Newsletter



Mit einem Newsletter hältst Du die Besucher Deiner Website auf dem Laufenden. Damit kann man seine Kunden auf Neuigkeiten hinweisen, Termine ankündigen oder auf Änderungen aufmerksam machen. So können Deine Kunden zum Beispiel stets über aktuelle Angebote Deines Online-Shops informiert werden. Bei einer Vereinswebsite erlaubt der Newsletter, Vereinszeitung und Infobriefe zu ersetzen. Doch einen Newsletter zu erstellen, Kontakte einzutragen, die Anmeldungen zu verwalten und Adresslisten zu pflegen, ist zeitaufwendig.
1 Newsletter-System einrichten
Jimdo bietet kein eigenes Add-On für Newsletter an, empfiehlt hierfür aber die Newsletterservices „MailChimp“ oder "CleverReach", die diese Aufgaben für Dich übernehmen. Du musst nur noch die Mail verfassen und rausschicken. Spezielle Software brauchst Du dazu nicht. Du erledigst einfach alles über die Website des Dienstleisters. Wir konzentrieren uns in diesem Beispiel auf MailChimp. Die Einbindung kann bei Jimdo auf zwei Arten geschehen, die im Folgenden erläutert werden.
Anmeldung bei Mailchimp



Gehe auf die Website https://login.mailchimp.com/signup. Hier kannst Du Dich kostenlos bei MailChimp registrieren. Gib dafür Deine E-Mail-Adresse, Deinen „Username“ (Benutzernamen) und ein „Password“ (Passwort) in den Feldern des Anmelde-Formulars an. Klicke auf den Button „Get Started!“ (Los geht es!). Du bekommst nun eine Mail mit einem Aktivierungslink an die Adresse, die Du angegeben hast. Klicke auf den Button „Activate Account“ (Konto aktivieren), um Deine Anmeldung zu bestätigen.



Du gelangst nun auf eine Seite, auf der Du Deinen Vor- und Zunamen (First Name, Last Name) in die entsprechenden Felder des Formulars eingeben musst. Bestätige mit den Button „Continue“ (Weiter).



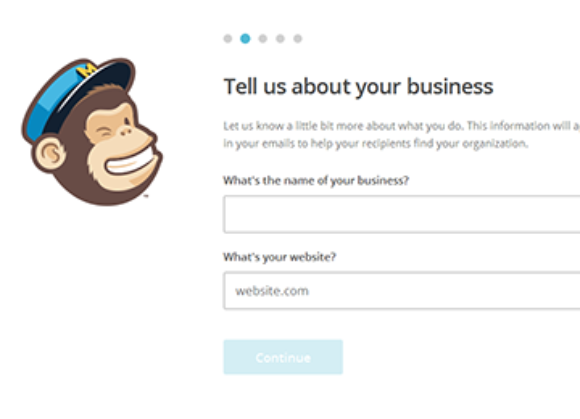
Auf der nächsten Seite musst Du nun den Namen Deines Unternehmens/Deiner Organisation etc. angeben sowie die Adresse Deiner Website. Wiederum bestätige mit „Continue“.



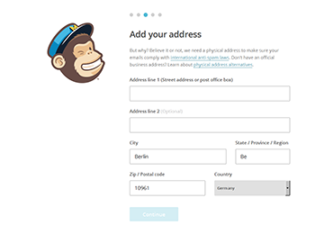
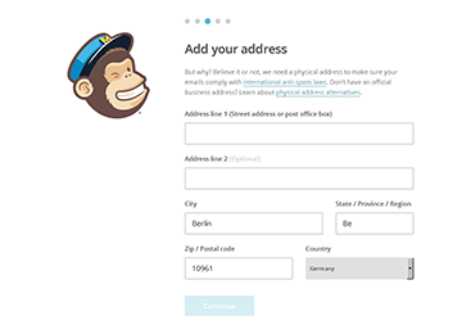
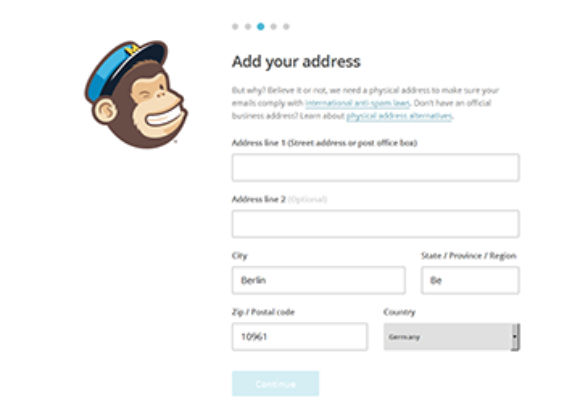
Auf der folgenden Seite musst Du nun Deine Adresse angeben. Fülle die entsprechenden Formularfelder aus und klicke auf „Continue“. Fast geschafft.



