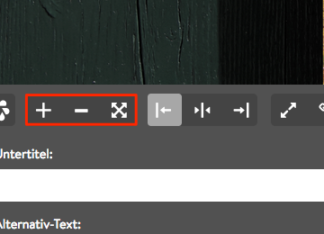
7 Bildgröße verändern



Da du nun einen guten Überblick über die einzelnen Bearbeitungssymbole und deren jeweilige Funktion hast, gestaltet sich das Verändern der Bildgröße ganz einfach. Du musst dich dazu nur der zwei Symbole "+", "-" sowie den überkreuzten Pfeilen bedienen. Durch Klick auf das erstgenannte Symbol vergrößerst du, über das "-"-Symbol machst du dein Foto kleiner. Drückst du hingegen auf das Pfeilkreuz, maximierst du das Bild, verleihst ihm also die maximal mögliche Größe. Alternativ kannst du auch über die blauen Punkte, die sich am Rand deines Fotos befinden, die Bildgröße bestimmen. Klicke auf einen der Punkte und ziehe das Foto mit gehaltener linker Maustaste auf die gewünschte Größe.
8 Bild-Editor verwenden



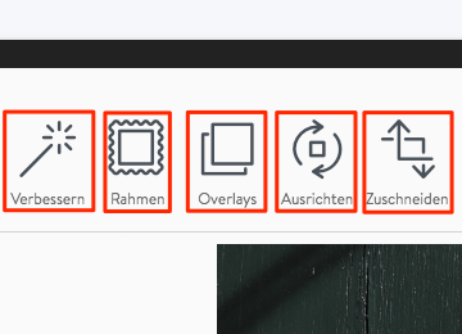
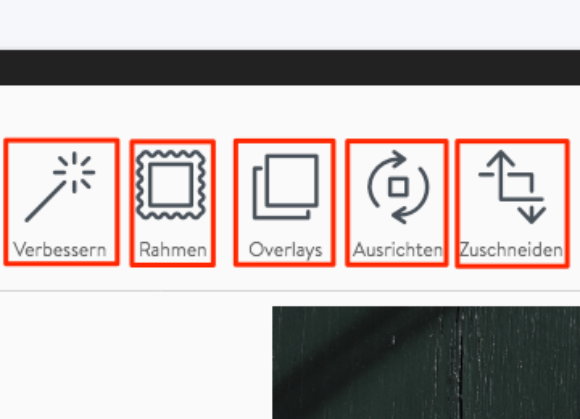
Jetzt hast du erfolgreich die Größe deines Bildes auf deiner Jimdo-Homepage bearbeitet. Du kannst jedoch noch viele weitere Anpassungen vornehmen, insbesondere über den Bild-Editor. Klicke dazu auf das blumenförmige Symbol, das sich im Bildfeld an erster Position befindet. Es öffnet sich ein neues Fenster mit deinem Foto und einer Bearbeitungsleiste, die sich darüber befindet. Insgesamt stehen dir hier elf Funktionen zur Verfügung: Du kannst deinem Bild spezielle Effekte oder einen Rahmen verpassen, es drehen, zuschneiden und mit Overlays versehen sowie die Bildschärfe und den Schärfefokus verändern. Texte kannst du natürlich auch hinzufügen - und vieles mehr. Teste einfach alle Funktionen, verpasse deinen Bildern damit den letzten Schliff und vergiss nicht, abschließend auf den blauen "Speichern"-Button zu drücken.
9 Wichtige Hinweise
Nun weißt du, wie du deine Homepage mit geeignetem Bildmaterial ausstatten kannst. Damit du keine Probleme bekommst, geben wir dir hier noch ein paar wichtige grundsätzliche Hinweise zu den Bildern:
- Achte auf die Dateiendung! Du kannst nur Fotos hochladen, die einen der folgenden Datei-Typen aufweisen – .jpg, .gif oder .png.
- Denke stets daran, nur gute, hochauflösende Bilder zu verwenden. So hinterlässt du bei deinen Seiten-Besuchern einen positiven Eindruck und tolle Bilder bleiben besonders im Gedächtnis hängen.
- Aktuelle Fotoapparate und Smartphones nehmen Bilder mit Dateigrößen von 4 MB und mehr auf. So große Fotos brauchen deutlich länger zum Hochladen.
- Beachte außerdem die maximal mögliche Upload-Größe der Bilder, die je nach Jimdo-Paket variieren kann und vergiss nicht, dass große Bilder auch den Besuchern eine längere Ladezeit bescheren, wenn die entsprechende Seite geöffnet wird.
Es lohnt sich daher, die Bilder schon vor ihrem Upload auf deine Seite mit einem Bildbearbeitungsprogramm, z. B. dem kostenlosen IrfanView oder XnView, in ein angemessenes und bedarfsgerechtes Format zu bringen und gegebenenfalls zu komprimieren, um Speicherplatz zu sparen und die Ladezeit überschaubar zu halten. Nicht nur deine Besucher, auch Suchmaschinen werden es dir danken…































