So kannst du deine Homepage bei 1&1 Ionos bearbeiten



- 1. Anmelden und in den MyWebsite-Editor gehen
- 2. Die „Under Construction“-Seite und der Startassistent
- 3. Dein Logo einfügen
- 4. Das Titelbild anpassen
- 5. Farben, Schriften und Hintergrund
- 6. Die Layout-Vorlage austauschen
- 7. Neue Seiten anlegen, die Navigation verwalten
- 8. Text, Bilder und andere Elemente hinzufügen
- 9. Texte bearbeiten
- 10. Website veröffentlichen
Nachdem du deine 1&1 Ionos MyWebsite eingerichtet hast, willst du sicherlich möglichst rasch damit beginnen, diese auch zu bearbeiten. Diese Anleitung macht dich mit den wichtigsten Funktionen des 1&1 MyWebsite Editors, dem Homepage-Baukasten von 1&1 Ionos, vertraut. Ausgehend von deinem ersten Besuch im Bearbeitungsbereich erklären wir dir, wie du auf deiner Website Texte und Bilder einfügst, eine neue Seite erstellst oder eine Design-Vorlage auswählst.
Wenn du dich grundlegend mit der Funktionsweise des MyWebsite Editor auskennst, wird es sehr einfach für dich, auch kompliziertere Spezialfunktionen wie beispielsweise Social Media Buttons, Anmeldeformulare oder einen Online-Shop in deine 1&1-Website zu integrieren. Die jeweiligen Spezialanleitungen dafür findest du ebenfalls bei uns.
Bei dieser Anleitung wird vorausgesetzt, dass du bereits ein Nutzerkonto bei 1und1 hast und dass du eine Website mit einer Design-Vorlage eingerichtet hast, die du jetzt bearbeiten und gestalten kannst. Wie du das machst, erfährst du in der Anleitung „1und1 Ionos: So richtest du eine Homepage ein“
1 Anmelden und in den MyWebsite-Editor gehen



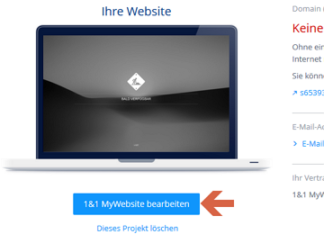
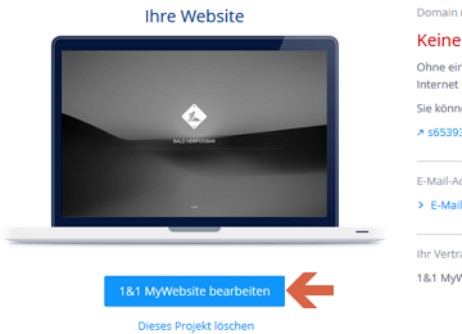
Gehe in den 1&1 MyWebsite-Editor, um deine Website zu bearbeiten. Dazu musst du dich mit deinen Zugangsdaten im 1&1 Ionos Control Center anmelden und – falls er nicht bereits ausgewählt sein sollte – den Vertrag markieren, dessen Homepage du bearbeiten möchtest. Ist dies geschehen, kannst du in der linken Seitenleiste den Link „1&1 MyWebsite“ innerhalb der Rubrik „Meine Produkte“ anklicken. Daraufhin öffnet sich die Seite „Ihre 1&1 MyWebsite verwalten und bearbeiten“. Von hier gelangst du mit einem Klick auf den Button „1&1 MyWebsite bearbeiten“ in den MyWebsite-Editor. Hier kannst du deine Website gestalten und bearbeiten.
Beim erstmaligen Start findest du im MyWebsite-Editor ein vorinstalliertes Layout vor, das zu deiner Branche passt und bereits einige Seiten sowie passende Platzhalter-Fotos und Texte enthält. Die Branche und damit die Layout-Vorlage hast du bereits bei der Einrichtung deiner Website gewählt. Für unser Beispiel haben wir die Branche „Spedition“ ausgesucht. Wie du das Layout änderst, erfährst du in Punkt 5. „Die Layout-Vorlage“ austauschen. Bei deinen ersten Schritten im MyWebsite-Editor wirst du zunächst von zwei Dingen begrüßt:
2 Die „Under Construction“-Seite und der Startassistent



