Restaurant-Homepage mit Wix erstellen
Du bist Koch oder Gastronom und möchtest eine Homepage für dein Restaurant erstellen? Wie du die Vorlage bearbeiten bzw. an deine individuellen Bedürfnisse anpassen kannst, zeigen wir dir hier:
1 Homepage-Vorlage wählen



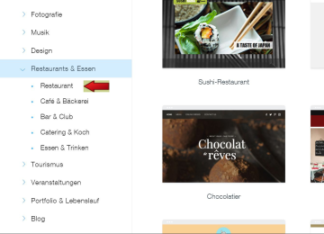
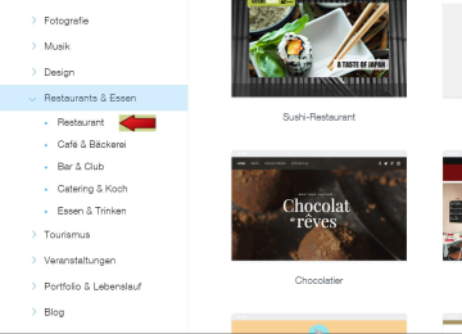
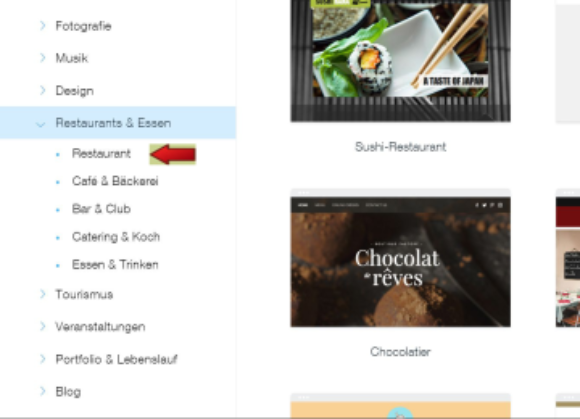
Logge dich ein, beginne mit der Erstellung einer neuen Homepage und arbeite dich zur Vorlagen-Auswahl mit den vielfältigen Kategorien durch. Gehe dort auf die Kategorie "Restaurants & Essen". Eine weitere Auswahlmöglichkeit zeigt sich für Restaurants, Bars, Bäckereien, Catering und so weiter. Klicke auf "Restaurant" und wähle rechts davon die Layout-Vorlage aus, die dir am besten gefällt. Klicke auf "Bearbeiten" und mach sie zu deiner individuellen Restaurant-Website. Die wichtigsten Funktionen, um deine Website anzupassen, zeigen wir dir in den folgenden Schritten.
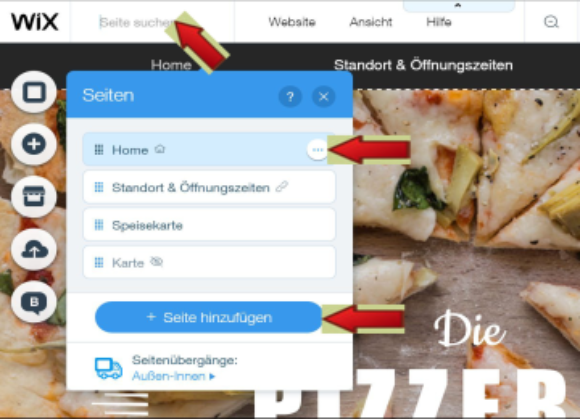
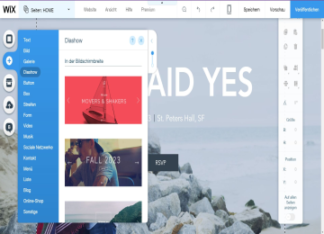
2 Seiten umbenennen – neue Seiten anlegen



