Kalender einbinden
Einen Kalender bei Wix einzubinden, ist auf zwei Wegen möglich. Zum einem bietet Dir der Homepagebaukasten eine App an. Mit ihr hast Du in kürzester Zeit einen Kalender integriert. Hierbei kannst Du aber nur fünf Termine eintragen. Möchtest Du mehr Daten in den Kalender schreiben, musst Du in die kostenpflichtige Version der App wechseln.
Wer kein Geld für einen guten Kalender ausgeben will, der kann seinen Google Kalender ganz einfach bei Wix hinzufügen. Das geschieht über HTML und ist mit wenigen Handgriffen erledigt.
1 Kalender-App hinzufügen



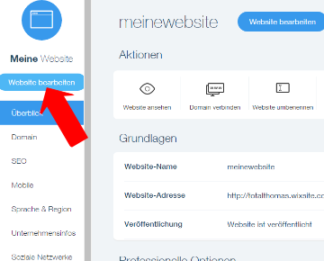
Logge Dich in Deinen Wix-Account ein und rufe die zu bearbeitende Seite über „Website bearbeiten“ auf.



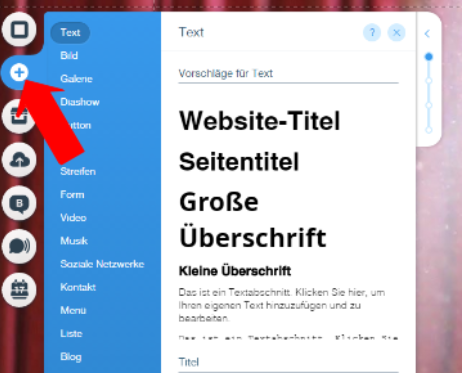
Es öffnet sich in Deinem Browser ein neuer Tab. Klicke auf der linken Seite das Pluszeichen „+Hinzufügen“ an.



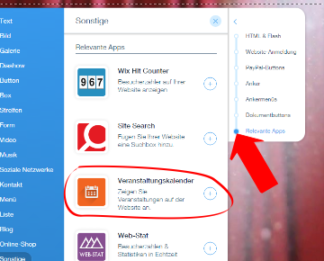
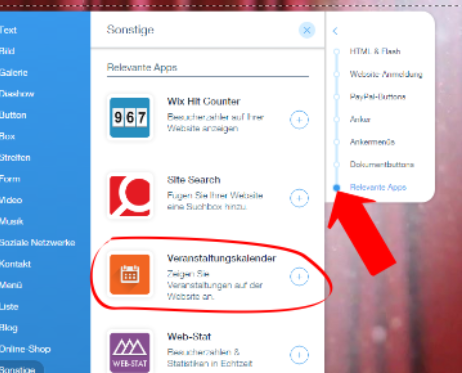
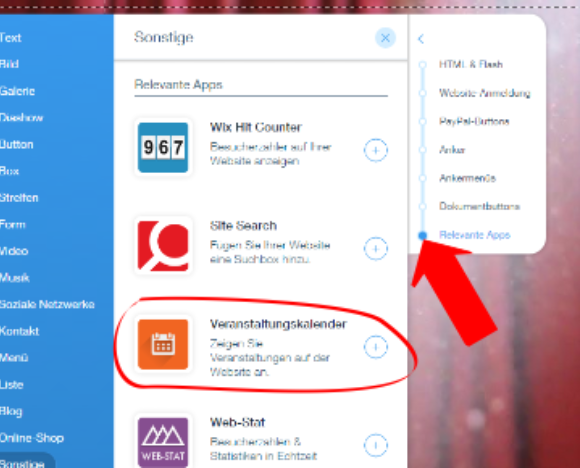
Nun kannst Du im Andockfenster den Punkt „Sonstige“ anwählen. Suche anschließend im rechten Bereich des Fensters den Punkt „Relevante Apps“.



