Erweiterungen hinzufügen



Eine Website mit einem Homepage Baukasten-System einzurichten, geht in der Regel schnell und ist kinderleicht. Allerdings sind einem auch manchmal Grenzen gesetzt, wenn man spezifische Wünsche oder Vorstellungen umsetzen will, die im Baukasten-System so nicht vorgesehen sind, beispielsweise Termin-Kalender, Wetter-Fenster, Formulare zur Anmeldung für einen E-Mail-Newsletter oder der das Einbinden des Online-Kartendienstes Google Maps.
Hinweis: Unter den Begriff „Erweiterungen“ fallen auch die Begriffe „Widgets“ und „Apps“. Häufig werden diese Begriffe auch synonym verwendet. In manchen Homepage-Baukästen gibt es eigene Bereiche für Apps, wo Benutzer geprüfte Erweiterungen von externen Anbietern bestellen können.
1 Code per Widget einfügen
Viele Anbieter von Homepage Baukästen-Systemen haben diese Schwäche erkannt. Sie geben ihren Nutzern die Möglichkeit, ihre Website durch sogenannte Erweiterungen anzupassen und zu individualisieren. Diese können in Form von zusätzlichen Codeschnipseln über ein sogenanntes Widget hinzugefügt werden. Die Drittanbieter stellen den Code für Erweiterungen auf ihren Websites zur Verfügung – vielfach sogar kostenlos. Im weiteren Verlauf des Tutorials wird am Beispiel einer Karte von Google Maps die Erweiterungsfunktion bei Jimdo demonstriert.
Füge das Inhaltselement „Widgets /HTML“ hinzu



Gehe auf die entsprechende Unterseite Deiner Website, auf der Du die Erweiterung hinzufügen willst und klicke „+ Inhalt hinzufügen“.



