Kontaktformular erstellen
Mit einem Kontaktformular ermöglichst Du es Besuchern Deiner Website, mit Dir oder Deinen Kollegen in Kontakt zu treten. Natürlich kannst Du auch einfach Deine E-Mail-Adresse auf Deiner Website veröffentlichen. Allerdings hat das mehrere Nachteile: Zum einen suchen Programme das Netz nach E-Mail-Adressen ab und speichern sie in Adress-Listen für Spam. Zum anderen hat nicht jeder Nutzer einen E-Mail-Klienten wie beispielsweise Outlook auf seinem Computer oder Tablet installiert.
Viele schreiben ihre E-Mails über Anbieter wie Gmail, Freenet oder GMX. Sie müssen sich also Deine Mail-Adresse merken und dort eintragen, um Dir schreiben zu können. Das ist mühselig und nicht sehr nutzerfreundlich. Hast Du hingegen ein Formular auf Deiner Webseite erstellt, dann können Dich Deine Besucher direkt erreichen.
Mit Wix ein Kontaktformular zu erstellen, ist in wenigen Schritten geschehen. Welche Schritte das genau sind, erfährst Du jetzt.
1 Einloggen und App installieren



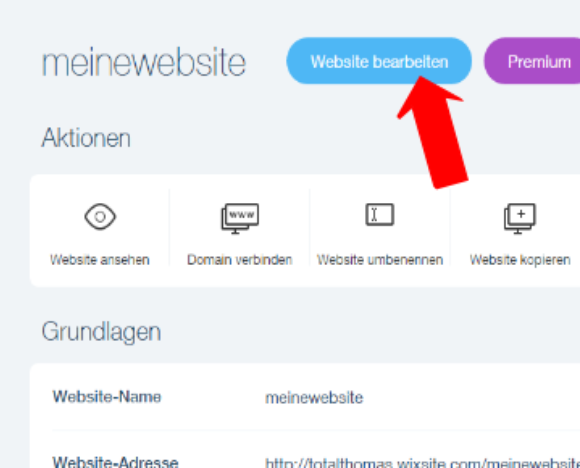
Logge Dich zunächst bei Wix.com ein und klicke die Website an, die Du bearbeiten möchtest.



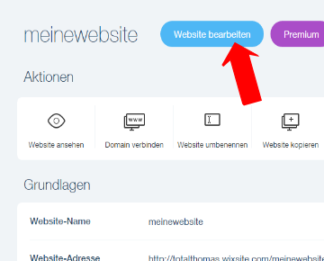
Im folgenden Fenster wähle bitte „Webseite bearbeiten“ aus.
Es öffnet sich der Bearbeitungsbereich Deiner Website und Du kannst im nächsten Schritt das Kontaktformular hinzufügen. Bevor Du das tust solltest Du Dir aber aus dem App Markt die "Wix Forms"-App holen, da der Funktionsumfang der vorhandenen Kontaktformulare eher eingeschränkt ist. Installiere die App. Du kannst entweder sofort aus einem neuen Fenster den Vorlagentyp wählen oder das Fenster oben rechts wegklicken und über den Editor gehen.
2 Kontaktformular hinzufügen



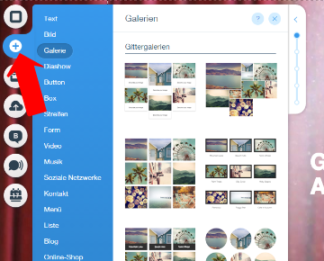
Hast Du das Fenster weggeklickt, ist das nicht schlimm. Im Bearbeitungsbereich Deiner Wix.com-Website gehe nun auf das „Plus“ auf der linken Seite und klicke darauf. Es öffnet sich ein Fenster.



