Mehrsprachigkeit einrichten



Mehrsprachige Webseiten machen Sinn, wenn man internationale Nutzer hat oder das Angebot einem breiteren Publikum zur Verfügung stellen möchte. Auch sind multilinguale Seiten üblich, wenn man selbst im Ausland lebt und die Inhalte sowohl in der Landes- als auch in der Muttersprache anbieten will. Eine Webseite mit mehreren Sprachversionen macht im Allgemeinen einen professionellen Eindruck, weil sie dem Besucher suggeriert, dass der Seitenbetreiber international tätig oder bekannt ist. Am häufigsten wird die eigene Homepage ins Englische übersetzt, um das Angebot internationalen Besuchern aus aller Welt zugänglich zu machen.
Auch Jimdo bietet die Möglichkeit, eine multilinguale Webseite zu erstellen, wenn auch eher auf Umwegen und nicht mittels einer expliziten Funktion – aber dafür immerhin ohne zusätzliche Kosten. In dieser Anleitung zeigen wir Dir, wie Du dabei vorgehst.
Hinweis: Es gibt bei Jimdo kein spezielles Werkzeug und auch keine explizite Einstellung, die die Mehrsprachigkeit der Webseite realisieren lässt. Um die Homepage multilingual zu gestalten, erstellt man ein spezielles Navigationsmenü.
1 Mehrsprachige Seite vorbereiten
Bevor Du Deine Homepage zwei- oder mehrsprachig anbietest, sollst Du den Inhalt in allen benötigten Sprachen vorausplanen. Denn nicht immer ist die Übersetzung von sämtlichen Inhalten und Unterseiten notwendig. Manchmal gibt es auch Content, der nur in der Hauptsprache oder nur in der Übersetzung sinnvoll ist. Manchmal soll auch lediglich die Startseite internationalisiert werden.
Für eine gute Planung einer multilingualen Webseite bei Jimdo solltest Du optimalerweise die Navigation in jeder benötigten Sprache vorher zu Papier bringen. Auf diese Weise definierst Du die Anzahl und die Struktur der Unterseiten in der jeweiligen Sprache.
Um eine mehrsprachige Homepage zu erstellen, bietet Jimdo drei Möglichkeiten:
- Navigationsleiste
- Länderflaggen
- Buttons
2 Mehrere Sprachen in der Navigationsleiste



Jimdo erlaubt bis zu drei Navigationsebenen: Die erste Ebene wird dann von den jeweiligen Sprachen besetzt, zum Beispiel Deutsch und Englisch, Französisch und Italienisch. Die zweite und dritte Ebene dient der Strukturierung der darunter liegenden Unterseiten. Für mehrsprachige Inhalte eignet sich besonders gut die horizontale Navigation.
Unter dem Menüpunkt „Deutsch“ befindet sich also das Dropdown-Menü mit dem man zu den verschiedenen Unterseiten mit deutschen Inhalten gelangt. Unter „Englisch“ zu den englischen, unter „Französisch" zu den französischen usw. Das hat den Nachteil, dass man in der jeweiligen Sprache nur zwei anstatt drei Navigationsebenen zur Verfügung stehen hat. Der Vorteil ist: Du bist gezwungen, die Navigation klar und übersichtlich zu gestalten, was zu einer guten Bedienbarkeit der Webseite beiträgt.
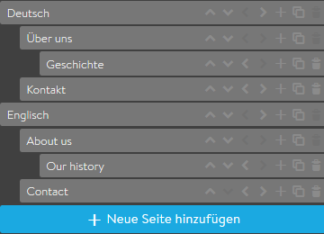
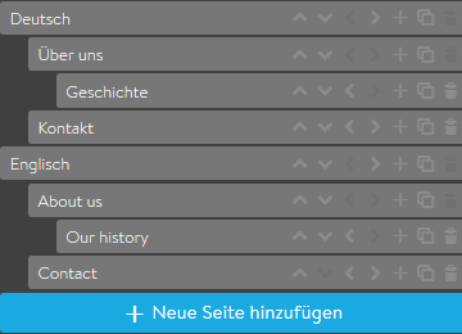
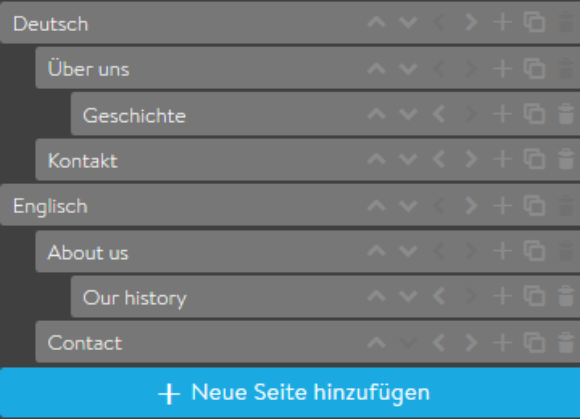
Beispiele für eine zweisprachige Navigation
Deutsch (erste Ebene) | English (erste Ebene) |
Über uns (zweite Ebene) | About us (zweite Ebene) |
Geschichte (dritte Ebene) | Our story (dritte Ebene) |
Kontakt (zweite Ebene) | Contact (zweite Ebene) |