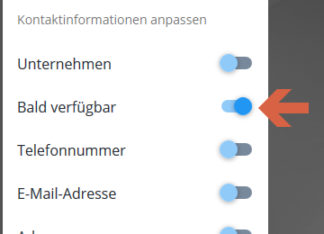
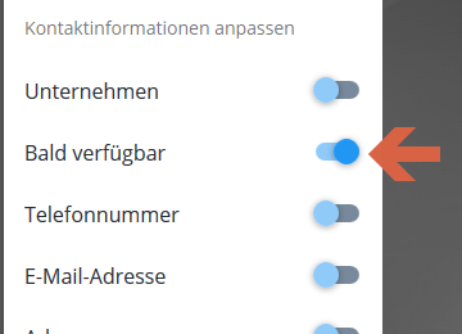
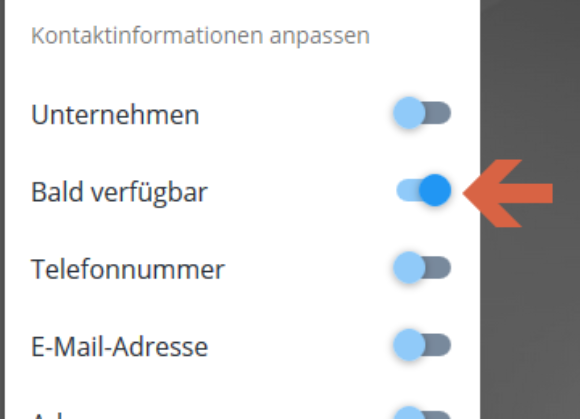
Zum einen erscheint eine Meldung, dass du gleich zu Beginn die Möglichkeit hast, deine „Under Construction“-Seite zu individualisieren. Die Under-Construction-Seite wurde beim Einrichten deiner Homepage automatisch angelegt. Sie informiert die Besucher deiner Website darüber, dass hier zurzeit an einer neuen Internetpräsenz gearbeitet wird. du kannst auf dieser Platzhalter-Seite bestimmte Informationen anzeigen lassen, zum Beispiel deine Telefonnummer oder eine Nachricht, wann deine Homepage in etwa online gehen wird. Dies geschieht ganz einfach, indem du die Schieberegler bei den entsprechenden Optionen an- bzw. wieder ausschaltest. Die entsprechenden Angaben dazu hast du bereits beim Einrichten deiner Homepage gemacht.



Zum anderen macht dich am Anfang eine Meldung auf den Startassistenten in der rechten Seitenleiste aufmerksam. Falls du das erste Mal mit dem MyWebsite-Editor arbeitest, empfiehlt es sich, den Startassistenten aufzurufen. Du findest dort umfangreiche Audio- und Video-Anleitungen, die dir den Einstieg in die Arbeit mit dem Editor erleichtern.
3 Dein Logo einfügen