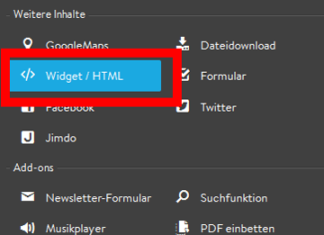
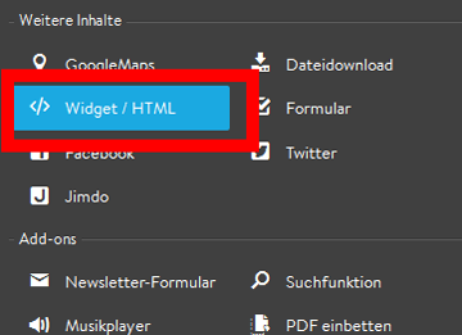
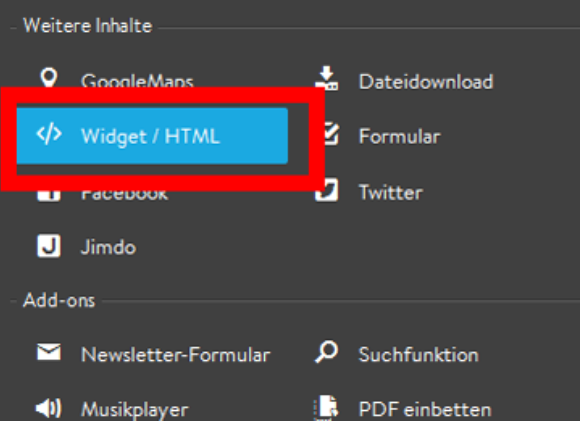
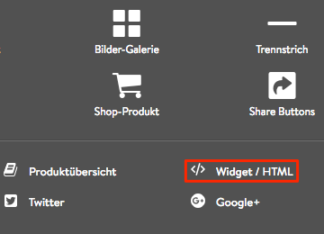
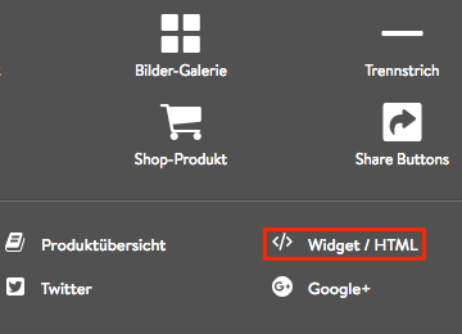
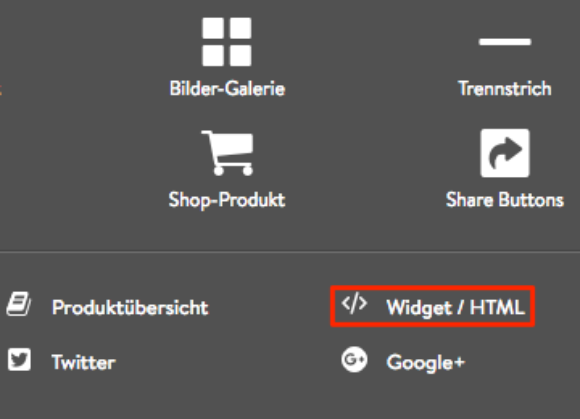
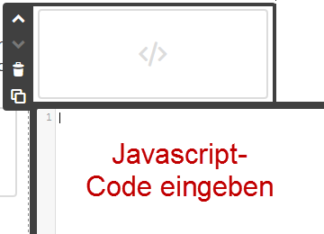
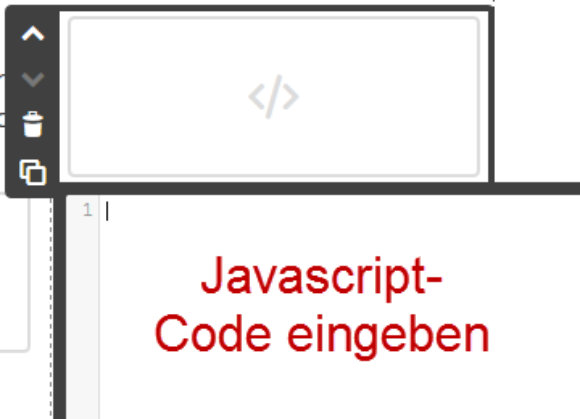
Klicke auf den blauen Button „…Weitere Inhalte und Add-ons“ und wähle „Widgets / HTML“ aus. Es öffnet sich ein Feld mit einem Code-Editor, in dem der HTML- oder Javascript-Code Deiner Erweiterung eingefügt werden muss.
Hinweis: Du bist auf der Suche nach geeigneten Funktionen und Erweiterungen für Deine Website? Es gibt sehr viele Dienstleister, die diese im Internet kostenfrei anbieten. Jimdo selbst bietet keine eigenen Erweiterungen bzw. Widgets an und verweist grundsätzlich an externe Dienstleister.
Generiere den Code für Deine Erweiterung



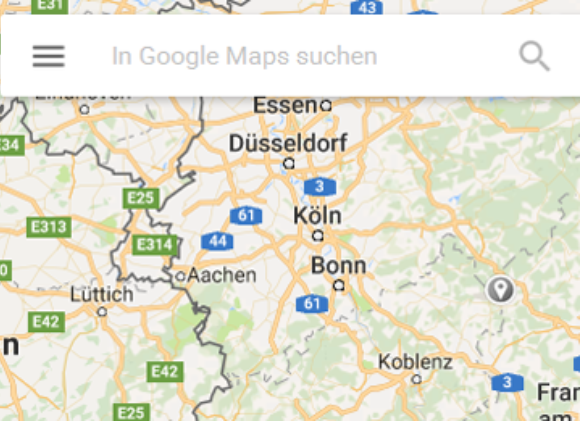
Um den Code für das Widget „Online Karte von Google Maps“ zu generieren, gehe auf die Webseite von Google Maps (https://www.google.de/maps/) und öffne eine Karte, die Du auf Deiner Jimdo-Seite hinzufügen willst.



