Template einrichten (Theme)
Damit deine Homepage ein echter Hingucker wird, gibt dir Wix bereits einige sehr ansprechende Designvorlagen an die Hand. Du kannst Dich jedoch auch frei von jeglichen Vorschlägen kreativ verwirklichen und Deine Website auf Grundlage eines „Blanko-Templates“ erstellen.
Die grundsätzliche Auswahl und Aktivierung eines Template gelingt mit nur wenigen Klicks und erfordert wenig Mühe und Zeitaufwand und gestaltet sich vom Ablauf her immer gleich. Wenn du jedoch eine leere Vorlage wählst, solltest Du etwas mehr Zeit einplanen und auch bereits ein wenig Erfahrung im Bereich des Webdesigns haben. Das sind die Schritte zu deinem Theme:
1 Bei Wix registrieren oder anmelden



Rufe zunächst die Startseite von dem Homepage-Baukasten Wix auf (www.wix.com). Wähle nun den Befehl „Jetzt starten“ oder klicke auf „Anmelden“ – beide Male wirst du im nächsten Schritt automatisch auf die Anmeldungsseite weitergeleitet. Wenn du noch keinen Account hast, registriere dich zunächst.
Hinweis: Auch eine Anmeldung über die sozialen Netzwerke Facebook oder Google+ steht zur Auswahl – mit einer regulären Registrierung bist du jedoch eher auf der sicheren Seite.
2 Neue Webseite erstellen
Es macht beim folgenden Schritt einen Unterschied, ob du dich bei Wix das erste Mal registrierst oder ob du bereits ein Nutzerkonto hast.



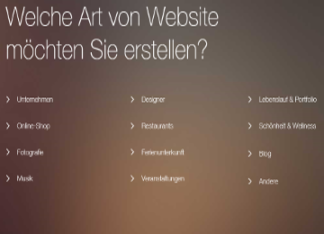
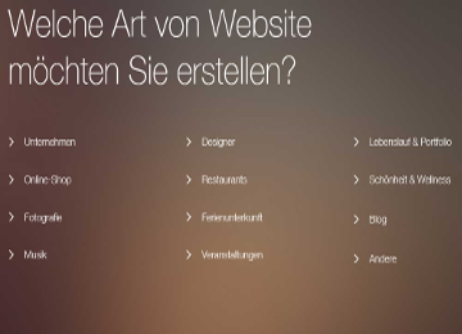
Wenn du noch nicht bei Wix registriert bist bzw. dich soeben registriert hast: Direkt nachdem du dich das erste Mal registriert hast, öffnet sich im Baukasten eine neue Seite und Wix fragt dich „Welche Art von Homepage möchten Sie erstellen?“ Klicke auf die Kategorie bzw. die Unterkategorie, die deinen Vorstellungen am ehesten entspricht. Es öffnet sich die Seite „Homepage-Vorlage wählen“ in Verbindung mit der gewählten Kategorie.



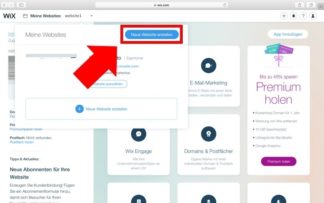
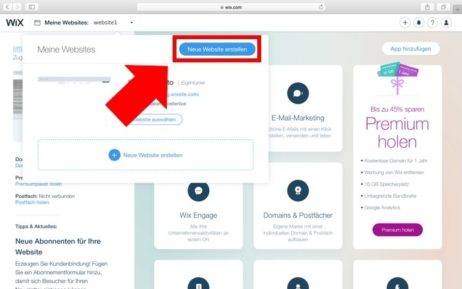
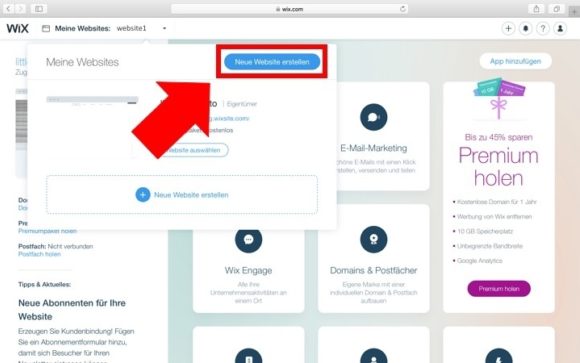
Bist du bei Wix bereits registriert und hast dich gerade mit deinen Zugangsdaten angemeldet, dann klicke in der sich öffnenden Seite am oberen, linken Bildrand auf „Meine Websites“ bzw. auf den Pfeil neben dem Namen deiner aktuellen Website. Es öffnet sich ein weiteres Fenster in dem dir (sofern vorhanden) deine bereits erstellten Webseiten angezeigt werden. Wähle hier den Befehl „Neue Website erstellen“ (entweder oben rechts, blau hinterlegt – oder unten mittig im Fenster, blaue Schrift).
Hinweis: Bist du bei Wix registriert, verfügst du automatisch über ein kostenloses Nutzerkonto (Account). Mit diesem kannst du gleichzeitig mehrere Webseiten gestalten und betreiben.
3 Template auswählen und einrichten



