Apps aus App-Markt installieren
Wenn Deine Website einen professionellen Eindruck hinterlassen soll und Du Deinen Besuchern darauf mehr als die Standardfunktionen bieten willst, lohnt sich ein Blick in den App Market. Hier findest Du über 250 zusätzliche Apps, mit denen Du Deinen Baukasten bzw. Deine Website um viele zusätzliche Funktionen erweitern kannst. Das kann zum Beispiel ein Veranstaltungskalender sein, eine Kommentarfunktion oder eine Software, um einen Newsletter zu erstellen. Je nachdem, welche Funktion Du benötigst, ist die Nutzung teilweise sogar kostenlos.
Sobald Du die gewünschte App gefunden hast, ist die Installation mit wenigen Schritten erledigt.
1 App-Markt aufrufen



Nach erfolgreichem Einloggen wirst Du auf Deine Konto-Startseite weitergeleitet. Klicke nun auf den Button „App hinzufügen“ oben rechts, um zum App-Markt zu gelangen.
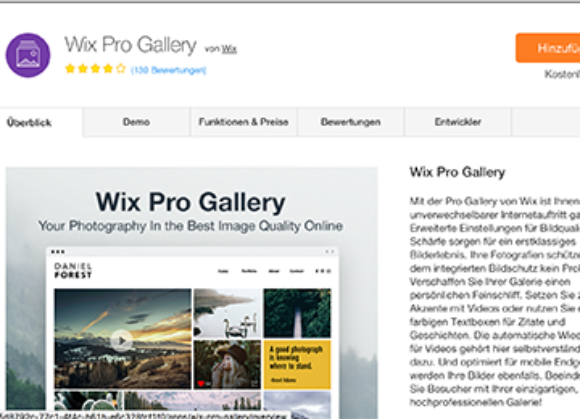
2 Passende App auswählen



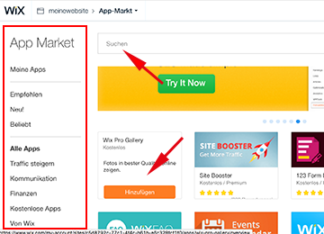
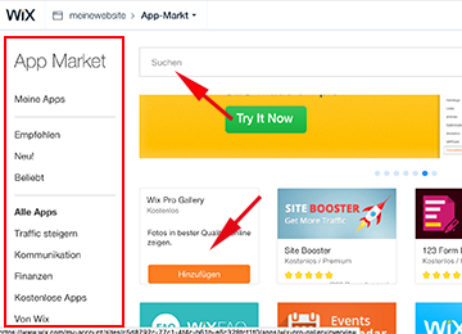
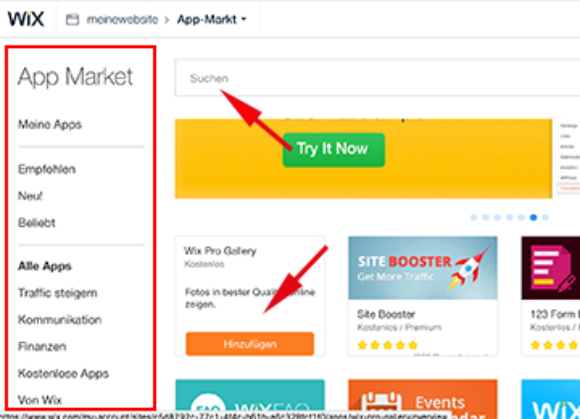
Im App-Markt hast Du verschiedene Möglichkeiten, passende Apps zu finden. Du kannst das Menü auf der linken Seite verwenden und hier die passende Kategorie wählen. Wenn Du bereits weißt, welche App Du installieren willst, bietet sich die Suchfunktion an. Gib hierzu den App-Namen in das Suchfeld ein und klicke auf die Lupe rechts daneben.



Wenn Du mit der Maus über die App-Kacheln fährst, wird eine Kurzbeschreibung und der Button „Hinzufügen“ angezeigt. Klicke auf diesen Button, um Deine Wunsch-App zu installieren.
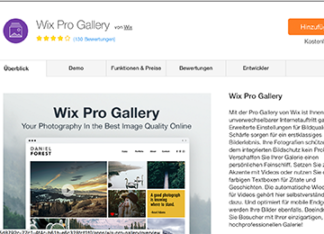
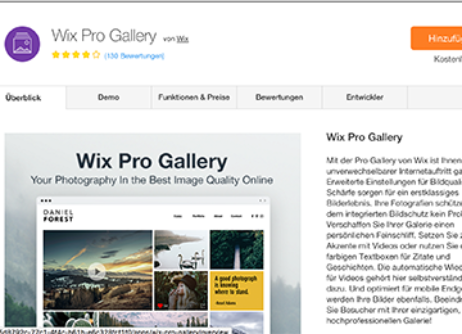
Hinweis: Wenn Du zusätzliche Informationen zu einer App benötigst, klicke auf die jeweilige App-Kachel. So erhältst Du weiterführende Inhalte, wie Screenshots, Funktionsumfang und mögliche Kosten.
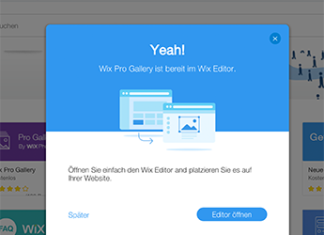
3 App verwenden



Du erhältst nun eine Nachricht, dass die App erfolgreich installiert wurde. Klickst Du auf „Später“ gelangst Du zurück zum App-Markt. Im Menüpunkt „Meine Apps“ erhältst Du einen Überblick Deiner installierten Apps, die nicht direkt im Webseiten-Editor (also im Bearbeitungsbereich Deiner Website) verwendet werden. Das sind zum Beispiel Analyse-Apps oder solche zur Erstellung von Newslettern.



Alle anderen Apps, wie zum Beispiel die Bildergalerie-App, nutzt Du direkt im Webseiten-Editor. Hierfür klickst Du auf „Editor öffnen“. Im Webseiten-Editor findest Du die Apps im Menü auf der linken Seite. Je nach App stehen Dir nun unterschiedliche Einstellungs- und Nutzungsmöglichkeiten zur Verfügung. Bei der Bildergalerie-App klickst Du beispielsweise auf „Hinzufügen“, um die Bildergalerie auf Deiner Webseite zu verwenden.
Hinweis: Du musst die Apps nicht jedes Mal auf der Konto-Startseite installieren. Alternativ lässt sich der App-Markt auch direkt im Webseiten-Editor verwenden. Hier hast Du ebenfalls die Möglichkeit, nach passenden Apps zu suchen und diese direkt zu installieren.