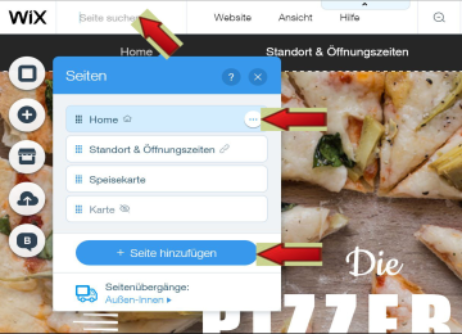
Hast du eine Vorlage ausgewählt, sind meist bereits verschiedene (Unter)-Seiten angelegt, die du umbenennen kannst und in die du deine eigenen Inhalte eingibst. Um darauf zuzugreifen, klickst du oben auf den Reiter "Seiten". Um die Seiten umzubenennen oder zu füllen, klickst du auf den Button mit den drei Punkten (...). Auch neue Seiten kannst du hinzufügen, indem du auf die Fläche mit der Aufschrift "+ Seite hinzufügen" klickst.
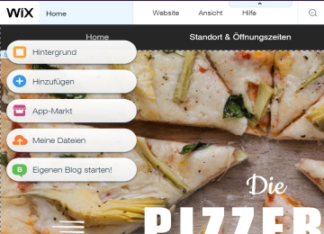
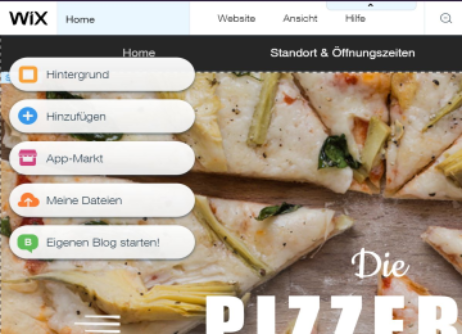
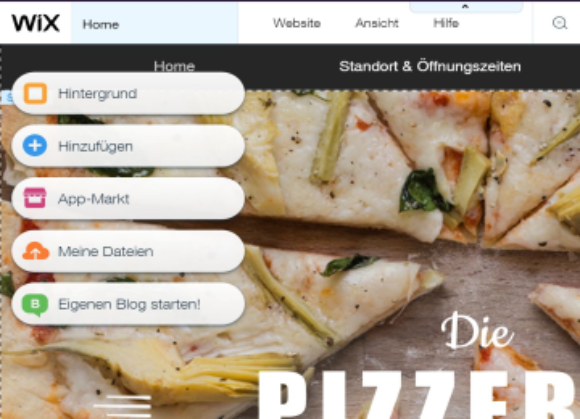
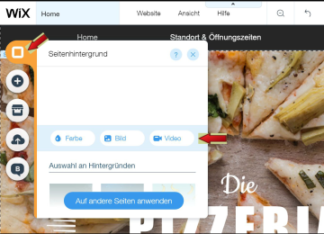
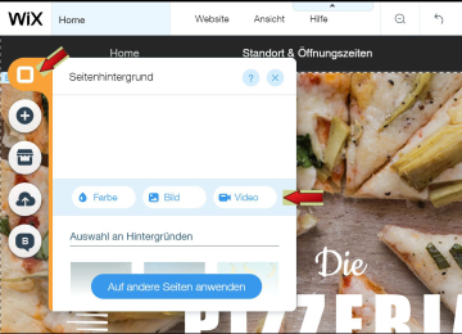
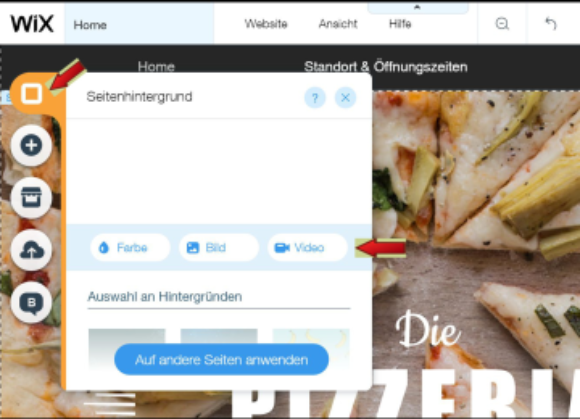
3 Website-Hintergrund ändern



Links im Bearbeitungsbereich befinden sich senkrecht aufgelistet eine Reihe von Funktions-Buttons. Klicke links oben auf den Button "Hintergrund" und es öffnet sich ein neues Menü. Such dir eines der angebotenen Bilder aus, oder lade dein eigenes Bild hoch.