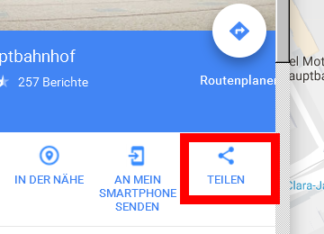
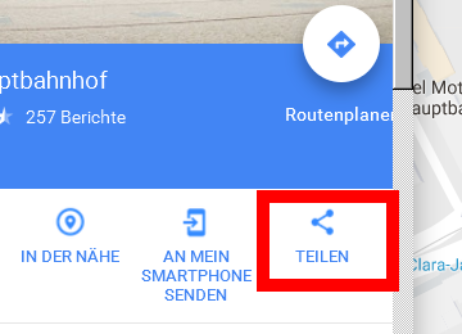
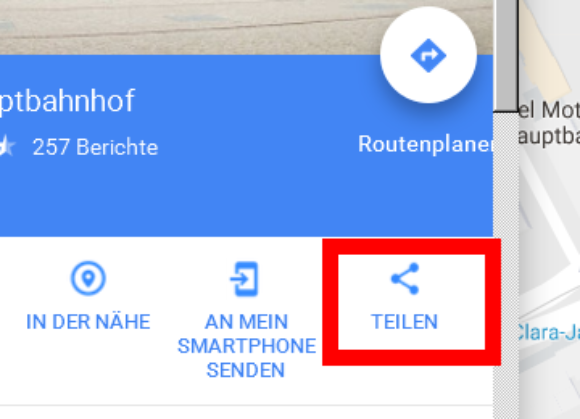
In der linken Spalte gibt es einen Button mit der Bezeichnung “TEILEN”. Klicke drauf und es öffnet sich ein Fenster. Du hast jetzt die Wahl, einen Link zu teilen oder die Karte direkt einzubetten.



Da wir den Code der Karte generieren wollen, musst Du auf den Button “Karten einbetten” klicken. Der JavaScript Code erscheint dann in dem Feld rechts neben dem Dropdown-Menü, mit dem Du die Größe der Karte auswählen kannst. Kopiere diesen Code in die Zwischenablage.
Code auf Deiner Seite hinzufügen und speichern



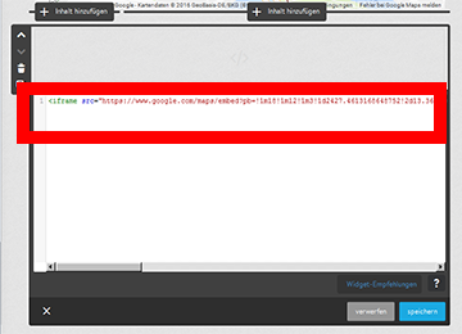
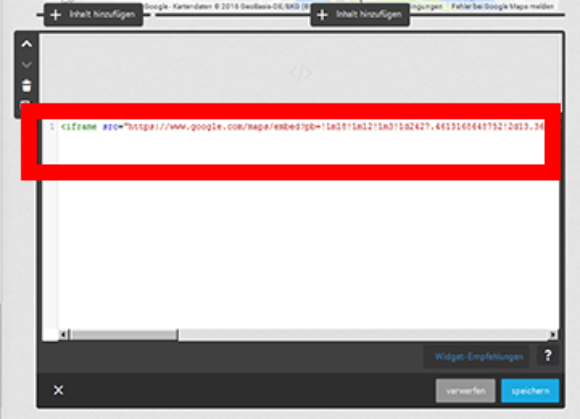
Nun gehst Du wieder auf Deine Jimdo Website – und zwar auf die Unterseite, wo Du das Element „Widget / HTML“ bereits hinzugefügt hast. Füge dann einfach den Code in den geöffneten Code-Editor ein. Anschließend klickst Du auf den Button „speichern“. Die Erweiterung „Online Karte von Google Maps“ ist jetzt auf Deiner Website eingebunden.
Achtung: Wenn Du eine Erweiterung mit JavaScript Code eingebunden hast, wird Dir diese Funktion erst nach dem erneuten Laden oder beim Wechsel in den Ansichts-Modus angezeigt.
Hinweis: Je mehr Code Du auf Deiner Website einbindest, umso anfälliger wird Deine Website für Störungen. Überlege Dir daher gut, welche Erweiterung für Deine Website sinnvoll ist. Weniger ist hier manchmal mehr.
2 Kalender Widget hinzufügen
Für Veranstaltungsagenturen kann die Einbindung eines Eventkalenders sinnvoll sein. In dem folgenden Anleitungstext erklären wir Dir am Beispiel des Google-Kalenders, wie Du ein Kalender-Widget in Deine Jimdo-Webseite einfügst.
Google-Konto öffnen, Kalender auswählen