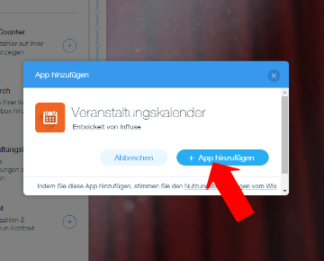
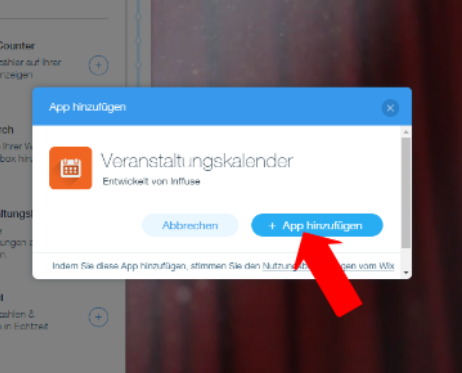
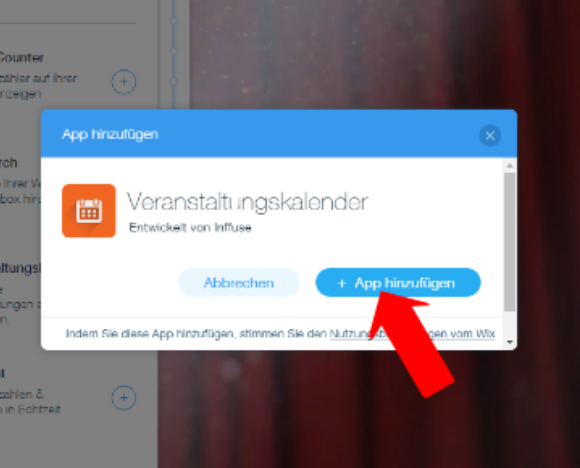
Im Anschluss musst Du nur noch auf das Pluszeichen neben der App „Veranstaltungskalender“ klicken. Bestätige im folgenden Fenster, dass Du die App hinzufügen willst.



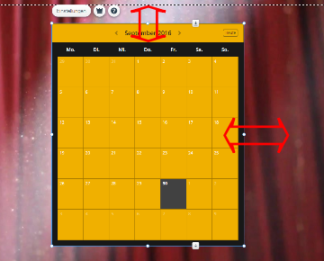
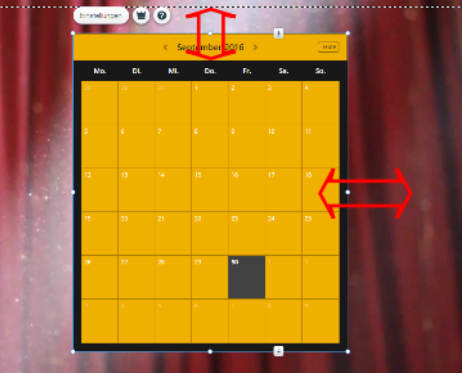
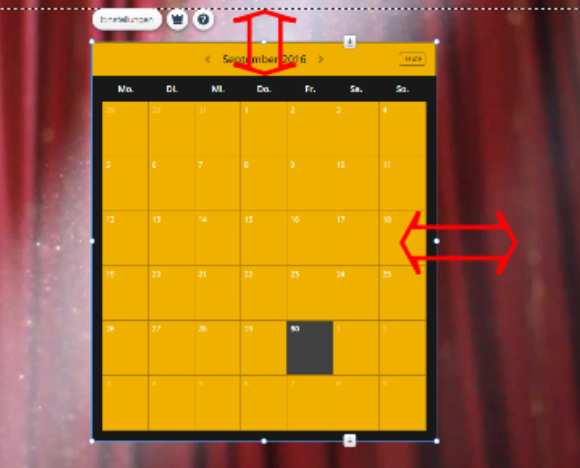
Schon erscheint die App auf Deiner Website. Du kannst Sie beliebig positionieren und an den äußeren Anfass-Punkten breiter oder länger ziehen.
2 Termine eintragen und veröffentlichen