Nun will MailChimp noch wissen, ob Dein Unternehmen online etwas verkauft. Klicke hier entweder „Yes“ oder „No“ (Ja oder Nein) an und bestätige mit „Continue“.



Im letzten Schritt kannst Du Deine sozialen Netzwerke (Facebook und Twitter) hinzufügen, vorausgesetzt natürlich, Du bist dort angemeldet. Klicke dafür einfach auf das Plus-Symbol neben dem entsprechenden Netzwerk und melde Dich in dem neu geöffneten Fenster bei dem Netzwerk an. Bestätige ein letztes Mal mit „Continue“. Endlich. Du hast Dich erfolgreich angemeldet. Weiter geht es.
Hinweis: Leider ist Mailchimp nur in Englisch verfügbar, aber der Registrierungsprozess ist einfach und quasi selbsterklärend.
Mailing-Liste (Audience) in Mailchimp kreieren



Lege eine Mailing-Liste an. Das ist nichts anderes als eine Empfänger-Liste, also eine Liste der Personen, die Deinen Newsletter erhalten sollen. Klicke dafür oben in der Menü-Zeile auf „Lists“ (Liste) und anschließend auf „Create List“ (Liste anlegen). So wird eine neue Empfängerliste angelegt. Fülle die Felder des Formulars aus und speichere die Liste mit „Save“.
Hinweis: Du solltest der Liste einen Namen geben, da du verschiedene Listen für unterschiedliche Zwecke anlegen kannst. Du könntest zum Beispiel Deine Listen nach Zielgruppen ordnen oder nach unterschiedlichen Sprachen, wenn Du Deinen Newsletter in verschiedenen Sprachversionen versenden möchtest.
Achtung: Die wichtigste Voraussetzung für den Newsletter-Versand ist, dass sich die Seitenbesucher irgendwann freiwillig für einen Newsletter eingetragen haben. Achte darauf, dass hierfür ein Double-Opt-In-Verfahren genutzt wird, um rechtlichen Schwierigkeiten vorzubeugen.
Falls Du schon eine Liste bei Mailchimp erstellt hast und sie in Deine Jimdo-Website einbinden möchtest, kannst Du natürlich auch diese aufrufen. Anschließend wähle „Signup Forms“ aus. Damit legst Du außerdem fest, wie sich die Nutzer bei Deiner Website für den Newsletter anmelden können.
Empfänger importieren



Nachdem Du Deine Liste angelegt hast, kannst Du E-Mail-Empfänger auch importieren – falls Du bereits welche hast. In den Listeneinstellungen findest Du den Menüpunkt „Add subscribers“ (Empfänger hinzufügen). Klicke hier auf „Import subscribers“ (Empfänger importieren).