Videos als Hintergrund können auch eingefügt werden.
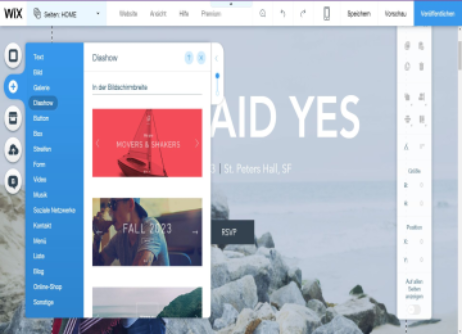
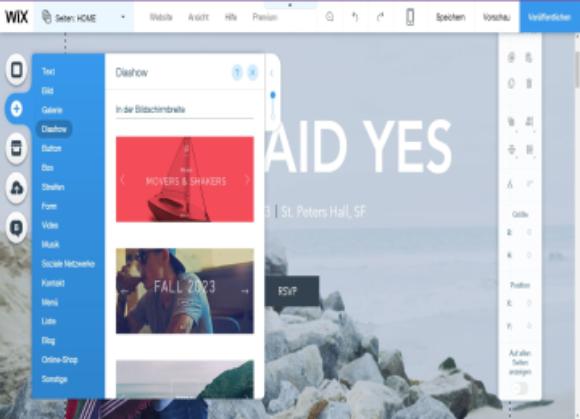
4 Bilder, Texte, Videos und andere Elemente einbinden



Klickst du im Bearbeitungsbereich links auf den zweiten Button von oben, „+“ bzw. „+ Hinzufügen“, öffnet sich ein Menü mit all den Möglichkeiten für eine Restaurant-Webseite, die fast keine Wünsche offen lässt. Binde Bilder ein, erstelle eine Galerie mit Fotos deines Restaurants oder deiner Gerichte oder lade deine Barmusik hoch, damit deine Gäste wissen, was sie erwartet.
Sogar einen Shop kannst du anlegen, um zum Beispiel Gewürze oder T-Shirts mit deinem Logo zu verkaufen (Voraussetzung: Premium-Shop-Tarif). Lass dich überraschen von den zahlreichen Gestaltungsmöglichkeiten. Du musst einfach nur auf den gewünschten Button klicken und dich durch den Vorgang leiten lassen. Klicke dich durch das große Plus und wähle aus.



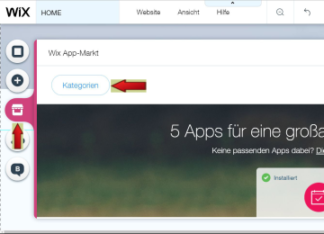
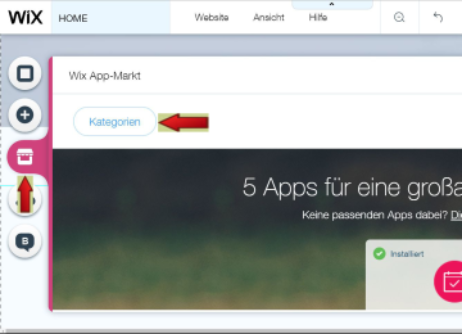
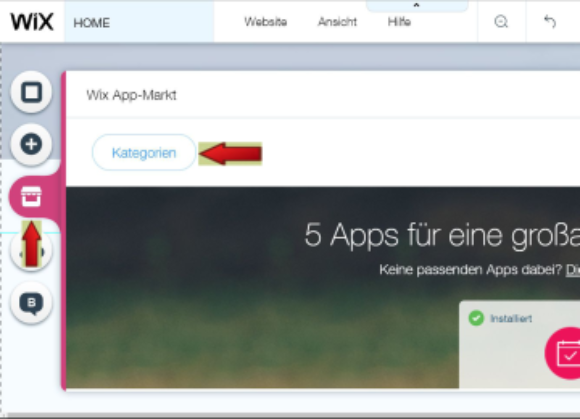
Klickst du links auf den dritten Button von oben, kommst du zum App-Markt. Hier kannst du dir Apps aussuchen, die du zusätzlich für Deine Seite installieren möchtest, z. B. die BookingsApp, damit deine Gäste online einen Tisch reservieren können. Du kannst im App-Markt ebenfalls nach Kategorien suchen. Dazu scrollst du in der Mitte weiter nach unten, oder du klickst auf den Button "Kategorien". Dort findest du unter anderem auch kostenfreie Apps.
Achtung: Einige Apps gibt es nur bei den Premiumpaketen kostenfrei dazu.