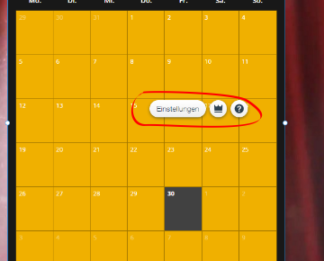
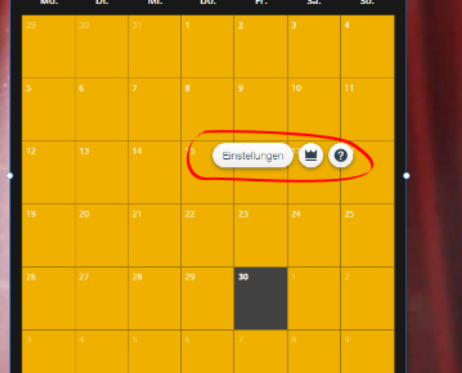
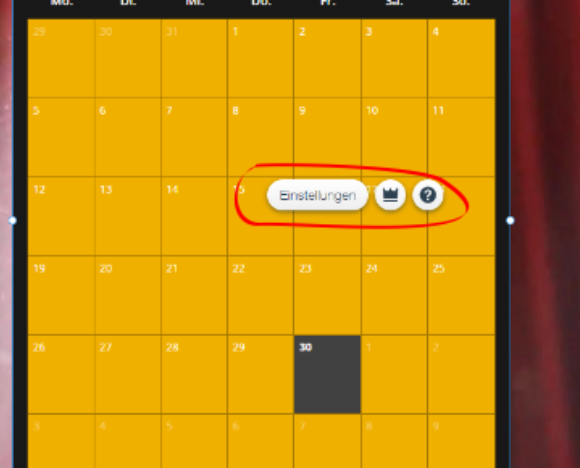
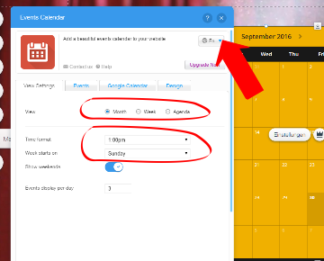
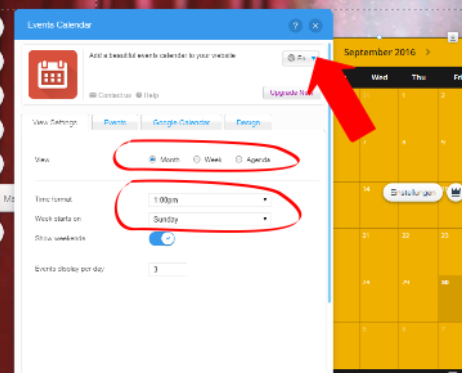
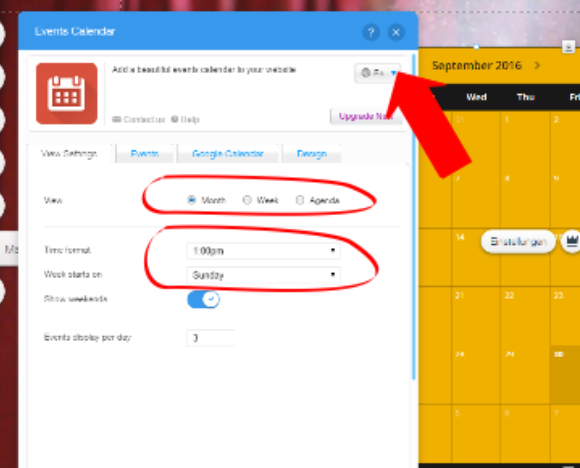
Um einen Termin einzutragen, klickst Du auf den Kalender. Drei Buttons erscheinen: „Einstellungen“, eine Krone und ein Fragezeichen. Hinter dem Fragezeichen verbirgt sich die Hilfe zur App. Die Krone erlaubt Dir ein Upgrade auf die Premium-Version.



Der Button „Einstellungen“ öffnet ein neues Fenster. Darin lassen sich diverse Optionen einstellen. Etwa ob eine Woche oder ein ganzer Monat angezeigt werden soll. Wie das Zeitformat aussehen darf und mit welchem Tag die Woche endet. Über die Schaltfläche oben rechts kannst Du die Sprache der App festlegen.
Hinweis: Obwohl die App über eine Spracheinstellung verfügt, übersetzt sie nur die Wochentage ins Deutsche. Wer die App bearbeiten möchte, sollte demnach zumindest Basis-Kenntnisse in Englisch mitbringen.



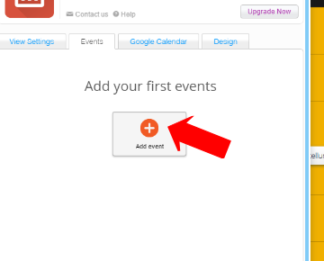
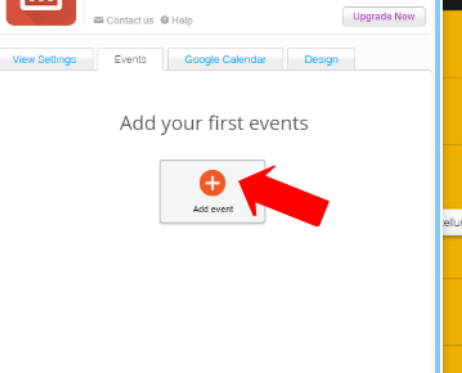
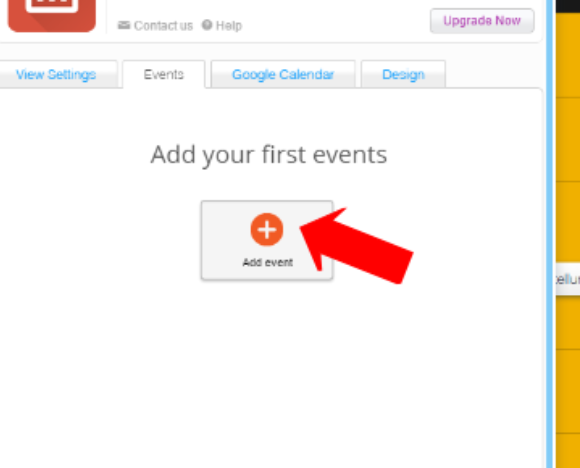
Das Termineintragen erfolgt auf der Registerkarte „Events“. Klicke dort auf den Button „Add event“ (also „Ereignis hinzufügen“).