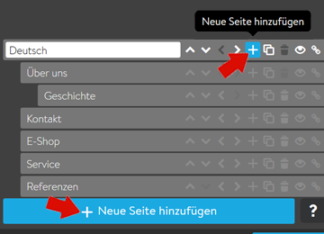
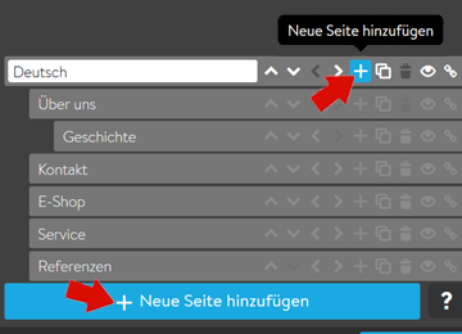
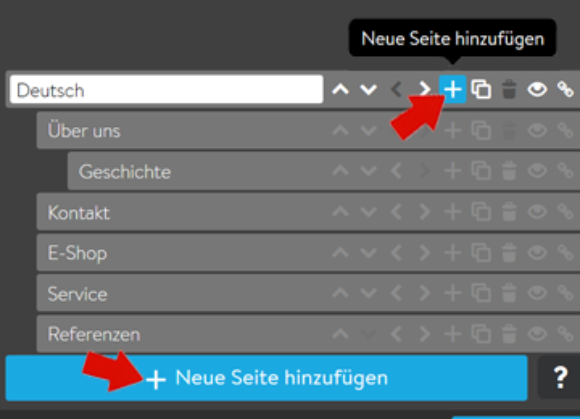
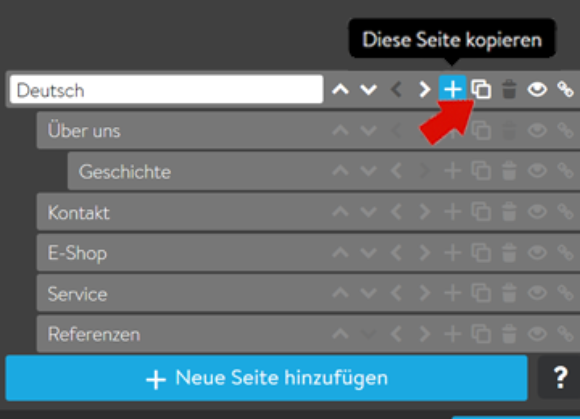
Um eine neue Navigation zu erstellen, bewege Deine Maus über die ursprüngliche Navigation Deiner Vorlage und klicke auf „Navigation bearbeiten“. Dort kannst Du einzelne Seiten erstellen, indem Du auf das + Symbol klickst. So wird unter der bestehenden Seite eine neue Seite eingefügt. Mit den Pfeilen kannst Du die Platzierung jeder Unterseite im Menü verändern, sie also in die zweite oder dritte Ebene verschieben. Wenn Du alle Unterseiten erstellt und entsprechend benannt hast, musst Du noch auf den „Speichern“-Button klicken, damit Deine Änderungen für Besucher auch sichtbar werden.



