QR-Code erstellen
Man sieht sie auf Plakaten, Visitenkarten, Flyern sowie in Newslettern, Supermärkten und vielem mehr – die schwarzweißen Würfelmuster, die man mit dem Smartphone scannen kann. Dabei handelt es sich um sogenannte QR-Codes – zweidimensionale Codes, die bereits 1994 von einem japanischen Unternehmen entwickelt wurden. "QR" steht dabei für "Quick Response". Darin kann man beliebige Informationen einbetten, beispielsweise den URL einer Webseite.
Über verschiedene kostenlose Apps auf Smartphones oder Tablets lassen sich QR-Codes schnell und einfach auslesen. Dazu muss nur die am Gerät befindliche Kamera auf den QR-Code gerichtet werden und schon wird man auf die darin hinterlegte Webadresse weitergeleitet.
Einen QR-Code auf die eigene Homepage zu setzen ist hilfreich, wenn Du auf eine andere Webadresse verweisen möchtest, beispielsweise eine weitere Webseite von Dir oder einem Freund, einem Geschäftspartner oder Ähnliches – aber aus irgend einem Grund keinen Link dorthin setzen möchtest. Mit Wix kannst Du ganz einfach und ohne zusätzliche Kosten einen QR-Code auf Deiner Seite erstellen. Das geht so:
1 QR-Code generieren und kopieren



Zu Beginn benötigst Du einen speziell für Dich generierten QR-Code. Öffne dazu ein neues Fenster in Deinem Browser und gib diese Webadresse ein: http://www.qrcode-generator.de/. Es öffnet sich eine Seite.
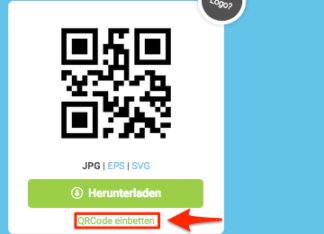
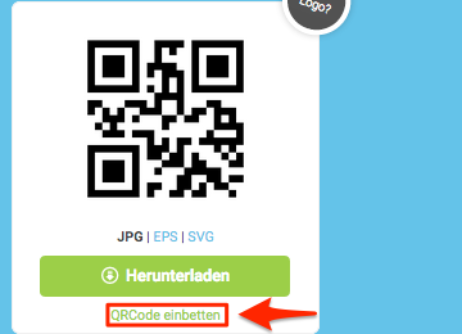
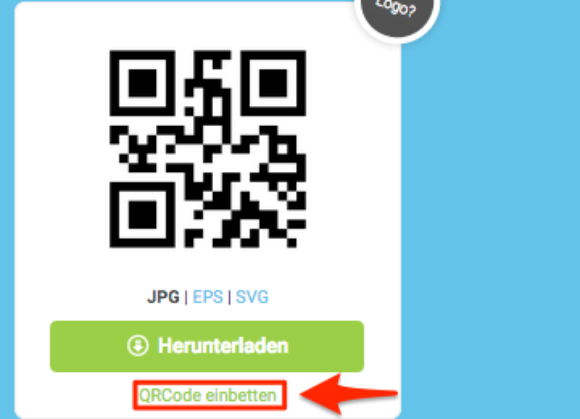
In das Eingabefeld in der Bildschirm-Mitte gibst Du die Internet-Adresse der Webseite ein, auf die Du verweisen möchtest. Dann klickst Du auf den grünen "QR Code erstellen"-Button. Auf der rechten Seite erscheint nun Dein QR-Code, dessen HTML-Code Du für die folgenden Schritte brauchst. Deshalb drückst Du unterhalb des grünen "Herunterladen"-Buttons auf "QRCode einbetten" und kopierst den angezeigten HTML-Code.
2 Login



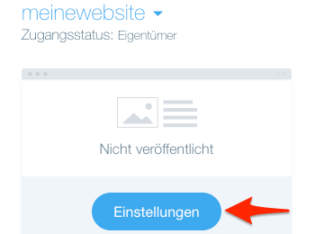
Logge Dich auf Deiner Wix-Seite ein und wähle die Webseite aus, die Du bearbeiten möchtest – falls Du mehrere Seiten angelegt hast, ansonsten wird Dir ohnehin nur Deine einzige Seite angezeigt. Auf der linken Seite siehst Du den Button "Einstellungen" und öffnest die dahinter liegende Seite mit einem Klick. Um in den Bearbeitungsmodus zu wechseln, drückst Du nun auf "Website bearbeiten“.
3 Menüpunkt "Hinzufügen" aufrufen