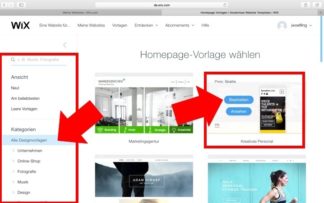
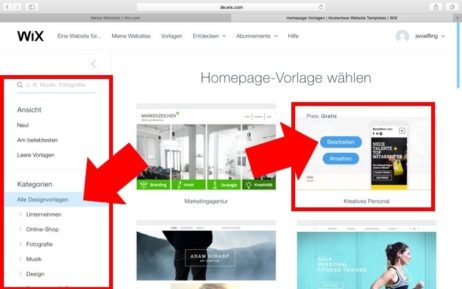
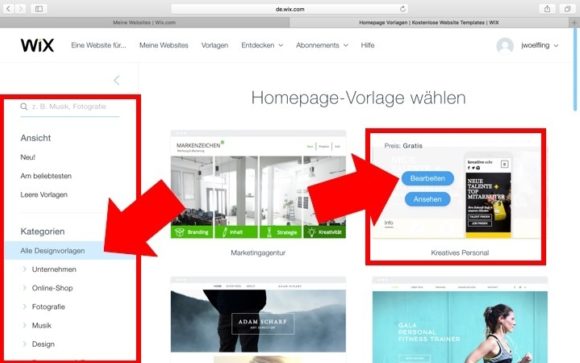
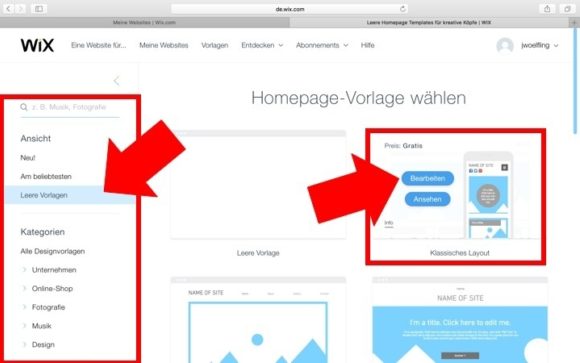
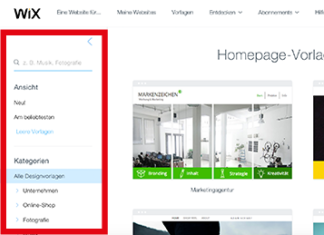
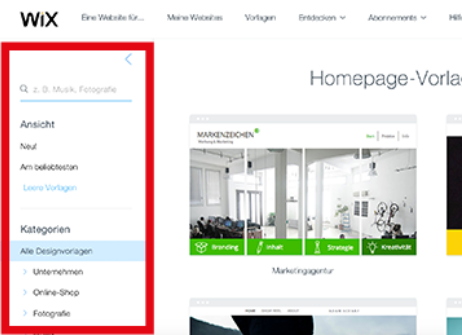
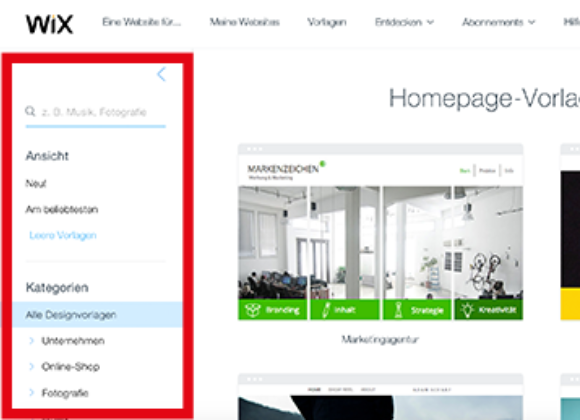
Auch nachdem du „Neue Website erstellen“ geklickt hast, befindest du dich auf der Seite „Homepage-Vorlage wählen“, wo dir verschiedene Homepage-Vorlagen (auch „Templates“ oder „Themes“ genannt) vorgeschlagen werden. Diese beinhalten bereits exemplarische Inhalte. Wähle zunächst in der linken Leiste zwischen verschiedenen Kategorien (Unternehmen, Online-Shop etc.) und verschaffe dir einen Überblick, welche Vorschläge es gibt und welcher Stil dir zusagt.