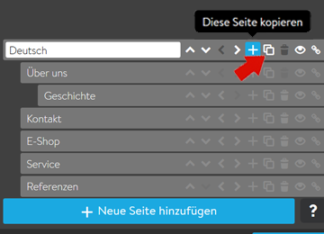
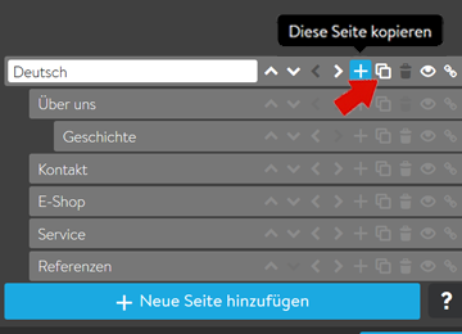
Es ist auf jeden Fall sinnvoll, erst die Navigationsstruktur der Hauptsprache anzulegen und die Unterseiten mit Inhalten, also Texten, Bildern und Videos zu füllen. Sobald Du die Webseite in einer Sprache fertig gestellt hast, kannst Du in der JimdoPro- und JimdoBusiness-Version den ganzen Seitenbaum direkt kopieren. Eine auf diese Weise kopierte Unterseite beinhaltet schon alle Elemente an der richtigen Stelle, lediglich die Texte müssen noch ausgetauscht werden.



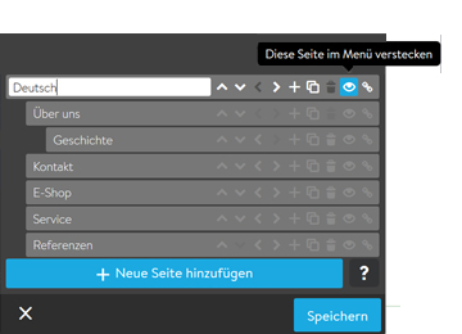
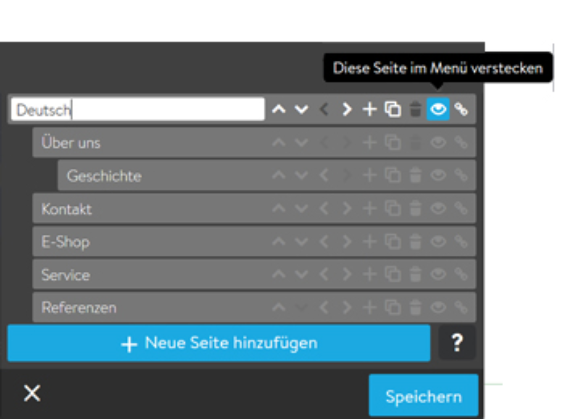
Hinweis: Bevor die Unterseiten in mehreren Sprachen fertig sind und online erscheinen, kannst Du sie über „Navigation bearbeiten“ vorerst im Menü verstecken, indem Du auf das Augensymbol klickst.
3 Länderflaggen einfügen
Auf der Startseite sind kleine Symbole mit Flaggen sind ein sehr beliebtes und auch von den Nutzern gelerntes Element, um die Mehrsprachigkeit der Webseite zu signalisieren. Je nach Anzahl der angebotenen Sprachen, gibt es auch entsprechende Länderflaggen. Wenn Du wie in Punkt 2 beschrieben eine Navigationsstruktur für jede Sprache angelegt hast, kannst Du anschließend Flaggen zum Wählen der gewünschten Sprache auf Deiner Website einfügen.
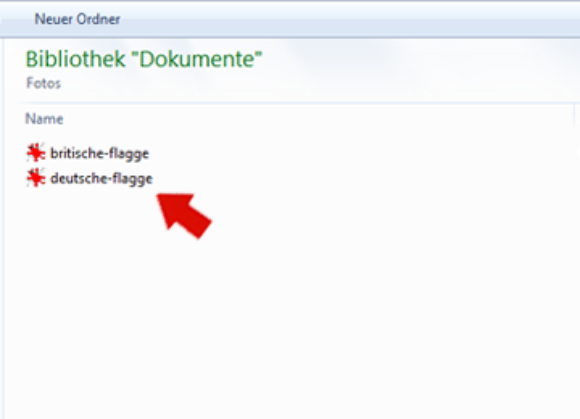
Als erstes benötigst Du dafür Flaggenbilder, die Du auf Deinem PC speicherst. Diese findest Du beispielsweise bei einer Online Fotoagentur wie istockphoto.com, fotolia.de oder shutterstock.com. Um Flaggensymbole auf Deiner Startseite einzufügen, wählst Du also die Flaggenbilder, die die Sprachen auf Deiner Webseite symbolisieren und speicherst sie auf der Festplatte Deines Computers.