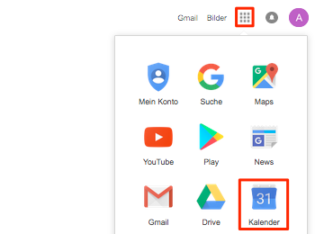
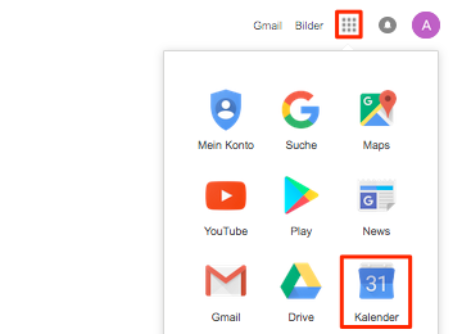
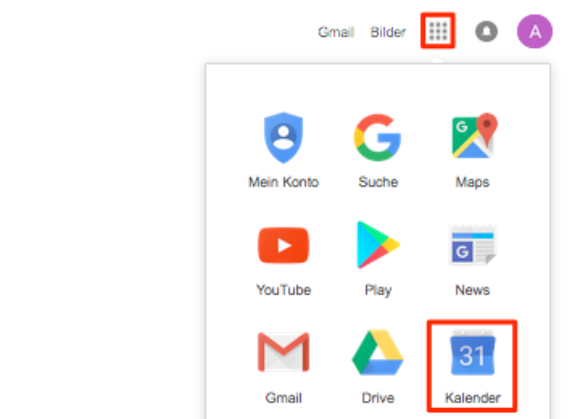
Um den Google-Kalender verwenden zu können, benötigst Du ein kostenloses Google-Konto. Solltest Du noch keines besitzen, so richte Du zuerst eines ein. Melde Dich mit Deinen Login-Daten bei Google an, klicke in der rechten oberen Ecke auf das quadratische Symbol mit den neun kleinen Kacheln und wähle "Kalender" aus.
Kalender-Einstellungen bei Google vornehmen