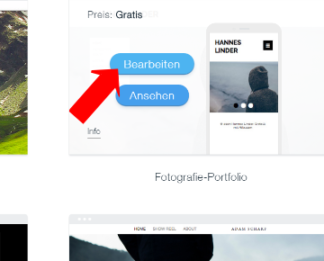
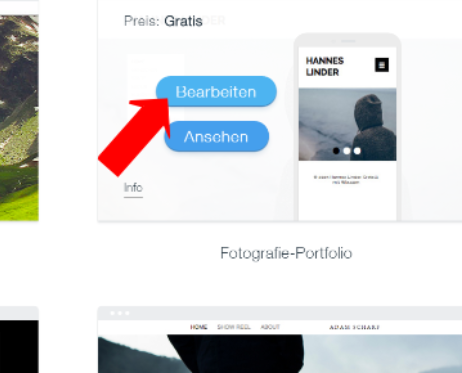
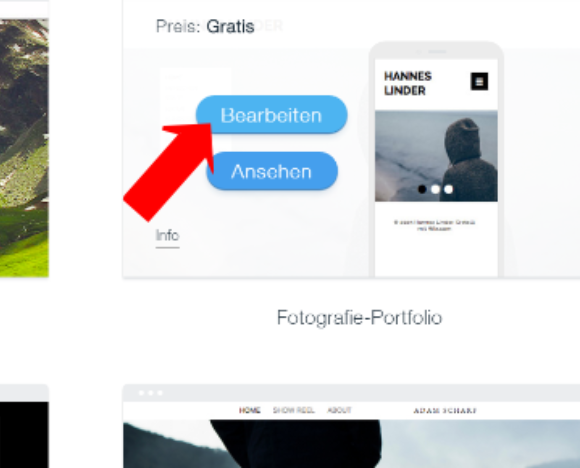
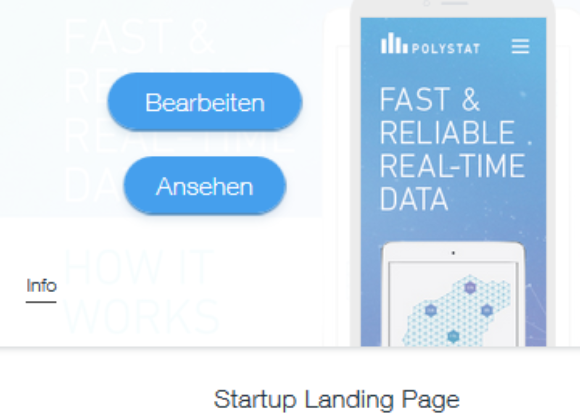
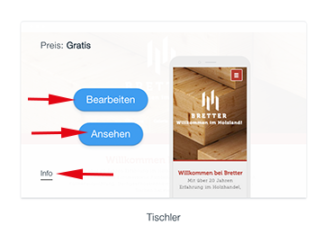
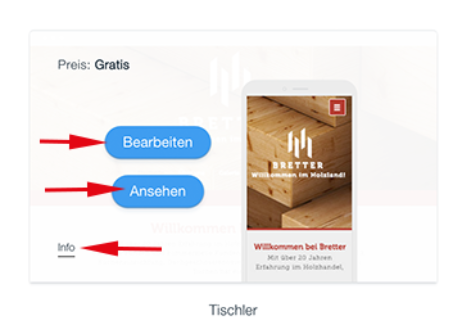
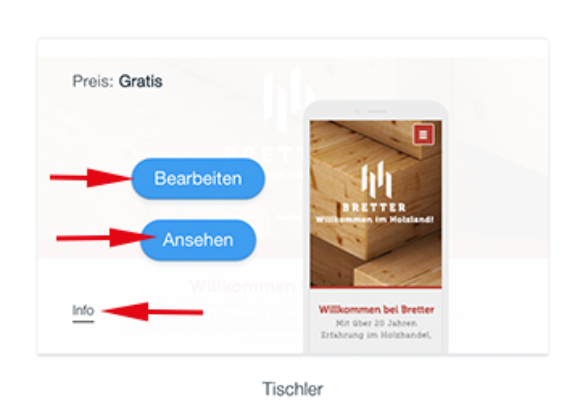
Wähle ein Template aus und fahre mit der Maus darüber. Es erscheinen zwei Buttons: „Bearbeiten“ und „Ansehen“. Durch einen Klick auf „Ansehen“ wechselst du zu einer Vorschau des Templates. Klickst du hingegen auf „Bearbeiten“, wird automatisch eine neue Website mit der entsprechenden Vorlage angelegt. Hast du dich entschieden, klicke auf „Bearbeiten“, um mit der Erstellung deiner eigenen Webseite fortzufahren und das Template anzupassen.