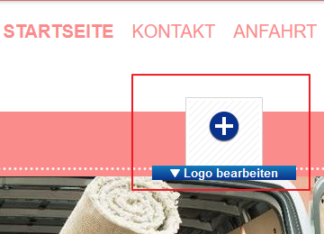
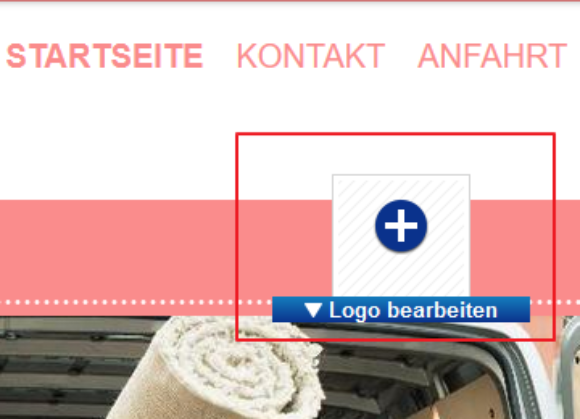
Das Logo und das Titelbild sind zentrale Elemente der meisten Homepages. Im oberen Bereich, nahe der Navigationsleiste, findest du die Bearbeitungsmöglichkeit für dein Logo. Fahre mit der Maus über das Logo-Symbol und klicke anschließend auf „Logo bearbeiten“. In dem sich nun öffnenden Fenster kannst du dein eigenes Logo von deinem PC hochladen, indem du auf das Kästchen mit dem +-Zeichen und der Beschriftung „Hinzufügen“ klickst. Direkt unterhalb der Schaltfläche „Hinzufügen“ findest du das Eingabefeld für den Alternativtext. Fülle es unbedingt aus.



Falls du noch kein eigenes Logo besitzen solltest, kannst du in diesem Fenster entweder den 1&1 Logo Service in Anspruch nehmen (rechte Spalte) oder den Schiebeschalter von „Bild“ auf „Text“ umstellen (oben). Außerdem kannst du hier Feinheiten wie die Ausrichtung und Abstände deines Logos steuern.
Hinweis: Zu jedem Bild und jedem Logo auf einer Website sollte ein Alternativtext beigefügt werden. Dies hat mehrere Gründe: 1) Suchmaschinen können mit Bildern nur wenig anfangen. Wer mit Alternativtexten arbeitet, macht es Suchmaschinen einfacher und erhöht seine Chancen, gefunden zu werden. 2) Alternativtexte tragen wesentlich dazu bei, eine Website – speziell für Blinde – barrierefrei zu gestalten. 3) Werden Bilder aus irgendeinem Grund auf der Website nicht geöffnet, dient der Alternativtext als Ersatz. Alternativtexte können somit entscheidend dazu beitragen, dass eine Website in den Suchergebnissen bei Google & Co besser abschneidet.
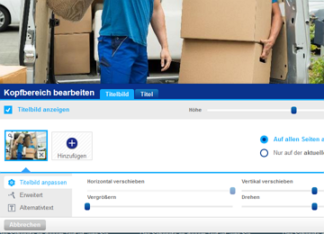
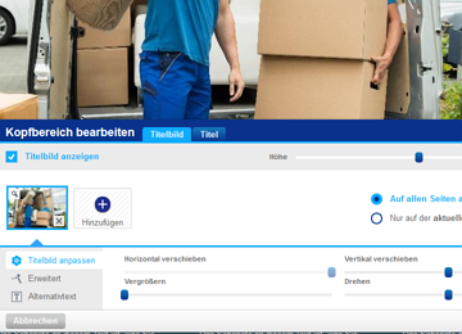
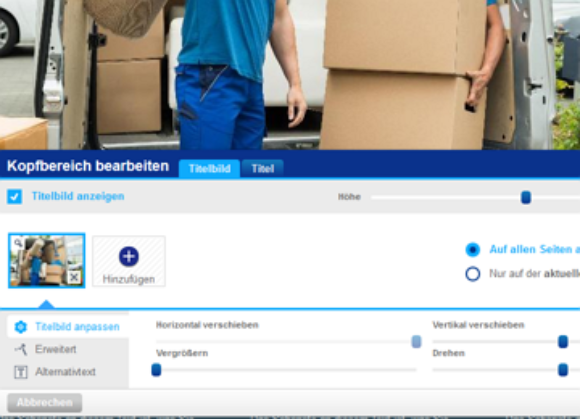
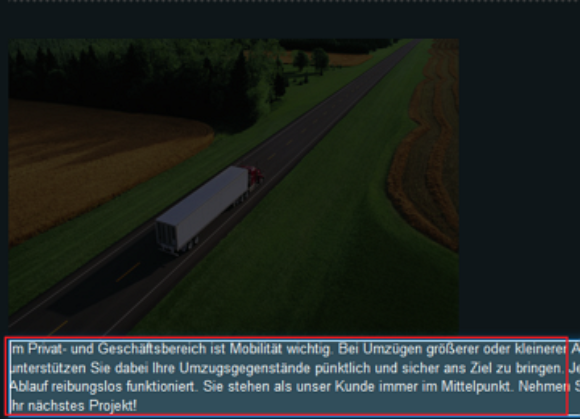
4 Das Titelbild anpassen