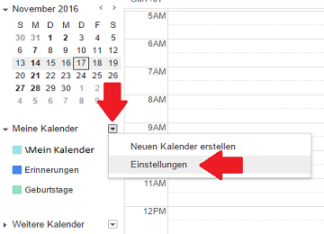
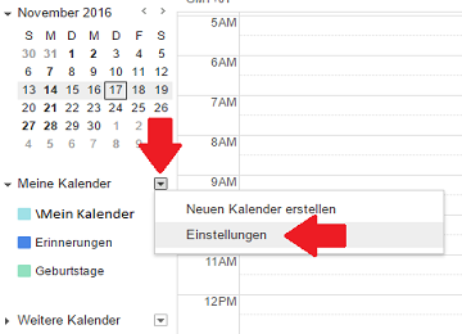
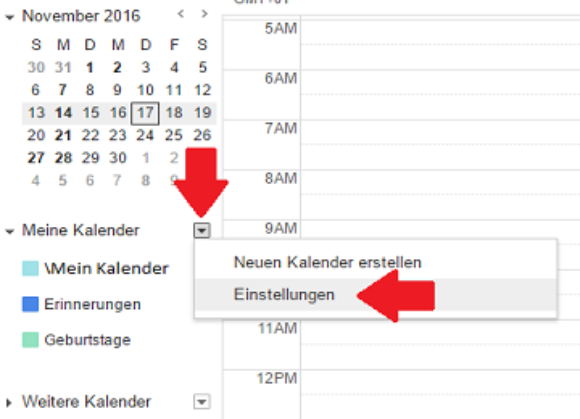
Du befindest Dich nun in Deinem persönlichen Google-Kalender. Auf der linken Seite siehst Du den Menüpunkt "Meine Kalender". Klicke auf den rechts daneben befindlichen Pfeil und wähle die Option "Einstellungen", die sich unter "Neuen Kalender erstellen" befindet.



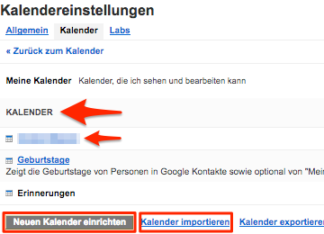
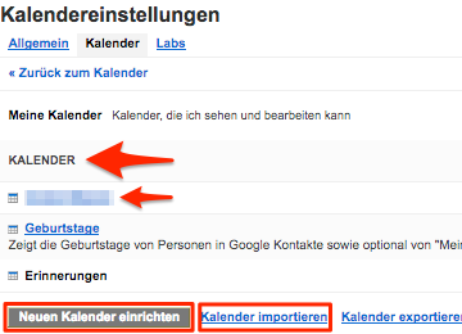
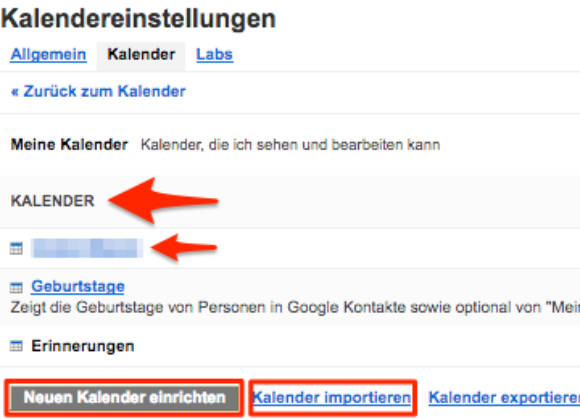
Es öffnet sich nun das Fenster „Kalendereinstellungen“, in dem Du – wie der Name schon sagt – verschiedene Einstellungen zu Deinen Google-Kalendern vornehmen kannst. Unter der Überschrift „KALENDER“ findest Du all Deine Google-Kalender aufgelistet. Klicke auf den Namen von dem Kalender, den Du bei Jimdo einbetten möchtest.
Kalender-Code bei Google kopieren