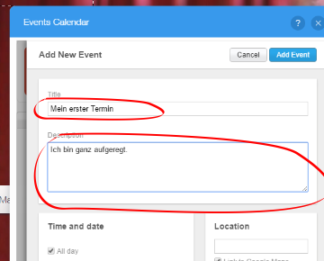
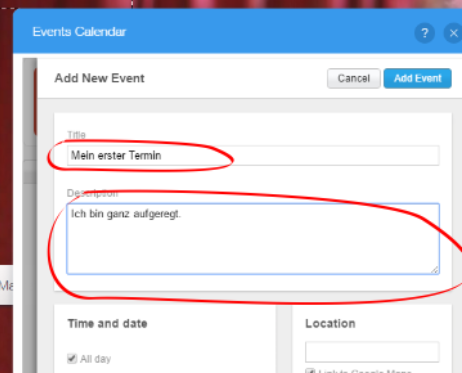
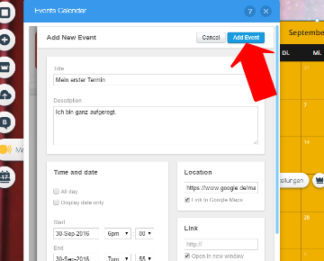
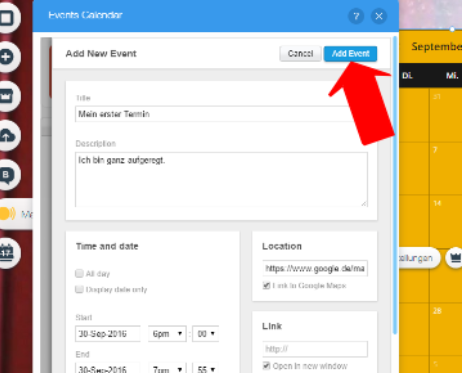
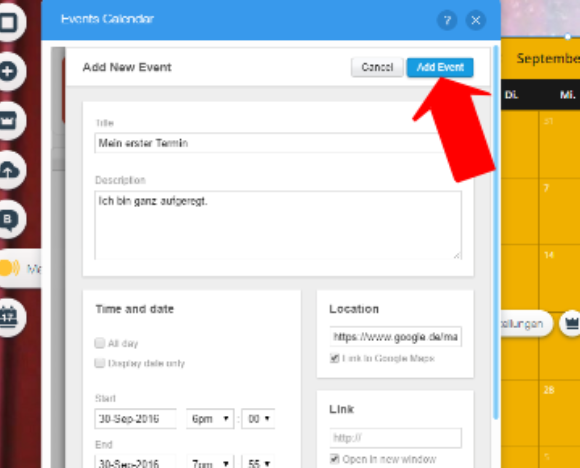
Im neuen Fenster trägst Du oben den Titel ein und danach die Beschreibung des Termins.