Direkt unterhalb der Navigation und des Logos findest du das Titelbild. Wenn du mit der Maus darüberfährst, erscheint der Schriftzug „Kopfbereich bearbeiten“. Wenn du hier darauf klickst, öffnet sich der nebenstehend abgebildete Bearbeitungsbereich. Du kannst hier eigene Bilder über die Schaltfläche „Hinzufügen“ hochladen oder bereits vorhandene Bilder mit einem Klick auf das kleine „X“ in der unteren rechten Ecke des jeweiligen Bildes löschen.
Außerdem kannst du festlegen, ob der Kopfbereich auf allen Seiten deiner Homepage angezeigt werden soll, oder nur auf der, die du gerade bearbeitest. Weiterhin stehen dir hier und in dem Bereich „Erweitert“ diverse Schieberegler zur Verfügung, mit denen du beispielsweise die Größe oder Schärfe der Bilder steuern kannst. Vergiss bei Bildern den Alternativtext nicht. Die Schaltflächen „Erweitert“ und „Alternativtext“ findest du ganz links direkt unter „Titelbild anpassen“.
Bisher haben wir uns die Registerkarte „Titelbild“ näher angeschaut. Falls du keine Titelbilder verwenden möchtest, kannst du hier, wie beim Logo auch, auf reinen Text umstellen, indem du auf die Registerkarte „Titel“ gleich daneben klickst.
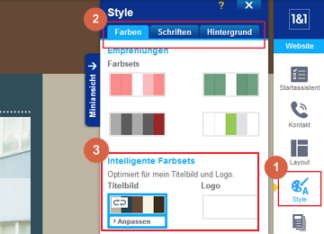
5 Farben, Schriften und Hintergrund



