HTML-Code einfügen



Ohne HTML gäbe es kein Internet, wie wir es heute kennen. HTML ist eine sogenannte Auszeichnungssprache, mit der Websites strukturiert werden. Mit Webvisitenkarte.net ein Stück HTML-Code in Deine Website einfügen, ist sehr einfach. Doch warum solltest Du in Deine Website HTML Code eingeben, wo doch alles über die diversen Funktionen wie Bild, Überschrift, Text usw. möglich ist?
Nicht alle Funktionen, die Du vielleicht brauchst, sind in Webvisitenkarte.net bereits integriert. Besonders manche nicht-alltäglichen Erweiterungen können nur über HTML-Code eingefügt werden. Möchtest Du etwa Musik, die Du auf Soundcloud veröffentlichst, einbauen, musst Du zwangsläufig HTML-Code benutzen. Auch viele andere sinnvolle Erweiterungen wie Newsletter, Instagram-Fotos oder Videos, die nicht von Youtube stammen, können nur per HTML eingefügt werden. So gehst Du dabei vor:
1 Text via HTML eingeben



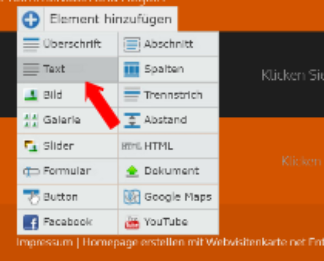
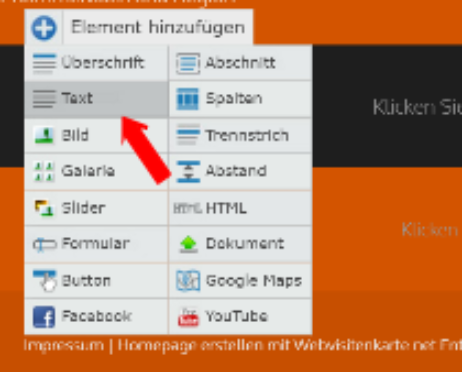
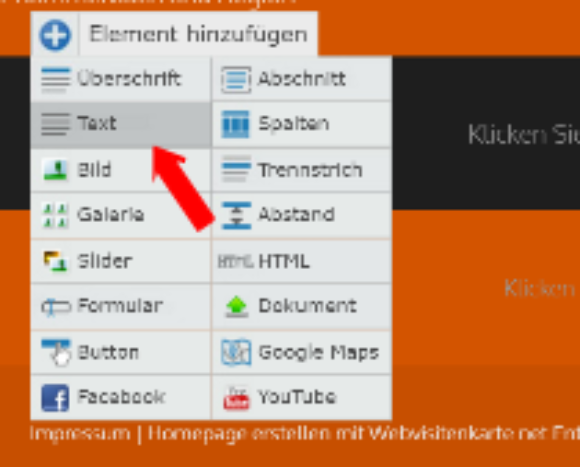
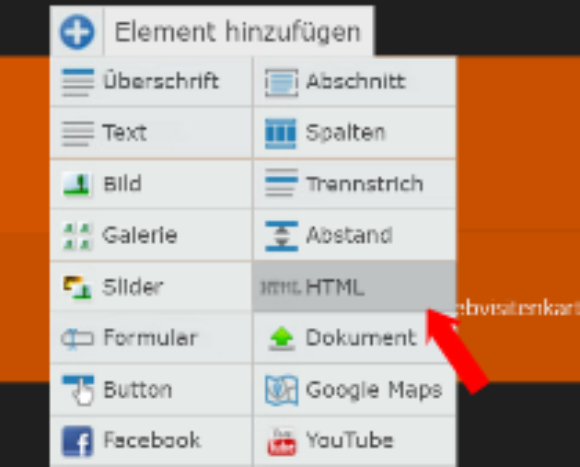
Hast Du Dich in Deine Website eingeloggt, dann kannst Du direkt in jeder beliebigen Seite das Element „Text“ hinzufügen. Fahre dazu einfach mit der Maus auf der Website zwischen zwei verschiedene Felder. Es erscheint eine Symbol-Leiste. Hier klickst Du auf das +Symbol („Element hinzufügen“). Danach klickst Du auf „Text“.