Unter der Beschreibung lässt sich noch die Uhrzeit des Termins festlegen.
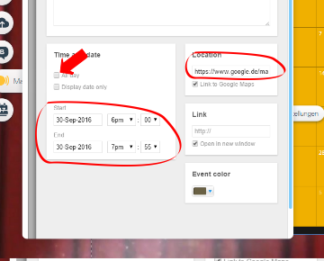
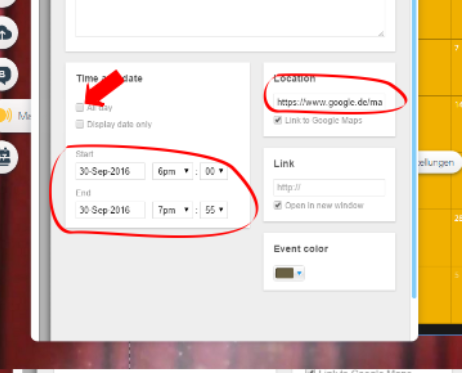
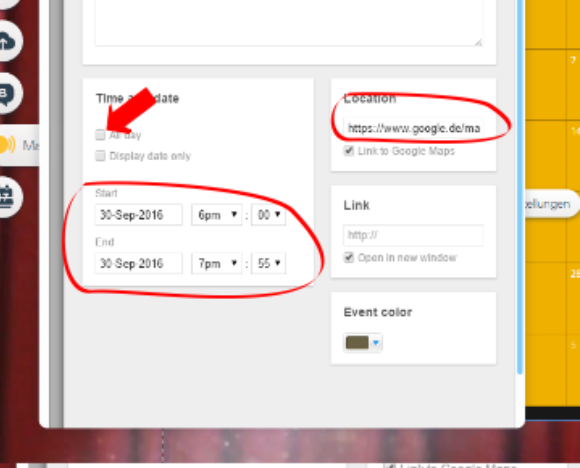
Achtung! Standardmäßig ist das Kästchen „All day“ aktiviert. Das musst Du deaktivieren. Nun kannst Du Startzeit und Startdatum sowie Endzeit und Enddatum wählen.



Rechts daneben lässt sich ein Link zum Veranstaltungsort eingeben oder zur jeweiligen Veranstaltungswebsite. Auch die Farbe des Termins kannst Du bestimmen.
Nachdem Du Deinen Termin eingetragen hast, vergiss nicht im Fenster oben rechts auf „Add Event“ zu klicken.
Ist das geschehen, kannst Du das Fenster schließen und in der Websiten-Vorschau (Button oben rechts auf Deiner Wix-Website) den Kalender samt Termin betrachten.
3 Google-Kalender Einbettungscode holen



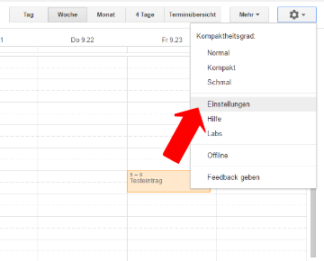
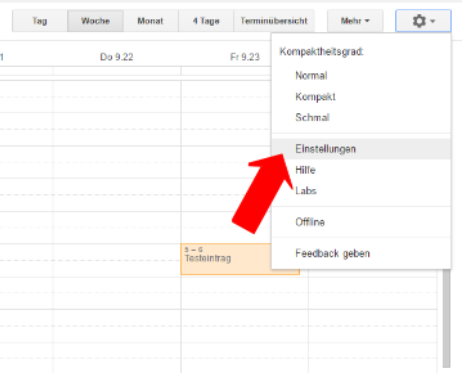
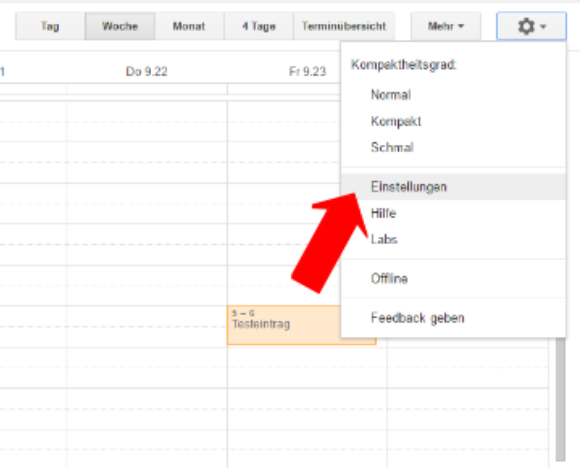
Logge Dich in Deinen Google-Kalender ein und klicke oben rechts auf das Zahnrad.