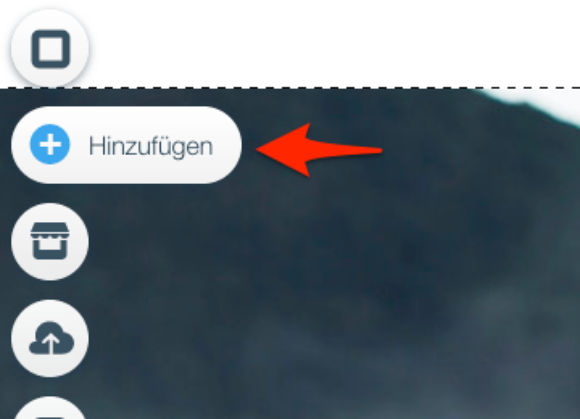
Über den jetzt geöffneten Website-Editor kannst Du Deine Homepage nach Belieben gestalten. Zum Einfügen eines QR-Codes wählst Du zunächst in der Bearbeitungsleiste auf der linken Seite das Plus-Symbol "Hinzufügen".
4 "HTML-Code"-Element einfügen



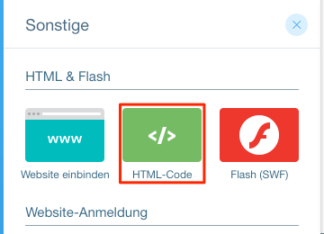
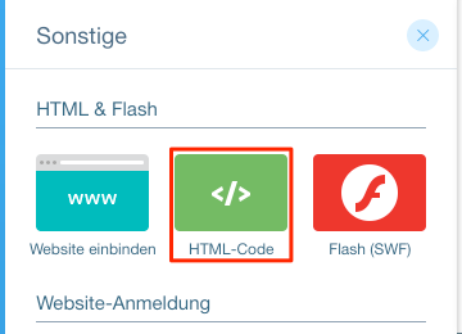
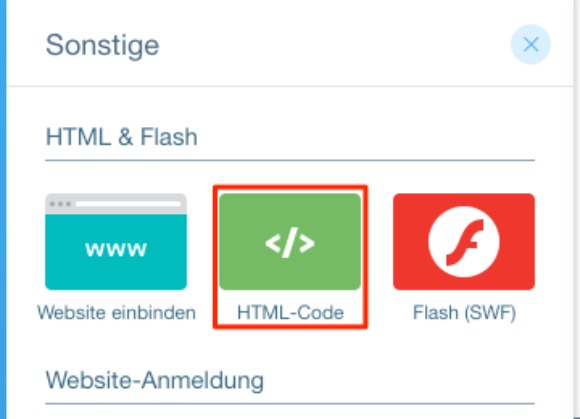
Anschließend klickst Du ganz unten auf die letzte Kategorie "Sonstige". Darunter findest Du den Abschnitt "HTML & Flash", wo Du Dich für das zweite Element "HTML-Code" entscheidest. Einmal draufklicken und schon erscheint ein graues Kästchen auf Deiner Seite.
Hinweis: Du kannst das "HTML-Code"-Element auch per gehaltenem Mausklick packen und sofort an die gewünschte Stelle auf Deiner Homepage ziehen.
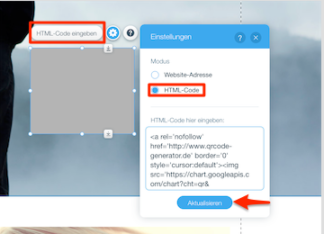
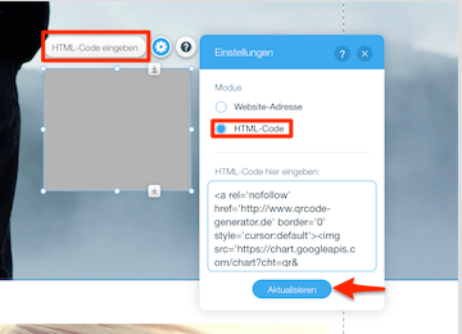
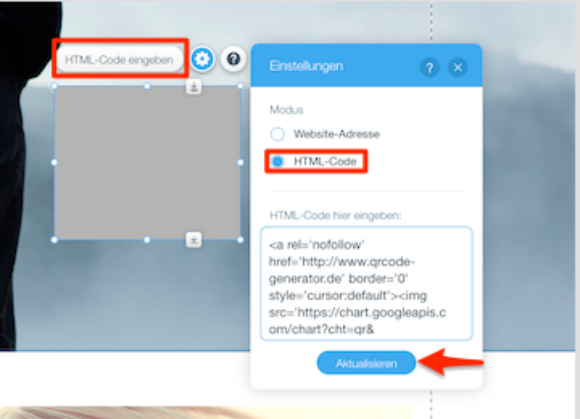
5 HTML-Code einfügen



Klicke nun auf den Button "HTML-Code eingeben", entscheide Dich für den Modus "HTML-Code" und füge den zuvor kopierten HTML-Code in das darunter liegende Feld ein. Abschließend drückst Du noch den "Aktualisieren"-Button und schließt das Fenster über das X-Symbol oben rechts. Glückwunsch! Jetzt ist der QR-Code auf Deiner Website eingebettet.






