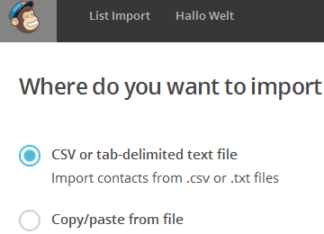
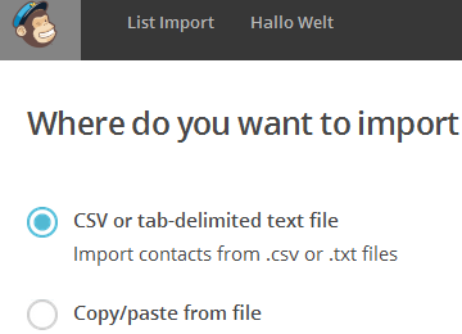
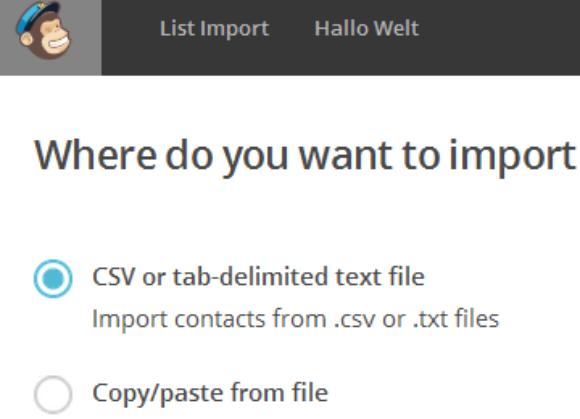
Du hast nun mehrere Möglichkeiten, die Daten zu importieren. Wenn Du den Punkt „Copy/Paste form File“ wählst, kannst Du aus einer Datei – wie z. B. einer Exel-Tabelle – die Daten einfach per copy/paste zu MailChimp kopieren. Oder Du importierst die Daten aus einer CSV-Datei. Wähle dafür den Punkt „Import from a CSV or TXT file“ aus, damit Du Deine Empfängerdaten hochladen kannst. Klicke auf den „Next“-Button (Weiter) unten rechts.



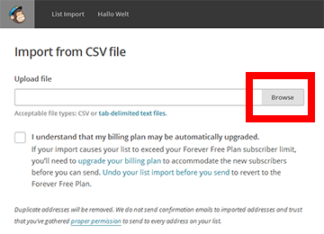
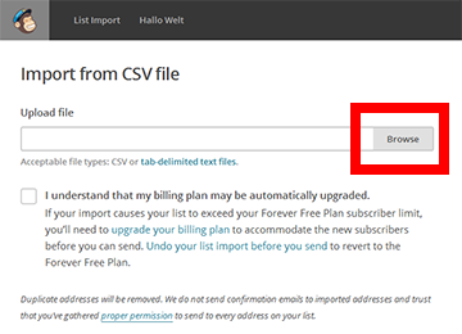
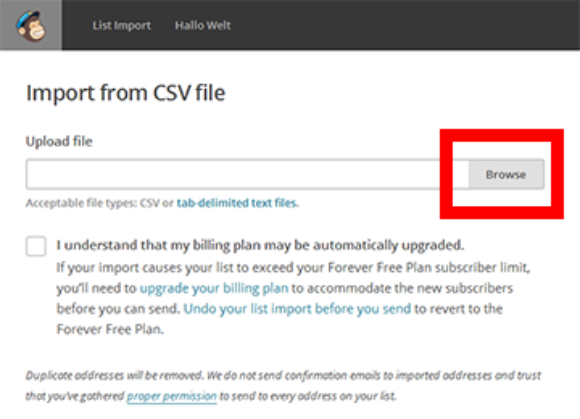
Wenn Du „Import from a CSV or TXT file“ gewählt hast, öffnet sich ein Fenster, in dem Du im Feld „Browse“ (Durchsuchen) die CSV-Datei auf Deinem Computer auswählst. Deine Empfänger werden importiert.
Hinweis: Excel-Dateien lassen sich sehr einfach in CSV-Dateien umwandeln. Gehe in Excel einfach auf „Datei“ – „Speichern unter…“ und ändere beim Abspeichern die Datei-Endung auf *CSV. Die Datei-Endung findest Du beim Abspeichern unter dem Datei-Namen.
Mailchimp per Button einbinden