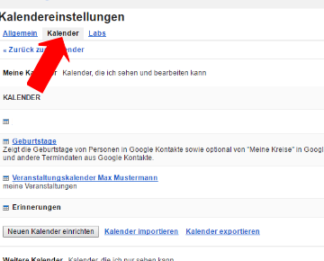
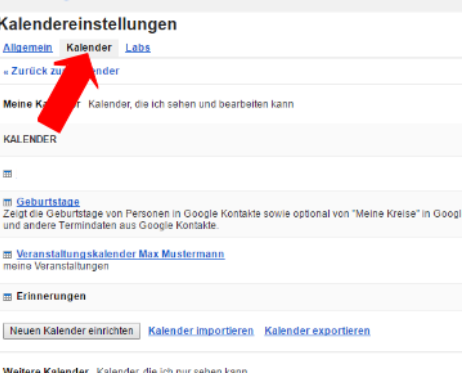
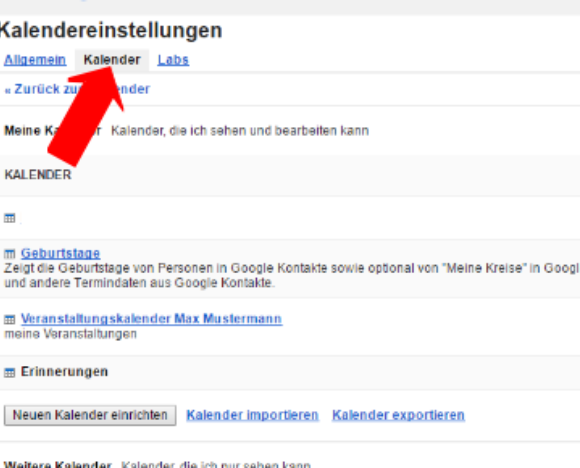
Wähle dort „Einstellungen“ und gehe dann auf die Registerkarte „Kalender“.



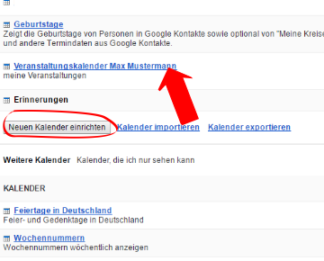
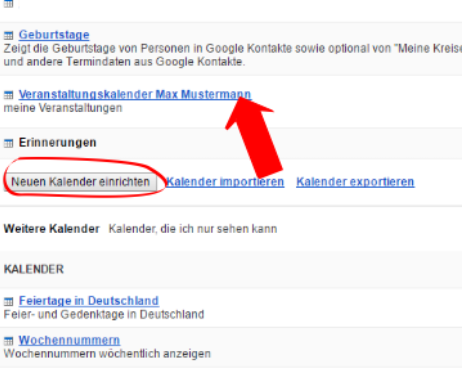
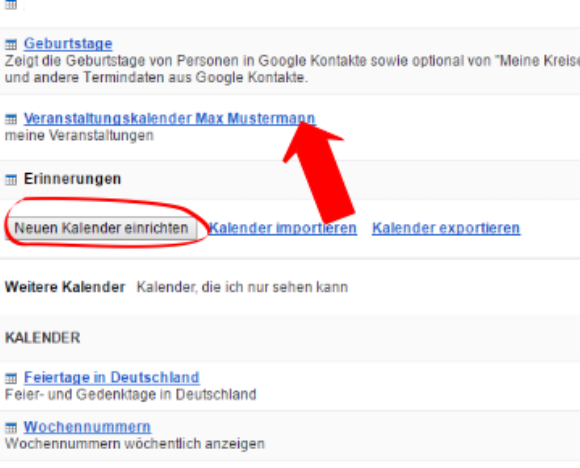
Unter dem Punkt „Kalender“ sind Deine Kalender aufgeführt. Wähle den aus, den Du auf Deiner Website veröffentlichen willst, oder lege über den Button „Neuen Kalender einrichten“ einen neuen Kalender an.



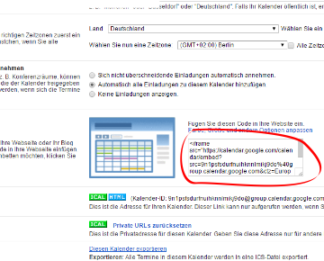
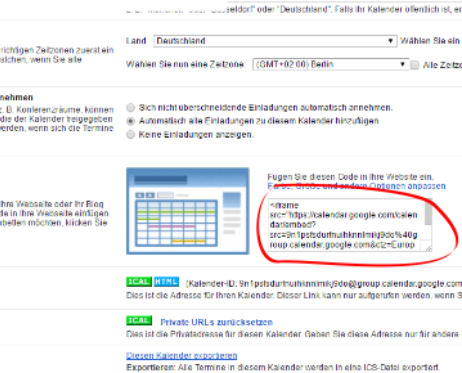
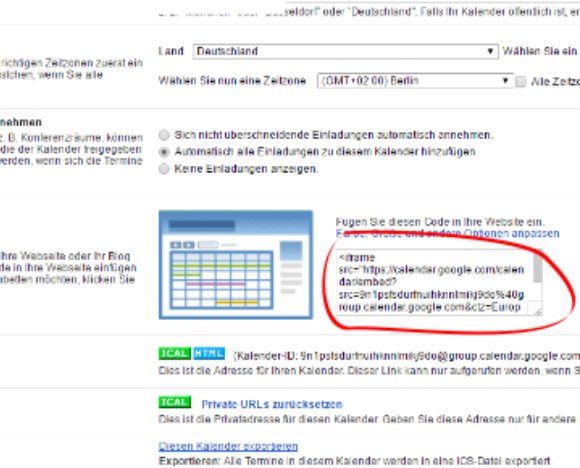
Hast Du einen Kalender ausgewählt, dann öffnet sich eine neue Seite. Dort siehst Du den Punkt „Diesen Kalender einbetten“. Neben dem Vorschaubild des Kalenders wird ein HTML-Code angezeigt, den Du kopierst.
4 Google-Kalender einbinden