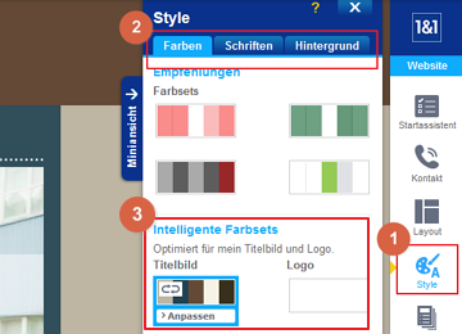
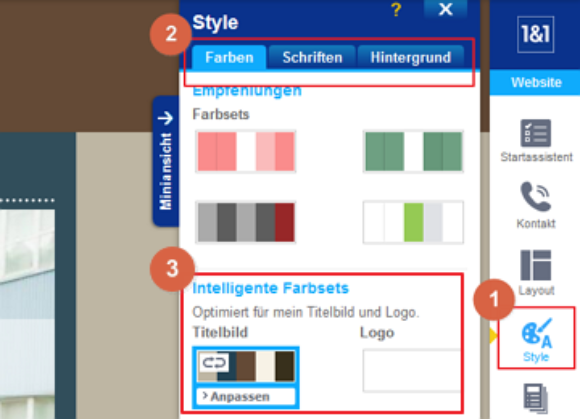
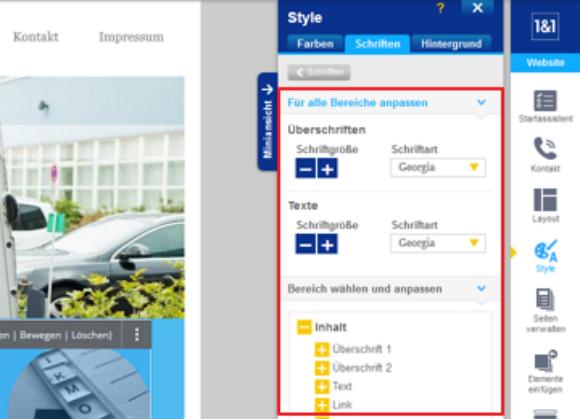
Als nächstes wenden wir uns dem Bereich „Style“ zu, wo du unter anderem die Farben, die Schriftarten und den Hintergrund deiner Website festlegen kannst. Klicke in der rechten Seitenleiste auf „Style“ (Nummer 1), sodass sich das Einstellungsfenster öffnet. Dieses ist in drei Registerkarten aufgeteilt: „Farben“, „Schriften“ und „Hintergrund“. Standardmäßig ist „Farben“ vorselektiert. (Nummer 2). Klicke auf „Anpassen“ unterhalb der empfohlenen Farbsets, um hier Einstellungen vorzunehmen.
In diesem Bereich siehst du auch, warum wir zuerst das Logo und Titelbild eingefügt haben. Denn die Einstellung „Farben“ bietet dir ein „Intelligentes Farbset“, basierend auf den Farben deines Logos und deines Titelbildes (Nummer 3). Mit einem einfachen Klick auf dieses Farbset passen sich die Farben der verschiedenen Bereiche deiner Layout-Vorlage an.



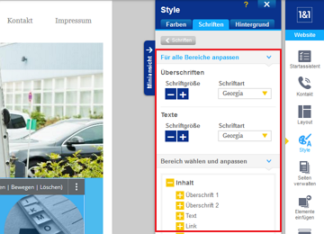
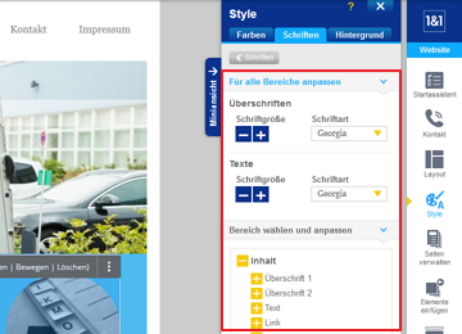
Unter der Registerkarte „Schriften“ sind alle Einstellungsmöglichkeiten versammelt, mit denen du die Schriftarten und -größen im Fließtext und in den Überschriften steuern kannst. Wähle hierzu einfach „Anpassen“ unterhalb des von dir gewählten Schrifttyps.



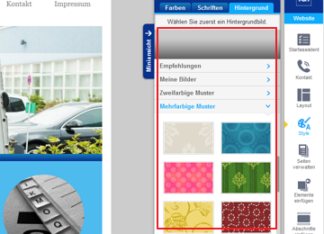
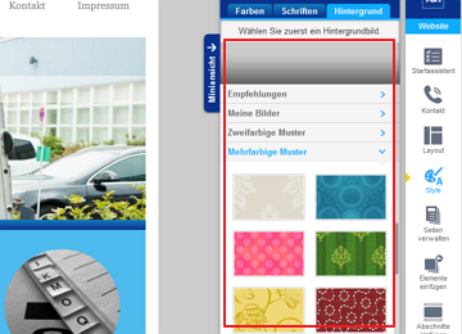
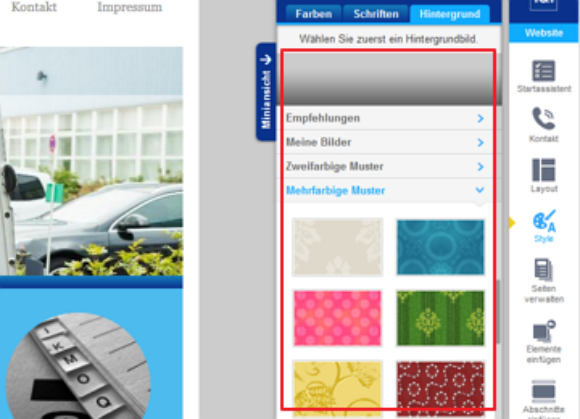
Die Registerkarte „Hintergrund“ ermöglicht es dir, ein Hintergrundbild hochzuladen und festzulegen oder andere Arten der Hintergrundgestaltung wie Farbverläufe oder Muster auszuwählen.
6 Die Layout-Vorlage austauschen