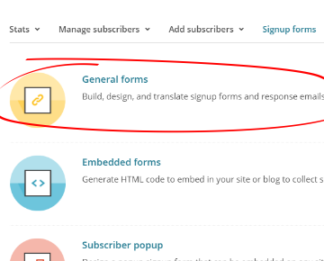
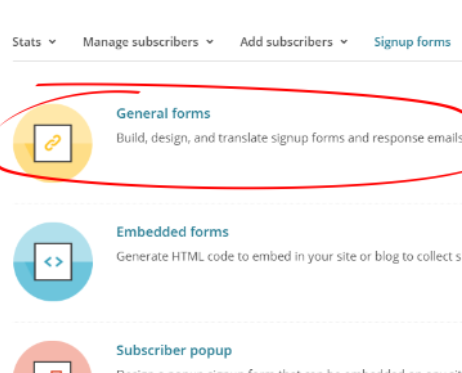
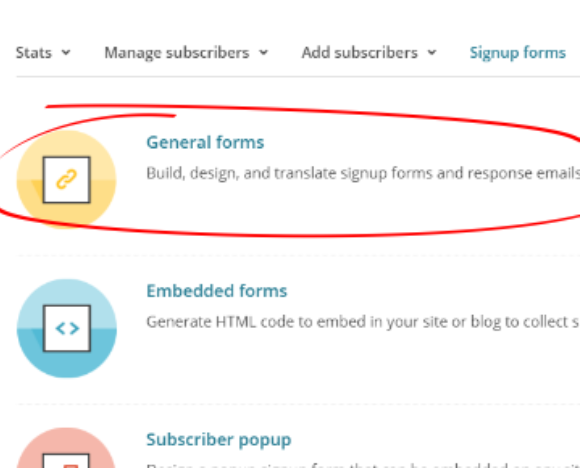
Wähle in dieser Rubrik gleich den ersten Punkt „General forms“ und klicke auf „select“.



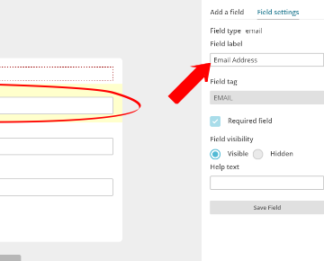
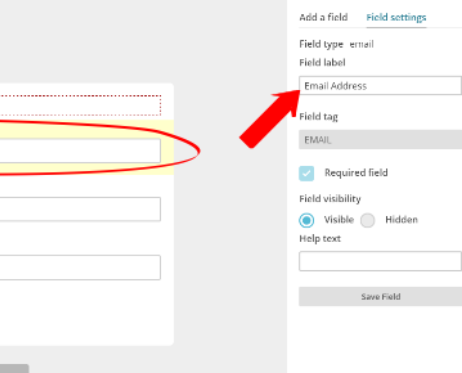
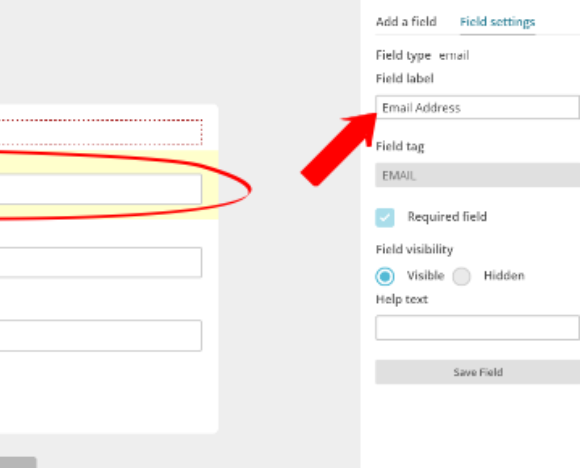
Jetzt kannst Du unter dem Punkt „Build it“ ein Anmeldeformular zusammenstellen. Klickst Du in eine Zeile hinein, hast Du rechts die Möglichkeit die Bezeichnung der Zeile zu ändern, beispielsweise ins Deutsche. Vergiss nicht zu speichern.