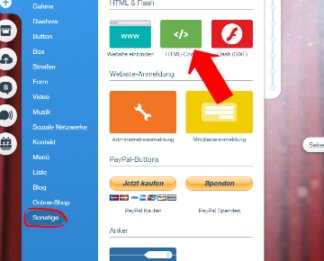
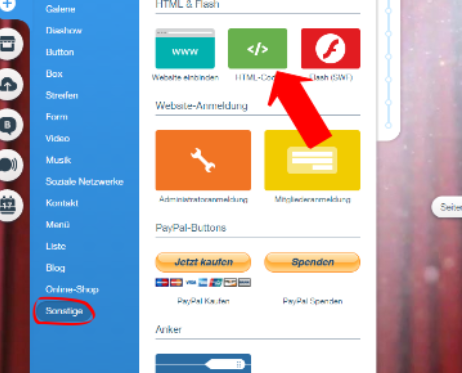
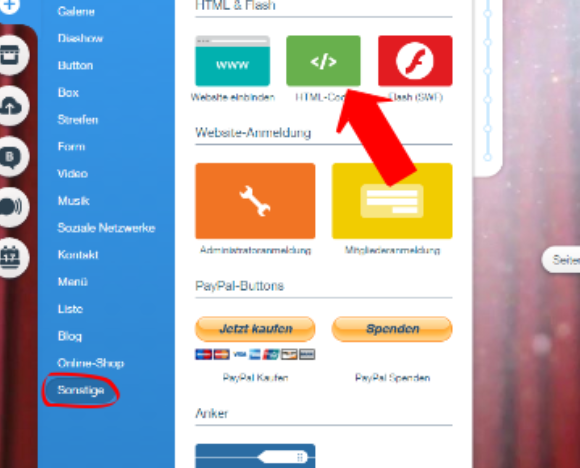
Gehe zurück zu Deiner Wix-Website und klicke dort auf das Plus, über welches Du Inhalte hinzufügen kannst. Wähle wieder den letzten Punkt „Sonstige“ und dort den Button „HTML-Code“.