Bisher verwendest du das Layout, das automatisch zu deiner Branche passend vorinstalliert war. Um es gegen eine Layout-Vorlage deiner Wahl auszutauschen, klickst du zuerst auf „Layout“ in der rechten Seitenleiste.



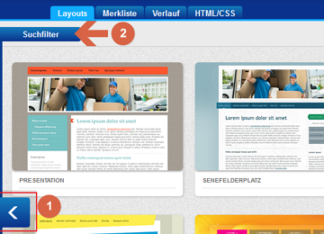
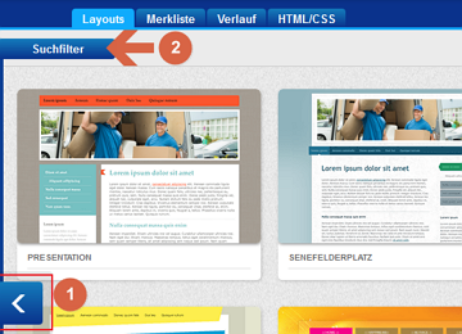
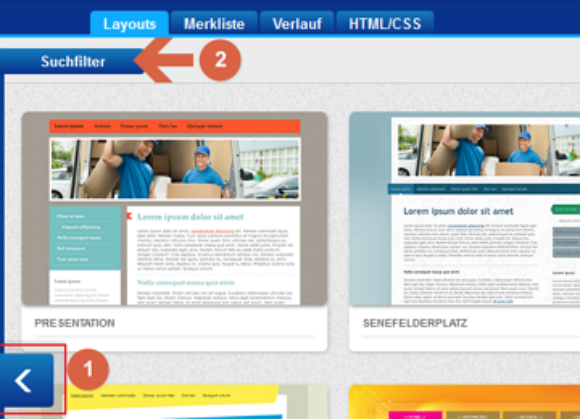
Es öffnet sich in Fenster, in dem du unterschiedlichste Layout-Vorlagen findest. Hier blätterst du mit den Pfeilen links und rechts an den Seitenkanten vor und zurück (Nummer 1). Außerdem kannst du den Suchfilter (Nummer 2) verwenden, um deine Suche beispielsweise nach Layouts mit horizontaler oder vertikaler Navigation einzugrenzen. Um ein Layout für deine Homepage zu verwenden, fährst du mit der Maus einfach über die Vorschau der entsprechenden Vorlage und klickst auf „Auswählen“.
7 Neue Seiten anlegen, die Navigation verwalten



Widmen wir uns nun den Seiten und mit ihnen dem Navigationsmenü deiner Homepage. Klicke zunächst auf „Seiten verwalten“ in der rechten Seitenleiste.