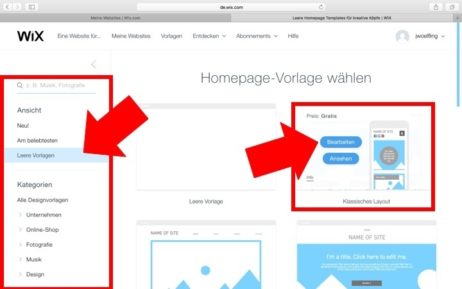
Unter dem Menüpunkt „Leere Vorlagen“ (siehe linke Leiste) findest du zudem Templates, die nicht bereits mit exemplarischen Inhalten gefüllt sind, sondern bei denen du dich mit deinen eigenen Vorstellungen austoben kannst.
Design-Vorlagen werden den Nutzern von Homepage-Baukästen vielfach kostenlos von den jeweiligen Anbietern zur Verfügung gestellt. Auch Wix.com macht hier keine Ausnahme. Aber Vorsicht: Nicht jede Vorlage ist kostenlos. Nachfolgend werden die wichtigsten Template-Arten beschrieben und wie du sie bei Wix einrichten kannst.
Hinweis: Wenn du ein konkretes Template suchen möchtest, kannst du einen Namen oder einen anderen Suchbegriff in der Suchleiste (linke Leiste, über dem blauen Strich) eingeben. Achte bei der Auswahl des Templates darauf, ob die Angabe auf den Preis „Gratis“ lautet, sonst können für die weitere Nutzung des Templates Kosten anfallen.
Portfolio-Template
Ursprünglich wurde mit dem Begriff Portfolio eine Brieftasche oder Sammelmappe bezeichnet. Heute wird der Begriff in der Finanzwelt (Aktien-Portfolio) genauso benutzt wie bei Werbeschaffenden oder Künstlern. Das Portfolio auf einer Website ist immer eine Zusammenstellung der wichtigsten und bedeutendsten Arbeiten und Projekte, die du präsentieren willst. Damit zeigt etwa ein Architekt, welche Gebäude er bereits entworfen und realisiert hat. Ein Musiker kann seine Kompositionen der Öffentlichkeit vorstellen und ein Fotograf seine besten Werke.
Doch gerade bei sehr vielen Arbeiten im Portfolio kann die Übersicht schnell verloren gehen. Der Besucher deiner Website soll sich ja gut zurechtfinden. Das gelingt am besten, wenn du eine Portfolio-Vorlage für den Bau deiner Internetseite verwendest. Diese Vorlagen sind vom Design her so angelegt, dass du Arbeiten gut sortiert und schnell erfassbar präsentieren kannst.
Portfolio-Template auswählen