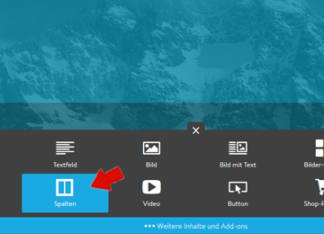
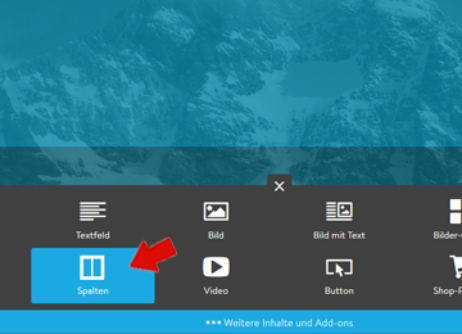
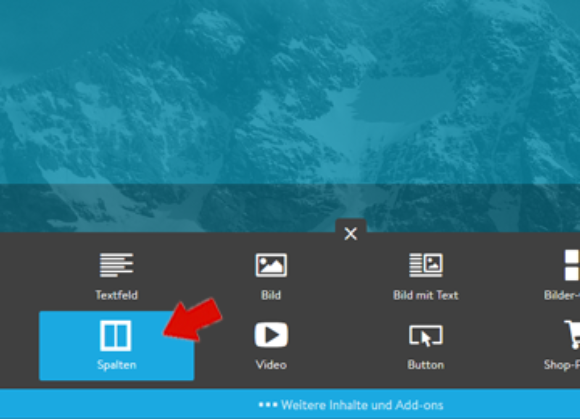
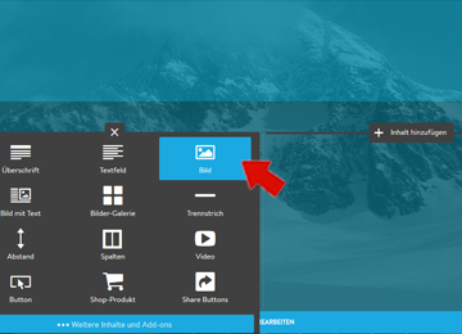
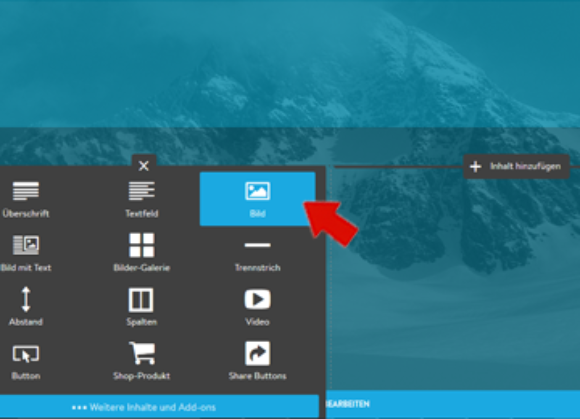
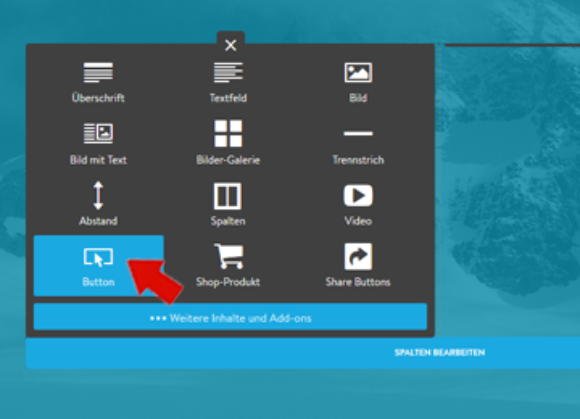
Dann klickst Du bei Jimdo auf die Schaltfläche „+ Inhalt hinzufügen“. In dem sich öffnenden Fenster wählst Du das Element „Spalten“, damit Du Deine Flaggen symmetrisch nebeneinander platzieren kannst. Durch einen Klick werden automatisch zwei Spalten erstellt.



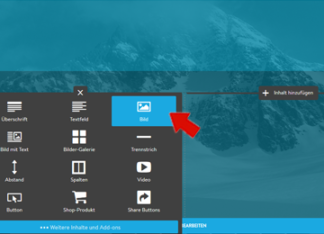
In jeder Spalte fügst Du das Bild-Element ein, indem Du bei der jeweiligen Spalte auf die Schaltfläche „+ Inhalt hinzufügen“ klickst und dann „Bild“ wählst.



