Wetter App
Um eine Wettervorhersage einzurichten, verwendest Du am besten die beliebte Wetter-App von Wix selbst. Die kannst Du innerhalb weniger Minuten in Deine Homepage einbinden, ohne dass zusätzliche Kosten anfallen.
Der Vorgang, die Wetter-App auf Deiner Webseite einzurichten, gestaltet sich im Grunde recht einfach: Du musst nur im App-Markt nach der Applikation suchen, gewünschte Einstellungen vornehmen und an der Stelle platzieren, wo sie in Zukunft angezeigt werden soll. Das geht so:
1 Wix-Wetter-App hinzufügen



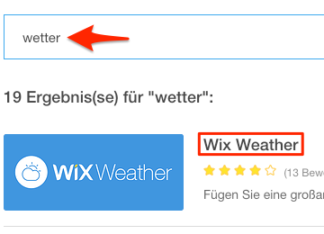
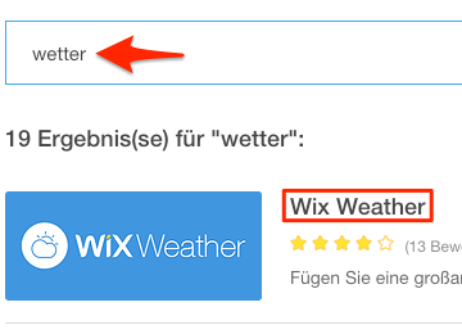
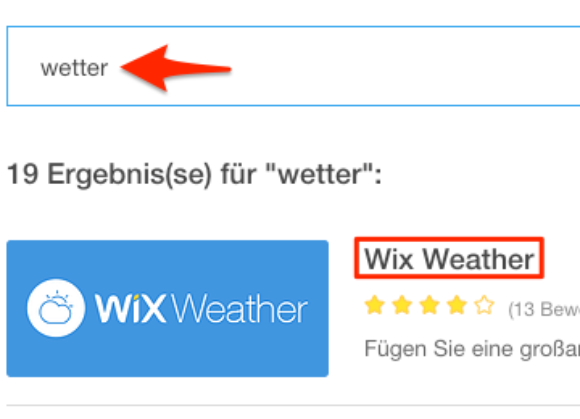
Gehe zum App-Markt, z. B. über den im Bearbeitungsmodus rechts oben in der Ecke befindlichen Button “App hinzufügen“. Im geöffneten App-Markt kannst Du nun mithilfe der Suchfunktion nach Deiner gewünschten App suchen. Hast du die "Wix Weather"-App gefunden, drückst Du auf den orangefarbenen Button “App hinzufügen“.
2 App in Seite einbinden



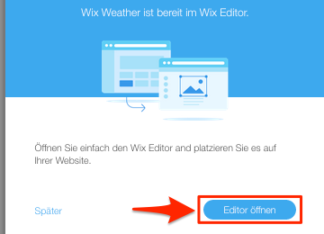
Es erscheint ein kleineres, blaues Fenster mit der Nachricht “Wix Weather ist bereit im Wix Editor.“ Du musst also jetzt in den Bearbeitungsmodus wechseln und die App an einer beliebigen Stelle platzieren. Dazu klickst Du auf den blauen Button “Editor öffnen“.