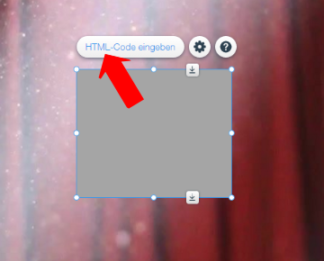
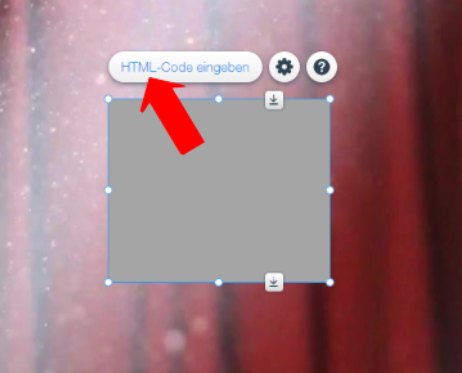
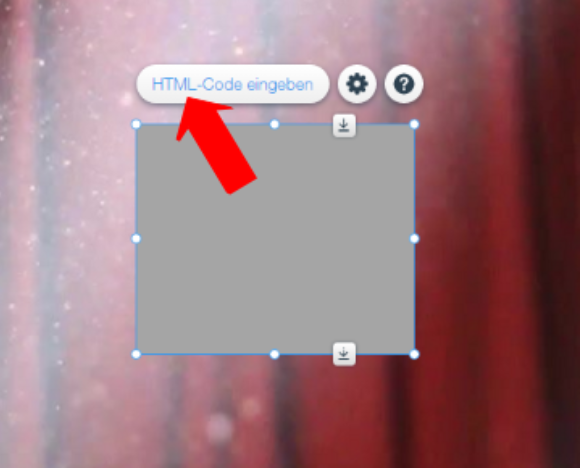
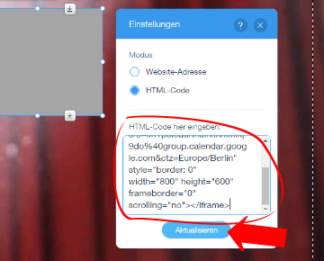
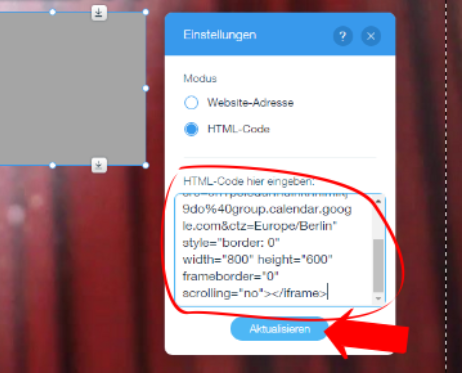
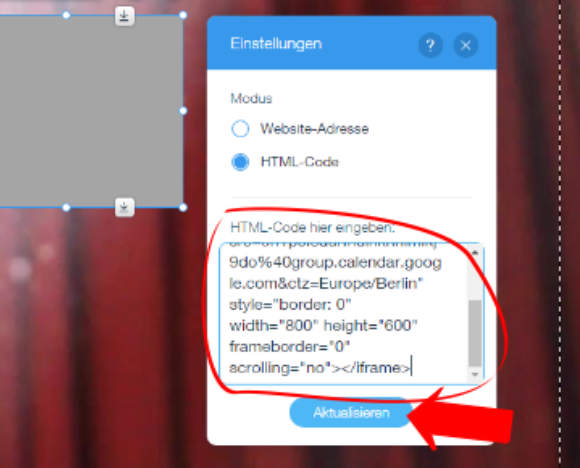
Ein graues Kästchen erscheint auf Deiner Website. Daran befindet sich ein Button „HTML-Code eingeben“. Klicke darauf.



Es erscheint ein Andockfenster, in welches Du den HTML-Code des Google-Kalenders einfügst. Vergiss danach nicht, den Button „Aktualisieren“ zu drücken.



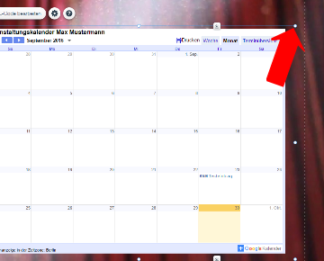
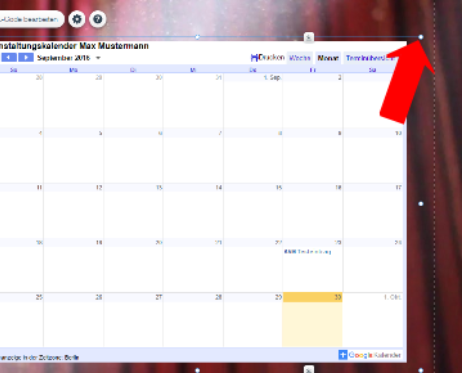
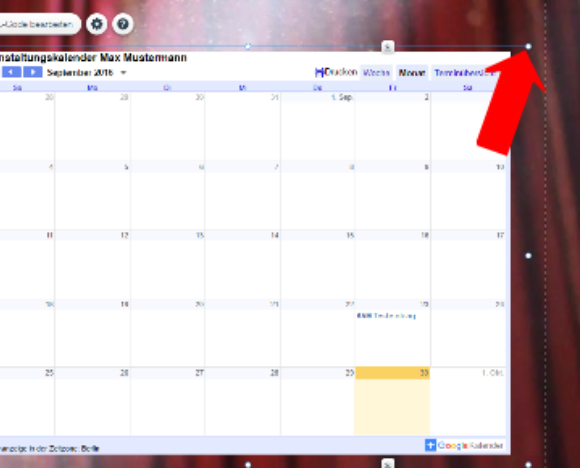
Nun musst Du nur noch Deinen Google-Kalender in die richtige Größe ziehen und an die Stelle setzen, wo Du ihn haben willst. Die Größe veränderst Du wieder über die "Anfasser" an den Ecken bzw. oben und unten.
Hinweis: Alle Termine, die Du öffentlich in diesem Google-Kalender einträgst, werden automatisch im Kalender Deiner Wix-Website angezeigt. Auf Wix musst Du keine Termine eintragen.