Es erscheint eine Übersicht, in deren linker Spalte du all die Seiten findest, die standardmäßig bei der Einrichtung angelegt wurden. Um beim Beispiel unseres voreingestellten Speditions-Layouts zu bleiben, sind dies die Seiten „Startseite“, „Kontakt“, „Anfahrt“ und „Impressum“. Du kannst zum einen die Benennung dieser Seiten ändern, indem du auf den Seitennamen klickst und diesen dann löschst und durch eine eigene ersetzt.
Zum anderen kannst du auch die Reihenfolge der Seiten ändern, indem du sie mit gedrückt gehaltener Maustaste an eine andere Position innerhalb der Liste ziehst. Die Liste entspricht dabei den Einträgen und der Reihenfolge in deinem Navigationsmenü. Indem du die Seitenstruktur anlegst, bestimmst du also grundsätzlich auch das Navigationsmenü. Neue Seiten fügst du hinzu, indem du auf die blaue Schaltfläche „Seite hinzufügen“ unterhalb der Liste klickst und einen der Vorschläge aus der rechten Spalte mit gedrückt gehaltener Maustaste in die Liste ziehst. Dadurch wird automatisch diese Seite deiner Homepage hinzugefügt und ein dazugehöriger Eintrag in der Navigation erstellt.



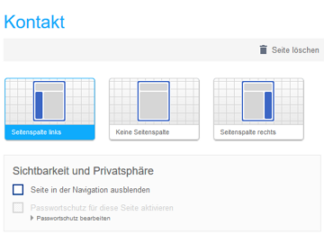
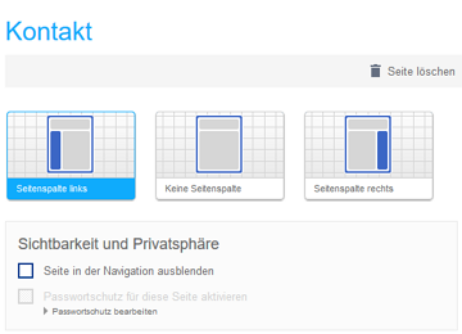
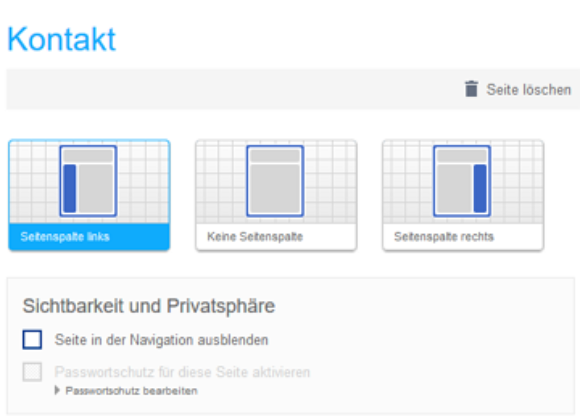
Wenn du durch einen Klick auf einen der Einträge eine Seite ausgewählt hast, kannst du in der rechten Spalte diese Seite bearbeiten. Du kannst zum Beispiel festlegen, ob sie eine Seitenspalte besitzen oder in der Navigation ausgeblendet werden soll. Auch einen Passwortschutz kannst du hier aktivieren oder die Seite komplett wieder löschen.
8 Text, Bilder und andere Elemente hinzufügen