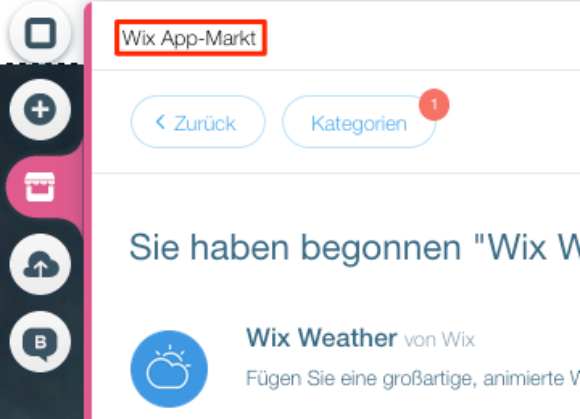
Es öffnet sich automatisch der “Wix App-Markt“ im Website-Editor, dem Bearbeitungsbereich Deiner Website. Dort wird Dir bereits die Wetter-App von Wix sowie der daneben befindliche blaue “+ Hinzufügen“-Button angezeigt, den Du anklickst.
3 Wetter-App einrichten
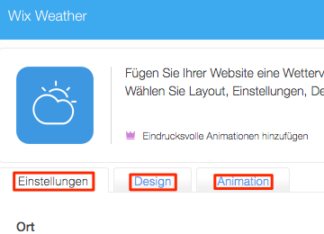
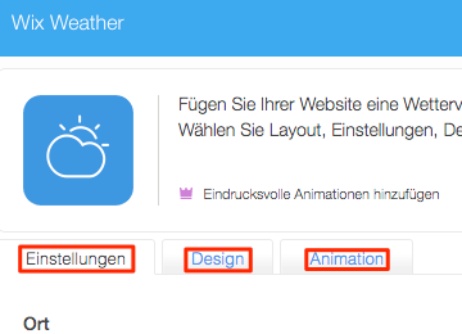
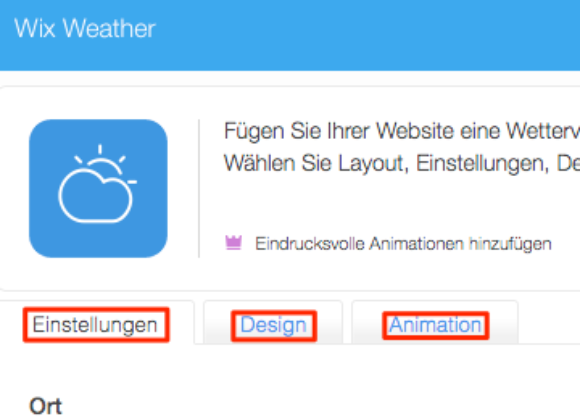
Danach erscheint die Wix Wetter App in Form eines eigenen Kästchens auf der Startseite Deiner Website. Mit der Maus kannst Du es an die gewünschte Position setzen und seine Größe ändern. Um verschiedene Funktionen der App einzustellen, klicke auf das Feld „Einstellungen“ oberhalb des Wetter-Kästchens. Ist dieses Feld nicht zu sehen, klicke in das Kästchen und das Feld erscheint.



Es öffnet sich das Einstellungs-Fenster, in dem Du am besten zunächst den Ort angibst, für den das Wetter angezeigt werden soll. Entscheide anschließend, in welcher Einheit die Temperatur sowie für wie viele Tage eine Prognose angegeben werden soll. Zusätzliche Details wie Windstärke und Luftfeuchtigkeit sind ebenfalls wählbar, genauso wie die gewünschte Sprache. Neben den “Einstellungen“ gibt es außerdem die beiden Kategorien “Design“ und “Animation“. Dort kannst Du Hintergrundszenen, Symbole sowie Schriftarten einstellen und, falls gewünscht, Animationen hinzufügen.



Hinweis: Du kannst die Wetter-App natürlich auf allen gewünschten Seiten und Unterseiten Deiner Homepage platzieren – sie muss nicht unbedingt auf der Hauptseite zu sehen sein. Möchtest Du die App an einer anderen Stelle einrichten, klickst Du zuerst oben links neben dem Wix-Logo auf “Seiten: HOME“ (bzw. „Seiten: Gewählter-Seitenname“.
Es öffnet sich ein kleines Fenster, bei dem alle Seiten Deiner Website angezeigt werden. Wähle diejenige Seite aus, auf der die Wetter-App angezeigt werden soll. Bist Du auf der jeweiligen Seite, entscheidest Du Dich für den dritten Punkt der Bearbeitungsleiste auf der linken Seite, “App-Markt“, tippst in das Suchfeld “Wetter“ ein und fügst die gewünschte App per Mausklick auf den “+Hinzufügen“-Button ein. Mit gehaltener linker Maustaste kannst Du die App außerdem auf der Seite bewegen und an der gewünschten Stelle platzieren.






