Unter „Design it“ kannst Du das Aussehen des Formulars ändern. Der Punkt „Translate it“ dient zum Übersetzen von Buttons und Meldungen. Die Bezeichnung der Zeilen musst Du manuell ändern, wie eben beschrieben.
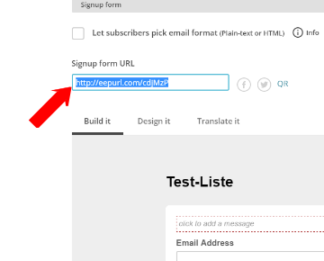
Erledigt? Dann kopiere jetzt den Link des Formulars. Du findest ihn unter der Überschrift „Signup form URL“.



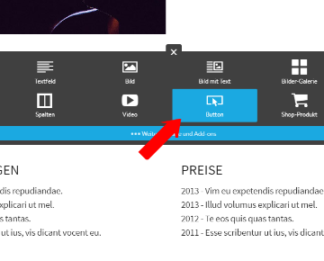
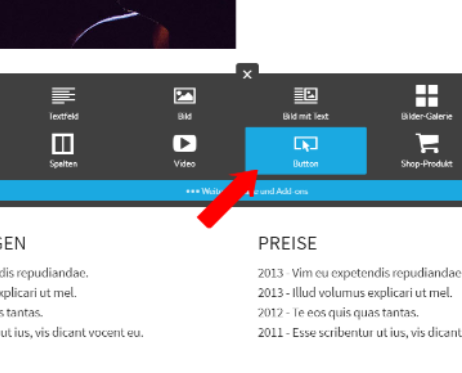
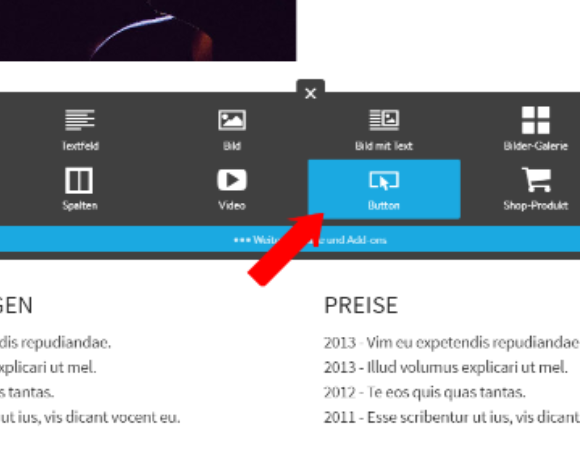
Gehe anschließend auf Deine Jimdo-Website. Erstelle einen Button („Inhalte hinzufügen“ und dann einfach „Button“ auswählen). Benenne den Button beispielsweise mit „Newsletter abonnieren“. Im nächsten Schritt klicke auf das Ketten-Symbol und dann auf die Registerkarte „Link oder E-Mail-Adresse“. Trage in der Zeile die kopierte URL des Mailchimpsformulars ein.
Danach speicherst Du es ab und hast nun einen Button zum Abonnieren eines Newsletters eingerichtet. Wenn Dein Besucher darauf klickt, öffnet sich ein neuer Bereich (Tab im Browser) und er kann seine Mail-Adresse eintragen um sich für den Newsletter zu registrieren.
MailChimp-Formular einbetten