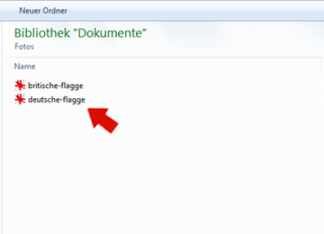
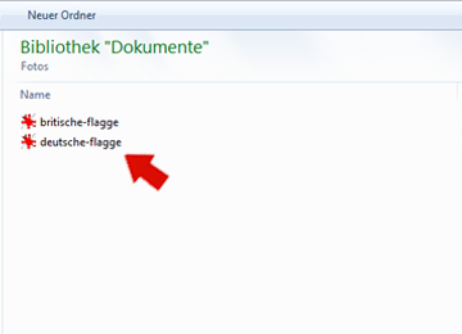
In die Bild-Elemente kannst Du jetzt Deine verschiedenen Flaggen-Symbole hineinladen. Durch den Klick auf das Wolkensymbol gelangst Du zu den Laufwerken Deiner Festplatte und lädst das gewünschte Flaggenbild hoch.



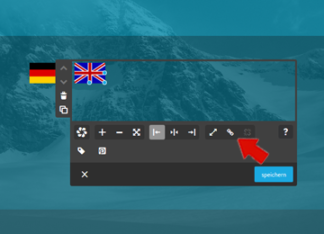
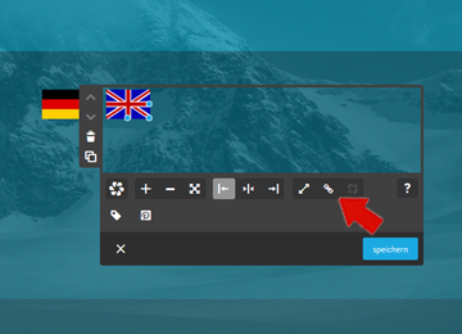
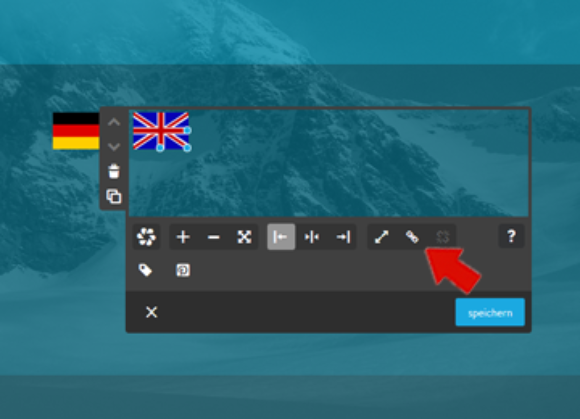
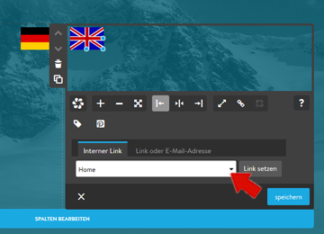
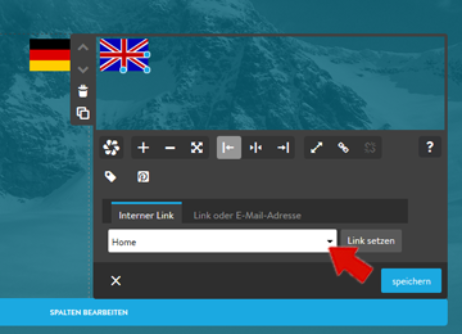
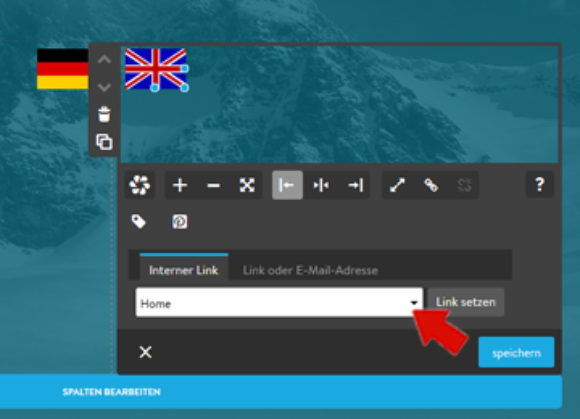
Das hochgeladene Bild musst Du noch auf die entsprechende Unterseite in der Navigation verlinken: eine deutsche Flagge auf die erste deutsche Seite, eine britische Flagge auf die erste englische usw. Das erreichst Du, indem Du auf das entsprechende Bild klickst, dann auf die Schaltfläche mit den drei Punkten („Zusätzliche Optionen“) gehst und anschließend auf das Zeichen mit dem Ketten-Symbol klickst, das für „Bild verlinken“ steht.