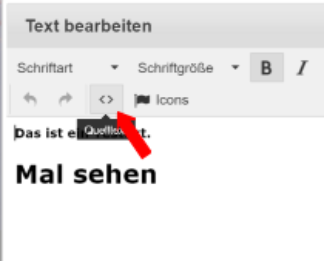
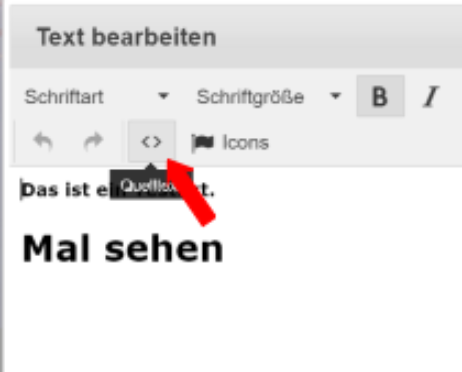
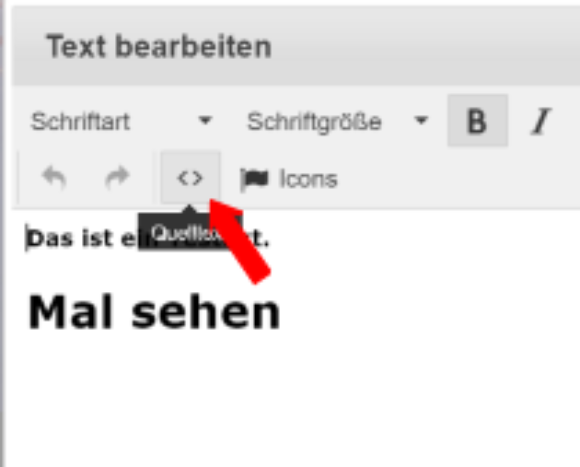
Hat sich das Fenster geöffnet, kannst Du den Text wie in einem Office-Programm schreiben. Willst Du den Text allerdings lieber direkt in HTML verfassen, dann klicke einfach auf die eckige Klammer. Es öffnet sich der Quelltext und dort lassen sich die HTML-Anweisungen hineinschreiben.
2 HTML-Code direkt eingeben



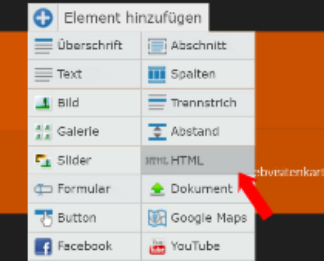
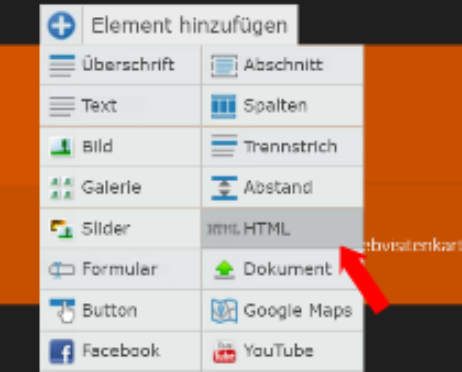
Ebenfalls über einen Klick auf das +Symbol („Element hinzufügen“) rufst Du die Funktion „HTML“ auf.



Es erscheint ein neues Fenster, in das der entsprechende Code eingefügt werden kann. Im Anschluss klickst Du auf „Speichern“ und das durch den Code veränderte Element erscheint auf Deiner Website.
3 Beispiel Vimeo-Video hinzufügen



Wähle z.B. auf www.vimeo.com ein beliebiges Video aus. Klicke rechts im Video auf den Papierflieger.



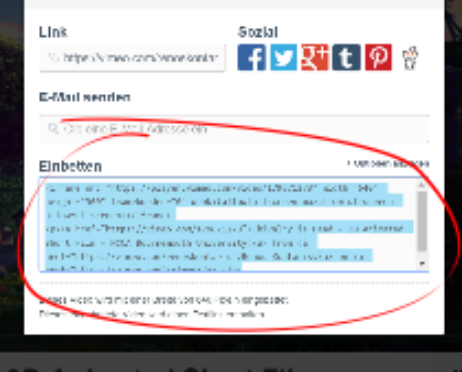
Es ploppt ein neues Fenster auf und darin findest Du den Punkt „Einbetten“. Kopiere dort den Code heraus.



Gehe jetzt in den Bearbeitungsbereich Deiner Website. Klicke abermals auf das + Zeichen („Element hinzufügen“) und hier auf „HTML“. Im geöffneten Fenster fügst Du den Code des Vimeo-Videos ein.
Dann „Speichern“ nicht vergessen und schon hast Du das Video auf Deiner Website in dem Bereich eingebettet, wo du das + Zeichen gedrückt hast.