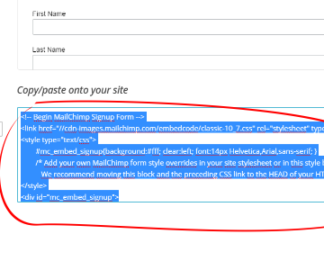
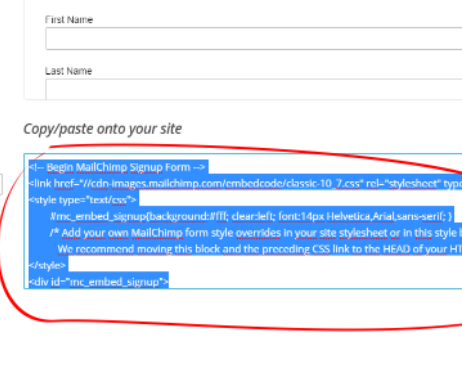
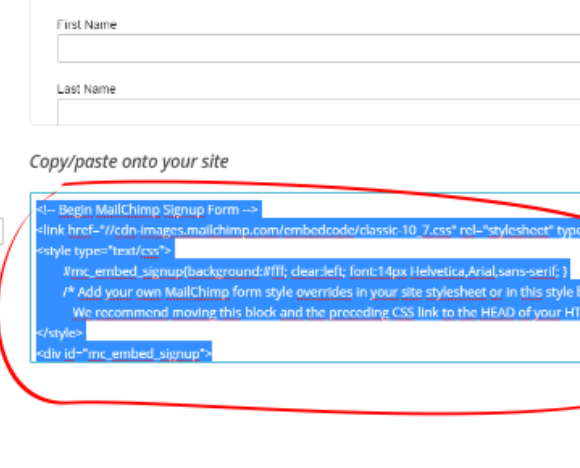
Gehe in Mailchimp wieder auf „Signup Forms“ und wähle „Embedded forms“ über den Select-Button aus. Du kannst jetzt zwischen verschiedenen Versionen des Formulars wählen. Entscheide Dich für eine Version und kopiere den HTML-Code, der unter der Preview steht.



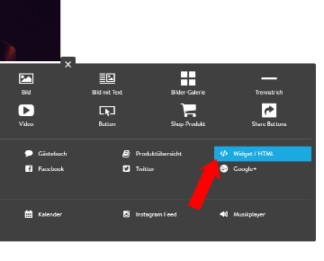
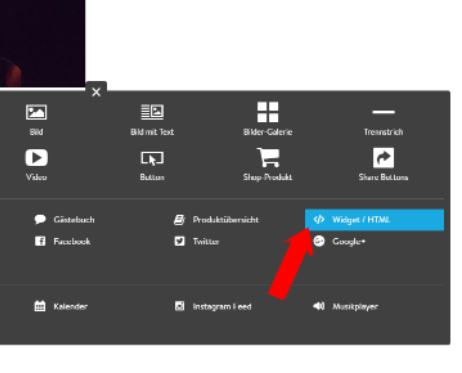
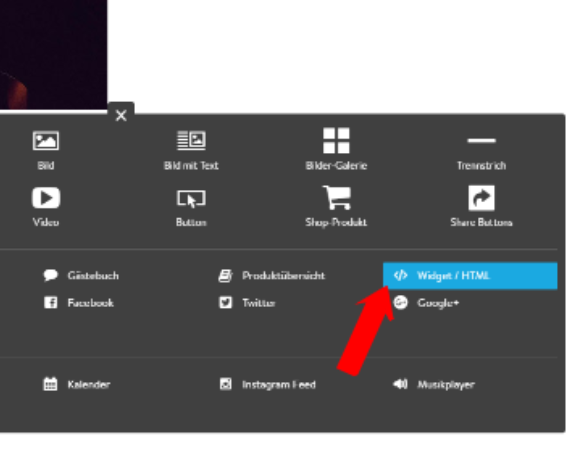
Auf Deiner Jimdo-Website gehst Du nun zu der Seite, auf der das Anmeldefourmular für den Newsletter platziert werden soll. Füge das Inhaltselement „Widget / HTML“ ein. In das neue Fenster fügst Du nun den HTML-Code ein und gehst auf „Speichern“.