In so gut wie jeder Kategorie gibt es ein eigenes Portfolio-Template. Willst du also eine Portfolio-Website einrichten, solltest du eine Vorlage mit der Bezeichnung „Portfolio“ wählen. Du kannst auch „Portfolio“ als Suchbegriff oben in die Suchzeile der Seite eingeben, und es werden dir alle Vorlagen mit der Bezeichnung „Portfolio“ im Namen angezeigt.



Gehe mit dem Mauszeiger auf die Portfolio-Vorlage deiner Wahl und klicke dann auf den Button „Bearbeiten“.
One Page Template
Seit einigen Jahren erfreuen sich sogenannte One Page Templates großer Beliebtheit. Bei einem solchen Template handelt es sich um ein spezielles Template, das auf die Darstellung einer Homepage innerhalb einer einzigen Seite optimiert ist. Das bedeutet: Im Gegensatz zu klassischen Homepages sind bei einem One Page Template die einzelnen Inhalte nicht auf verschiedenen Unterseiten untergebracht, sondern auf einer einzigen Seite fortlaufend untereinander angeordnet.
Die gesamte Website kommt im Wesentlichen mit der Startseite aus, auf der man sämtliche Inhalte findet, wenn man hinauf und hinunter scrollt. Dies ist besonders dann von Vorteil, wenn die Website von einem Smartphone oder Tablet aufgerufen wird.
Sehr gut geeignet sind One Page Templates für Websites mit eher überschaubaren Inhalten. Homepages, die in ihrer Navigation höchstens fünf bis sechs Unterseiten mit relativ wenig Text hätten, können auch optimal als One-Page-Website dargestellt werden. So richtest du ein One Page Template ein:
One Page Template auswählen



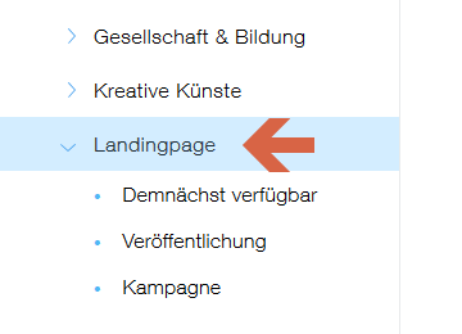
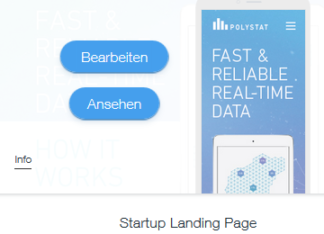
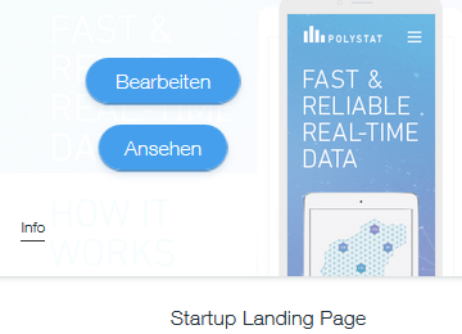
Im Bereich "Homepage-Vorlage wählen" suchst du dir das Template für deine neue One-Page-Homepage. Die One Page Templates findest du bei Wix.com unter dem Eintrag „Landing Page“. Er befindet sich in der linken Seitenleiste ganz unten. Klicke ihn an.