Jetzt klickst Du in dem geöffneten Fenster auf den kleinen, nach unten zeigende Pfeil, um das Auswahl-Menü anzusteuern. Dort wählst Du die Unterseite aus, auf die verlinkt werden soll. Anschließend bestätigst Du Deine Wahl durch einen Klick auf „Link setzen“. Vergiss nicht, anschließend alles zu speichern.
Achtung: In dem Fenster, in dem Du die Seite auswählst die Du mit dem Flaggen-Symbol verlinkst, muss über dem Auswahl-Menü der Reiter „Interner Link“ aktiviert sein – was normalerweise automatisch der Fall ist. Sollte der Reiter „Link oder E-Mail-Adresse“ aktiv sein, klicke zuerst auf „Interner Link“.
4 Buttons



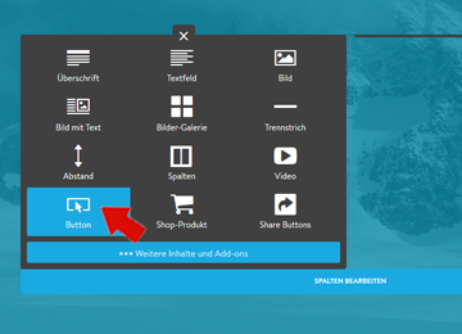
Einen ähnlichen Effekt wie mit Länderflaggen bieten die Buttons. Statt eines Bild-Elements in den vorher erstellten Spalten wählst Du einfach das Element „Button“ aus, nachdem Du in der betreffenden Spalte auf „+ Inhalte hinzufügen“ geklickt hast.



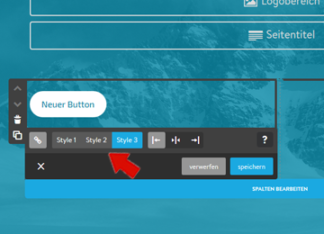
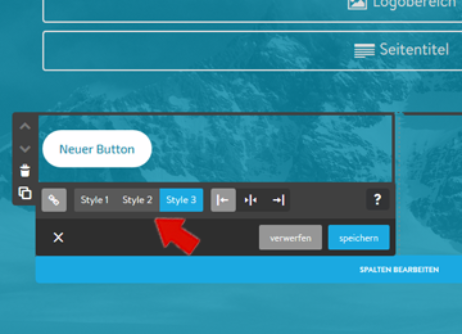
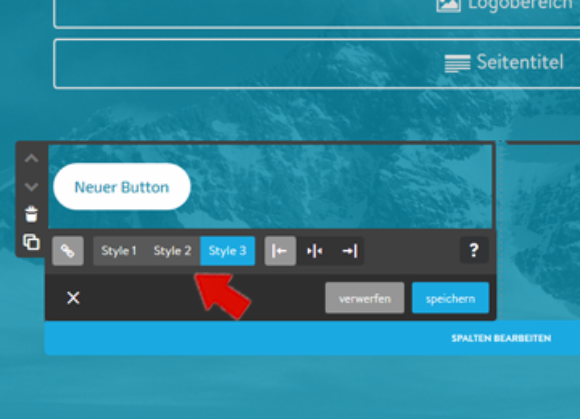
Nachdem Du auf das Button-Element geklickt hast, öffnet sich ein Bereich, in dem Du Dich zwischen einem der drei angebotenen Styles entscheiden kannst: Style 1, Style 2 oder Style 3. Anschließend überschreibst Du den automatisch erscheinenden Text „Neuer Button“ mit dem von Dir gewünschtem Text, z.B. „Deutsch“ und verlinkst den Button auf die entsprechende Unterseite in der Navigation – genau so, wie es im Punkt 2 mit dem Flaggenbild beschrieben ist.