Lade die Website neu, indem Du auf den „Neu-Laden-Button“ in Deinem Browser klickst. Schon siehst Du das Anmeldeformular. Wenn das Formular nicht in das Design Deiner Website passt, dann probiere es mit einer anderen Version in Mailchimp aus. Ist alles zu Deiner Zufriedenheit, teste die Funktion. Ein Test kann nie schaden: Fülle einfach mal das Formular aus und schaue, ob der Eintrag in Deiner Empfänger-Liste bei MailChimp hinterlegt wird.
Newsletter-Formular als Popup



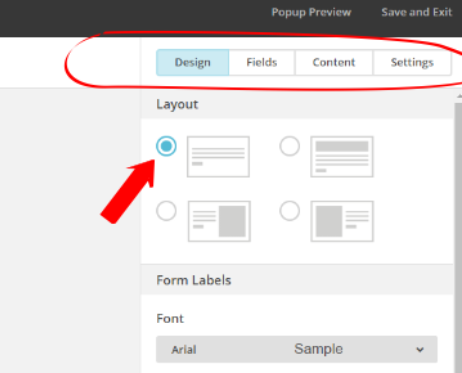
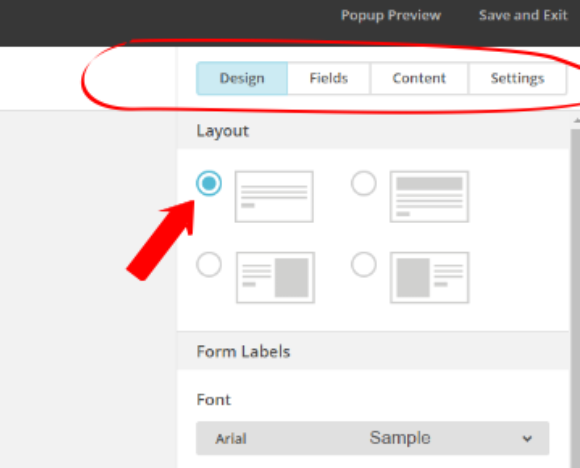
Gehe auf der Mailchimp-Website wieder auf „Signup Forms“ und wähle diesmal „Subscriber popup“. Du kannst wieder selbst festlegen, wie das Popup aussehen soll und welche Felder angezeigt werden.



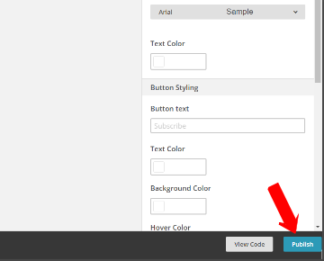
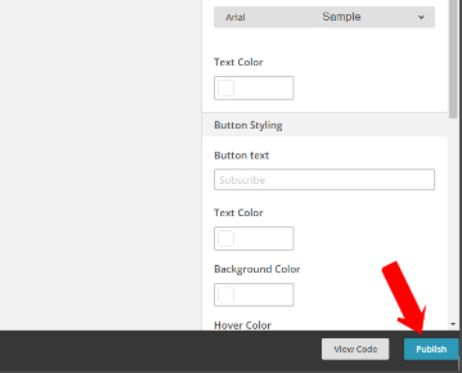
Klicke dann auf „Generate Code“ unten rechts und kopiere den Code. Schließe danach das Fenster und aktiviere den Button „Publish“. Bestätige anschließend die Meldung, indem Du nochmal „Publish“ klickst.
Füge den Code wie beschrieben in Deine Jimdo-Website ein. Jetzt schwebt ein kleines Fenster über der Website, was Deinen Besuchern das Abonnieren des Newsletters erlaubt.
Hinweis: Das Fenster siehst Du erst in der Besucheransicht. Die kannst Du in Deiner Bearbeitungsleiste oben rechts aufrufen. Auch mit Popups sollte sparsam umgegangen werden, da diese schnell als nervig empfunden und sogar automatisch blockiert werden können.
2 Newsletter erstellen