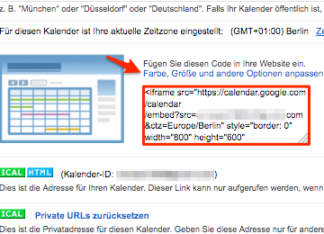
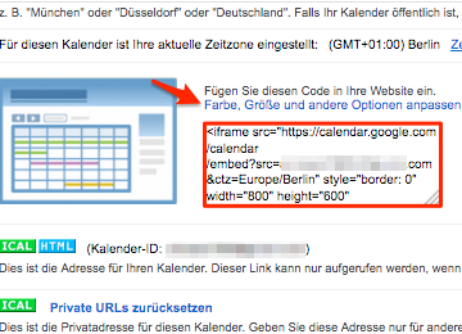
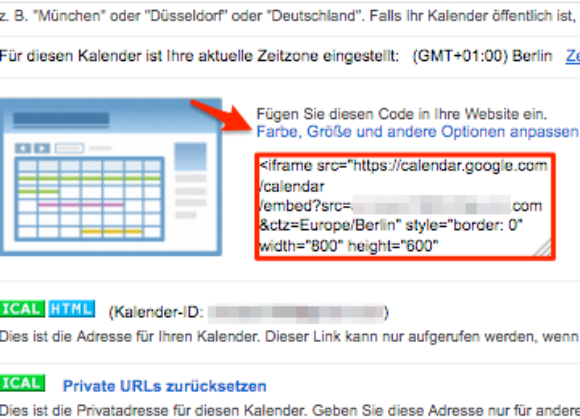
Jetzt öffnet sich ein Fenster mit der Überschrift „Details zu <Kalendername>“. Im rechten Bereich dieses Fensters findest Du neben einem größeren Kalender-Symbol auch den Kalender-Code, den Du jetzt markierst und kopierst.
Hinweis: Bevor Du den HTML-Code kopierst, kannst Du noch weitere Einstellungen an Deinem Kalender, die insbesondere die Ansicht auf Deiner Webseite betreffen, vornehmen. Klicke dazu auf den über dem Code befindlichen Button "Farbe, Größe und andere Optionen anpassen".
In dem sich nun öffnenden Fenster kannst Du anhand der Bearbeitungsleiste auf der linken Seite unter anderem die Höhe, die Breite sowie die Sprache des Kalenders bestimmen. Hast Du alle Einstellungen erledigt, kopierst Du einfach den HTML-Code, der sich am Kopf der Seite befindet. Klicke jedoch zuvor auf den weißen Button "HTML aktualisieren".
Kalender-Code in Jimdo einfügen



Auf der Jimdo-Homepage angekommen, wählst Du die Seite aus, auf welcher der Google-Kalender sichtbar sein soll. Nachdem Du auf „+ Inhalt hinzufügen“ geklickt und das benötigte "Widget/HTML"-Element ausgewählt hast, wird ein weißes Eingabefeld erzeugt, in das Du nun den zuvor bei Google kopierten HTML-Code einfügen kannst.



Ist dieser Punkt erledigt, drückst Du abschließend auf den blauen "speichern"-Button und schon hast Du erfolgreich ein Kalender-Widget auf Deiner Jimdo-Webseite eingerichtet. Selbstverständlich kannst Du auch ein anderes Kalender-Widget auf Deiner Jimdo-Seite einbinden.
3 iFrames einbetten
Das Internet zeichnet sich vor allem auch durch seine Möglichkeiten aus, Inhalte untereinander zu verlinken und zu teilen. Eine spezielle Möglichkeit, Inhalte zu teilen, sind sogenannte iFrames. iFrames öffnen quasi innerhalb der eigenen Homepage ein Fenster in eine andere Homepage. Die Inhalte werden zwar auf der eigenen Homepage dargestellt, aber eigentlich befinden sie sich auf einer anderen.
Mögliche Einsatzgebiete von iFrames sind beispielsweise das Teilen von Medieninhalten, die bei Portalen wie YouTube oder Soundcloud veröffentlicht wurden. Sehr häufig geschieht dies einerseits, um keinen teuren Speicherplatz für große Audio- oder Video-Dateien auf dem eigenen Server opfern zu müssen, und um andererseits über diese Plattformen zusätzliche Zuschauer und Zuhörer zu erreichen. Aber auch Anwendungen wie Wetterdienste, Nachrichtenticker oder Wetter-Kameras bieten anderen Website-Betreibern häufig die Möglichkeit an, Inhalte zu übernehmen und in die eigene Website mittels iFrame einzubetten.
Hinweis: Plattformen wie YouTube oder Soundcloud „leben“ quasi davon, dass möglichst viele Besucher möglichst viele ihrer Inhalte zu sehen und zu hören bekommen. Meist ist es also nicht zwingend nötig, dass Du selbst Inhalte dort veröffentlicht hast. Du kannst im Regelfall jeden beliebigen Inhalt als iFrame in Deine Homepage einbinden, sofern der Anbieter des Inhalts damit einverstanden ist und den entsprechenden Code zur Verfügung stellt.
iFrame-Code einfügen