Hier suchst Du den Punkt „Kontakt“. Daneben werden Dir jetzt Kontaktformulare in verschiedenen Designs vorgeschlagen. Wähle das aus, was am besten zu Deinem Website-Layout passt, klicke darauf und ziehe es auf Deine Website.
3 Felder hinzufügen, bearbeiten oder entfernen



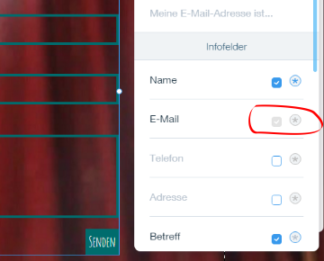
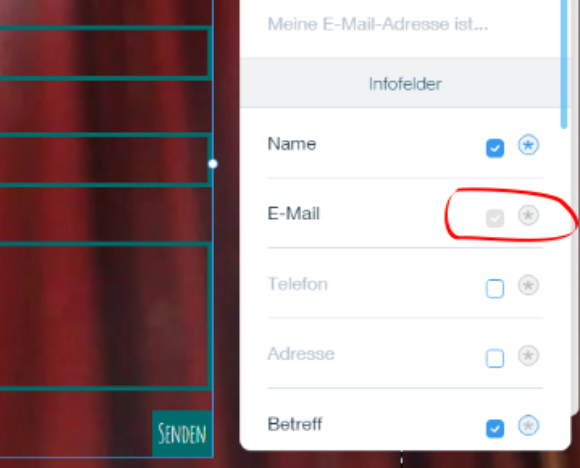
Die gewählte Vorlage enthält nun schon einige zweckdienliche Felder. Möchtest Du noch Änderungen vornehmen, klicke einfach in das jeweilige Feld und darüber auf "Feld bearbeiten". Hier kannst Du zum Beispiel festlegen, wie das Feld heißt und über ein gesetztes Häkchen festlegen, ob dieses Feld überhaupt angezeigt wird. Klickst Du auch noch den Stern an, dann wird daraus ein Pflichtfeld. Der Schreiber muss es also ausfüllen, sonst kann die Nachricht nicht gesendet werden.
Du kannst natürlich auch Felder hinzufügen oder entfernen. Um ein Feld hinzuzufügen, klicke in das Formular. Du erhältst eine Kopfleiste neben oder über dem Formular. Darüber kannst Du die "Formulareinstellungen" vornehmen (z.B. Deine Mailadresse für den Empfang der Nachrichten eintragen) und "Felder bearbeiten". Klicke letzteres.
Es erscheint ein kleines Fenster, in dem Du eine Übersicht der vorhandenen Felder findest. Fährst Du über die jeweiligen Symbole oder Feldnamen, erscheint rechts ein Minus-Zeichen. Damit kannst Du Felder löschen. Unten findest Du den Button "+ Neues Feld hinzufügen". Damit fügst Du neue hinzu. Nach dem Klick kannst Du diverse Feldtypen auswählen, u. a. Text, Nummer (für Telefonnummern), Auswahl, Datum, Hochladen (falls der Kunde Dir Dateien zusenden können soll). Unter diesen Kategorien findest für fast jeden Fall das geeignete Formularfeld.
Achtung: Beachte, dass Du wegen der DSGVO nicht zu viele Daten, sondern nur die zwingend nötigen abfragen darfst, die für die Anfrage relevant sind. Auf diese Weise soll übermäßige Datensammelei unterbunden werden. Hältst Du dich daran nicht, kannst Du für teures Geld abgemahnt werden.
Wenn Du fertig bist und Dir alles zusagt, könntest Du die Seite speichern und wärst fertig - theoretisch. Praktisch musst Du eine Sache aber unbedingt noch anpassen: Aufgrund der DSGVO muss der Absender des Formulars selbst bestätigen, dass er mit den Datenschutzrichtlinien Deiner Website einverstanden ist. Das geht am Besten mit einer Checkbox (mehr dazu im nächsten Schritt).
Checkbox einbinden
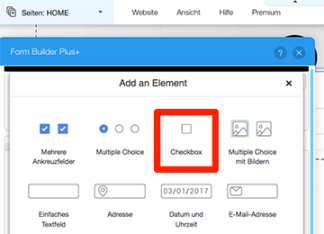
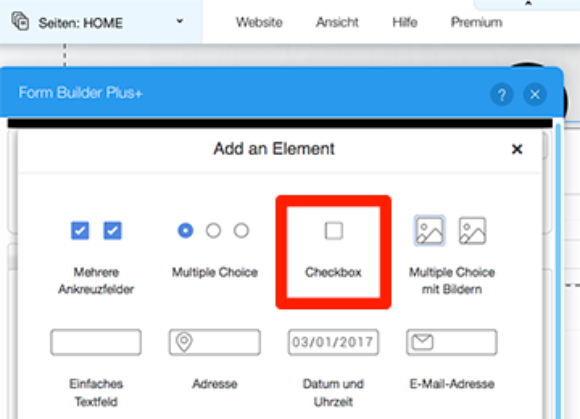
Checkboxen auf einer Website einzusetzen ist immer dann sinnvoll, wenn der Besucher oder Nutzer des Webangebotes seine Zustimmung geben muss (zum Beispiel zu den Datenschutzbestimmungen!) oder aus mehreren Optionen eine Auswahl treffen soll. Es handelt sich dabei um ein grafisches kastenförmiges Bedienfeld. Klickt man dieses an, erscheint ein Häkchen ("Check") im Kästchen ("Box"). Im Wix-Baukasten findest Du diese unter dem Namen "Kontrollkästchen".