Wie Du Dich bei MailChimp Newsletter erstellen kannst, darauf werfen wir jetzt einen Blick und erklären die wichtigsten Funktionen und Module. MailChimp ist mit einigen Grundkenntnissen in Englisch sehr leicht zu bedienen und für bis zu 2.000 Newsletter-Empfänger kostenlos. Los geht’s.
Vorlage wählen oder eigenes Template erstellen
MailChimp hält einige ansprechende Designvorlagen (Templates) für Deinen Newsletter bereit, die Du nutzen kannst. Sollte Dir davon keine Zusagen, kannst Du auch ein eigenes Template erstellen.
Dazu gehst Du zum Dashboard, Menüpunkt "Templates" und wählst "Create Template" aus. Es öffnet sich ein Fenster mit ganz vielen Blanko-Formatvorlagen mit und ohne Spalten. Wähle eines aus, das Deinen Vorstellungen entspricht.
Rechts im Bild findest Du eine Bedienungsleiste, den Template-Editor. Hier kannst Du nun Anpassungen an den Inhaltselementen (Content) und Design vornehmen, z. B. welche Hintergrundfarbe verwendet werden soll, welche Schriftgrößen und -arten Du verwenden möchtest und vieles mehr. Du kannst hier zum Beispiel auch Dein Logo hochladen und im Design platzieren.
Mit "Content" kannst Du Dir Inhalte einfügen, die Du häufig benötigst und kannst Dir somit einen fertig strukturierten Newsletter mit Wiedererkennungswert vorbauen, den Du immer wieder verwenden kannst und an dem Du später nur noch Texte, Bilder, Buttons etc. bearbeiten musst. Hier kannst Du zum Beispiel auch ein verlinktes Menü wie auf Deiner Homepage und vieles mehr einfügen.
Hinweis: Das Template ist auch hier kein "festes" Template. Du kannst bei Bedarf jederzeit Inhalte hinzufügen oder entfernen, wenn Du sie einmal nicht benötigst.
Empfänger wählen und Newsletter erstellen
Gehe auf das „Dashboard“ und klicke oben im Menü auf „Campaigns“. Wähle dann im Dropdown-Menü bei „Create Campaign“ (Kampagne erstellen) den Punkt „Regular Campaign“ (Normale Kampagne) aus. Zuerst wählst Du nun direkt aus, an welche Empfängerliste der Newsletter gesendet werden soll.
Im zweiten Schritt gibst Du den Namen Deiner Newsletter Kampagne ein, wählst einen kurzen aber aussagekräftigen und ansprechenden Betreff. Auch hier ist Vorsicht geboten, da einige Spamfilter bereits bestimmte Wörter gezielt als Spam bewerten und die Mail dann aussortieren.
Ist das grundlegende Setup erledigt, geht’s endlich ans Schreiben! Wähle eins von den zahlreichen Templates oder Dein eben erstelltes eigenes Template (Newsletter-Vorlage) aus, bestücke dieses mit Text und Bildern und passe es nach Bedarf an - ähnlich wie Du es auch von Jimdo gewohnt bist.
Newsletter versenden
Wenn Du mit den Texten, Bildern und Verlinkungen in deinem Newsletter zufrieden bist, geht es ans Versenden. Die Empfänger hast Du ja bereits gewählt und den Betreff ebenfalls schon hinterlegt. Im aktuellen Bearbeitungsmodus, in dem Du Deinen Newsletter versandfertig bearbeitet hast, findest Du auch einen Button, mit dem Du den Versand anstoßen kannst. Klick ihn, dann geht Dein Newsletter auf die Reise.
Hinweis: Prüfe vorher nochmal genau, ob alles funktioniert wie geplant! Gerade Verlinkungen solltest Du unbedingt auf ihre Funktionalität testen. Nichts ist für einen professionellen Newsletter peinlicher als Verlinkungen, die nicht funktionieren.
Erfolg ansehen
Ist der Versand abgeschlossen und der Newsletter beim Empfänger angekommen, kannst Du Dir in MailChimp auch den Erfolg der Kampagnen ansehen. Diese zeigen dir, wie viele User den Newsletter gelesen haben, wie häufig Links geklickt wurden und vieles mehr.
All diese Kennzahlen lassen Rückschlüsse auf die Qualität und die Reichweite Deines Newsletters zu, die Du auf jeden Fall nicht unbeachtet lassen solltest.