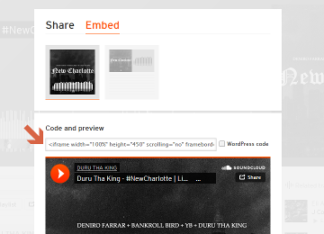
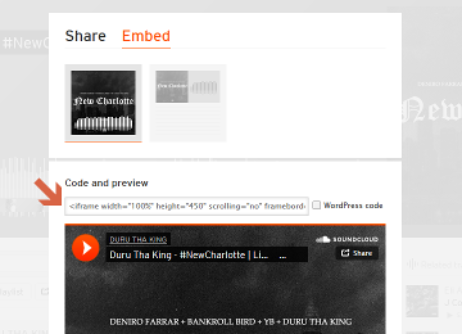
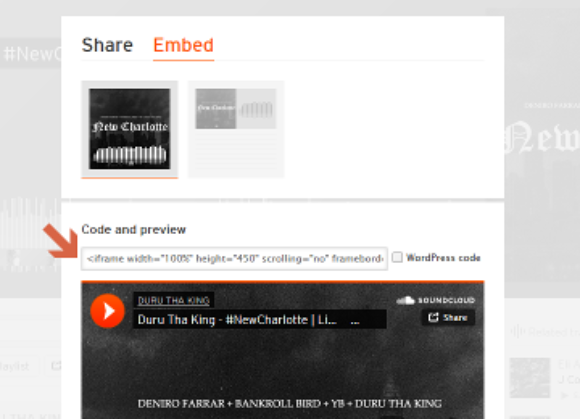
In unserem Beispiel ist dies ein Inhalt von soundcloud.com. Portale und Websites, die das Einbetten ihrer Inhalte mittels iFrames unterstützen, stellen den dazu gehörigen Code meist in einem Bereich zur Verfügung, der mit „Share“, „Embed“ oder einer vergleichbaren Benennung gekennzeichnet ist.



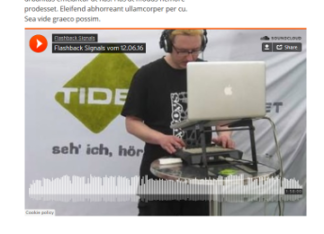
Gehe zunächst genauso vor, wie in den vorigen Beispielen erläutert (Widget in Seite einfügen). Kopiere den iFrame-Code des Inhalts, den Du in Deine Website einbetten möchtest. Füge den iFrame-Code in das HTML Widget ein und klicke anschließend auf „Speichern“. Das iFrame-Element sollte jetzt angezeigt werden. In unserem Beispiel also ein Musik-Player von Soundcloud.
4 Javascript einfügen
Javacript ist eine Skriptsprache, die es möglich macht, Webseiten dynamischer zu gestalten. Mit Javascript können zum Beispiel Inhalte geladen und Daten gesendet werden, ohne dass die Webseite neu geladen oder Daten überprüft werden müssen. Das ist unter anderem bei der Eingabe von Kontaktdaten nützlich.



Wichtig ist Javascript auch für jeden, der eigene Werbebanner verwenden will. Auch hier fügst Du einfach ein Code-Widget ein, kopierst den Code in dieses und speicherst es ab. Auf diese Weise lassen sich Deiner Website fast unendlich viele Funktionen hinzufügen. Denke aber daran, dass sich das mit steigender Quantität negativ auf die Ladezeit auswirken wird.