Nun werden die Templates nach Landing Pages gefiltert angezeigt. Du findest sowohl einfache Landing Pages, wie sie zum Beispiel für Produktankündigungen verwendet werden, als auch klassische One Page Templates, wie sie heute vielfach von Startups und Kreativ-Agenturen verwendet werden. Sobald du mit der Maus über ein Template innerhalb der Liste fährst, erscheinen die Buttons „Bearbeiten“ und „Ansehen“ sowie ein Link zu weiterführenden Informationen.
Parallax-Template
Unter den Vorlagen finden sich auch sogenannte Parallax Templates. Doch was ist Parallax und was macht diese Art Template aus? Die Besonderheit dieser Templates liegt darin, dass sie mit einem sogenannten Parallax-Effekt versehen sind. Es handelt sich dabei um eine Scroll-Technik, bei der verschiedene Ebenen übereinandergelegt werden.
Bewegt man sich nun auf der Seite auf und ab, bewegen sich diese Ebenen inklusive Ihrer Inhaltselemente unterschiedlich schnell, wobei die Inhalte die Position wechseln, aufploppen oder sich zusammenziehen können und vieles mehr. So erhält die Website zusätzliche Tiefe und beschert dem Auge ein optisches Abenteuer.
Sucht in den Homepage-Vorlagen einfach nach "parallax" und wählt das Template aus, welches euch am besten gefällt.
Blog-Template
Vor allem wenn du keine Programmier- und Designkenntnisse besitzt, kann dir ein Blog-Template das Erstellen deiner eigenen Blog-Homepage deutlich erleichtern, denn damit erhältst du ein vorgefertigtes Grundgerüst für deinen Blog. Es umfasst bereits eine grundlegende Websitestruktur mit Navigation und Beispielseiten sowie passende Schriftarten und Farben. Somit müssen nur noch Texte und Bilder von dir angepasst werden.
Wix bietet dabei eine große Auswahl an kostenlosen Templates für unterschiedliche Blogarten und Gestaltungswünsche. Du findest für zahlreiche Themen wie Mode, Fotografie oder Gesundheit passende Vorlagen. Das musst du beim Einrichten beachten:
Blog-Template auswählen



In der rechten Spalte findest du die verschiedenen Template-Kategorien. Wähle die passende Kategorie aus, im dem du sie anklickst oder die Suchfunktion verwendest.



Nun erhältst du auf der rechten Seite eine Auswahl mit passenden Templates. Fahre mit der Maus über die verschiedenen Design-Vorlagen. Mit einem Klick auf „Info“ erhältst du zusätzliche Informationen. Wenn du dir unsicher bist, ob sich das Template für dich eignet, nutze zunächst die Ansichtsfunktion. Solltest du dich entscheiden, das Template zu nutzen, gelangst du über den Button „Diese Webseite bearbeiten“ in den Bearbeitungsmodus.
Hilfreiche Tipps zur Erstellung einer Blog-Homepage bei Wix findest du übrigens auch unter Wix: so erstellst du einen Blog.
Gaming-Template
Die möglichen Themenbereiche, zu denen man eine eigene Website erstellen kann, sind so vielfältig, dass es nicht für jeden Fall ein exaktes Template geben kann.
Einer dieser Themenbereiche ist „Gaming“, welcher bei Wix.com zwar immerhin mit zwei eigenen Templates vertreten ist, aber natürlich nicht mit einer so großen Auswahl aufwarten kann, wie vergleichsweise der Bereich „Online Shop“. Das ist speziell bei Wix allerdings nicht weiter störend, da bei diesem Baukasten-System jede Vorlage grundlegend verändert und individualisiert werden kann.
Behalte hierbei aber im Hinterkopf, dass die eigentliche Stärke dieses Baukastens auch in der schnellen und unkomplizierten Bearbeitung und Anpassung bereits bestehender Templates liegt. Experimentiere also auch ruhig auch mit anderen Vorlagen als Ausgangsbasis, und nicht nur mit den beiden vorgefertigten „Gaming Templates“. Ausschlaggebend sind hierbei eher die gewählten Farben, Schriftarten und Inhalte.
4 Template anpassen
Nachdem du im vorherigen Schritt die Auswahl deiner gewünschten Vorlage mit „Bearbeiten“ bestätigt hast, kannst du auf der nun geöffneten Seite in der „Live-Ansicht“ (auch „Bearbeitungsbereich“ oder „Website-Editor“ genannt) deine Webseite anpassen.
Füge dazu deine persönlichen Inhalte ein, passe das Layout an und formatiere deine Seite wie es dir beliebt und bis sie bereit für die Veröffentlichung ist.
Achtung: Hast du dich bei Wix einmal für eine Vorlage entschieden, kannst du diese im Nachhinein nicht mehr wechseln. Du kannst bei Wix nur dann eine Vorlage auswählen, wenn du mit einem neuen Website-Projekt beginnst.