Klicke auf den Button "+ Neues Feld hinzufügen". Suche aus der Kategorie "Auswahl" das den Feldtyp „Kontrollkästchen“ und klicke darauf. Dem Formular wird automatisch eine Checkbox nebst Standardtext hinzugefügt. Du solltest nun noch einen entsprechenden Text ergänzen, mit dem ein Kunde ausdrücklich die Datenschutzbestimmungen akzeptiert (Feld bearbeiten, Feldname oben anpassen). Verlinke darin am Besten Deine Datenschutzerklärung.
Achtung: Stelle sicher, dass die Checkbox ein Pflichtfeld ist und nicht standardmäßig aktiviert wird! Grund: Im Streitfall musst Du als Websitebetreiber nachweisen, dass der Website-User der Datenschutzbedingung aus eigenem Antrieb zugestimmt hat!
4 Auto-Texte bearbeiten (Sendebestätigung etc.)
Unter dem "Senden"-Button des Formulars (den Du übrigens auch anpassen kannst) lässt sich noch eintragen, welcher Satz für den erfolgreichen Versand der Nachricht angezeigt werden soll. Es gibt einen Standard-Text, dieser ist jedoch eher plump und liest sich unschön. Halte es lieber persönlicher, das kommt besser an und beschert dem Kunden ein Erfolgserlebnis.
5 E-Mail-Adresse für Kontaktformular eintragen
Jetzt muss das Kontaktformular natürlich noch wissen, an welche Adresse es die Nachrichten senden soll.
Klicke zunächst auf "Formulareinstellungen" und anschließend auf "E-Mail-Benachrichtigungen". Hier kannst Du deine gewünschte Adresse eintragen, an die die Nachrichten aus dem Formular gesendet werden soll. Sollen die Nachrichten an weitere Empfänger geschickt werden, kannst Du noch einen weiteren Empfänger eintragen.
6 Vorschau ansehen und speichern
Hast Du alles erledigt, schließe das Einstellungsfenster und schaue Dir Dein Formular mit der Checkbox im Vorschaumodus an. Den Vorschaumodus findest Du oben rechts in der Zeile über den Button „Vorschau“. Hier kannst Du nun Deine Checkbox anhaken und schauen, ob es Dir so gefällt, oder ob Du noch Änderungen vornehmen willst. Falls nicht, speichere Deine Website ab.
Gehe dazu zurück in den Editor, um die Seite zu veröffentlichen. Hierfür brauchst Du nur noch auf den Button „Veröffentlichen“ (oben rechts in der Zeile) zu klicken. Und das war es schon. Du hast jetzt auf Deiner Website ein Formular mit einer Checkbox eingebunden.