Das Einfügen neuer Inhalts-Elemente ist eines der wichtigsten Funktionen in einem Homepage-Baukasten. Damit lassen sich bestehende Design-Vorlagen ganz entsprechend deinen Vorstellungen gestalten.
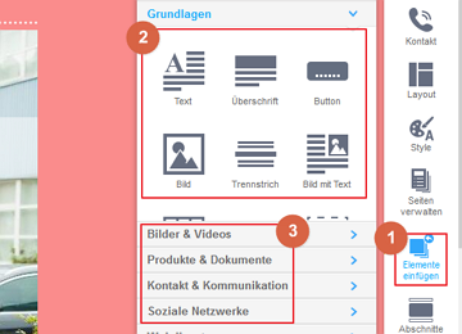
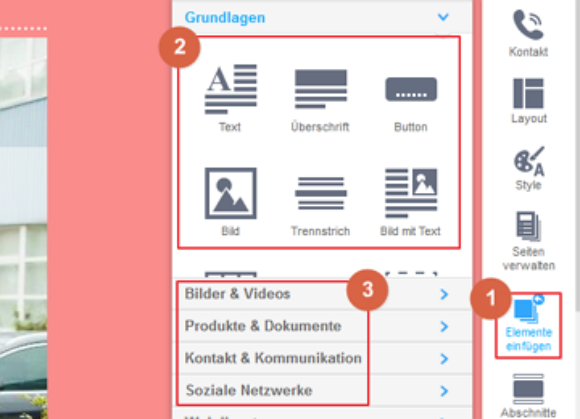
Zum Einfügen eines Inhalts-Elements klickst du hierzu zunächst auf „Elemente einfügen“ in der rechten Seitenleiste (Nummer 1). In dem neuen Fenster erscheint zunächst die Rubrik „Grundlagen“, in der du die wichtigsten allgemeinen Elemente wie Elemente für Text, Bilder oder für einen Button vorfindest (Nummer 2). Gehe einfach mit der Maus auf das Element deiner Wahl und ziehe es an die Stelle auf deiner Website, wo du den Inhalt einfügen möchtest.
Sobald du ein Element deiner Seite hinzugefügt hast, kannst du es mit Inhalten füllen, verschieben oder seine Größe ändern. Während du in ein Text-Element relativ einfach deinen Text hineinschreiben kannst, benötigst du ein Bild-Element um Bilder auf deine Website hochzuladen und zu positionieren. Zur Suche von weiteren Elementen scrollst du einfach in diesem Bereich nach unten, sodass sich nach und nach die anderen Rubriken öffnen. Falls du schon genau weißt, welches Element du wo findest, kannst du auch gleich die entsprechende Rubrik in der Liste (Nummer 3) anklicken.
9 Texte bearbeiten



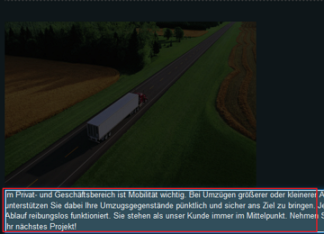
Wenn du mit der Maus über ein Textfeld in deiner Homepage fährst, wird es hervorgehoben und ein kleiner grauer Balken mit den am häufigsten verwendeten Bearbeitungsmöglichkeiten erscheint. Wenn du diesen anklickst, öffnet sich ein Kontextmenü, in dem du aus den Einträgen „Bearbeiten“, „Duplizieren“ und „Löschen“ wählen kannst. Mit „Nach oben“ beziehungsweise „Nach unten“ verschiebst du das Element vor oder hinter die Nachbarelemente.



Doppel-Klickst du hingegen direkt in das Textfeld, so kannst du den Text komplett durch einen eigenen ersetzen oder einzelne Passagen überarbeiten. Dazu öffnet sich eine Menüleiste mit verschiedenen Gestaltungsmöglichkeiten am oberen Rand des Editors. Speichere nach der Bearbeitung deine Änderungen mit einem Klick auf den „Speichern“-Button ganz oben rechts in der Ecke des Editors.
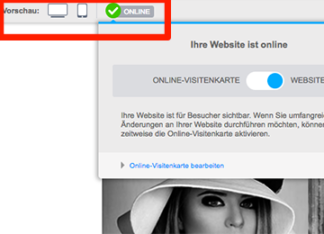
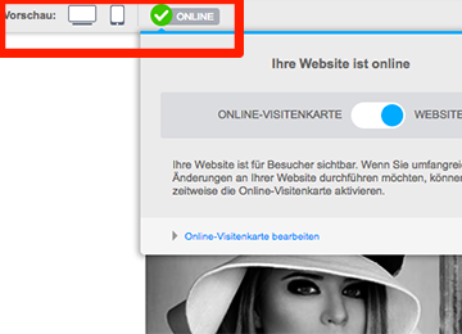
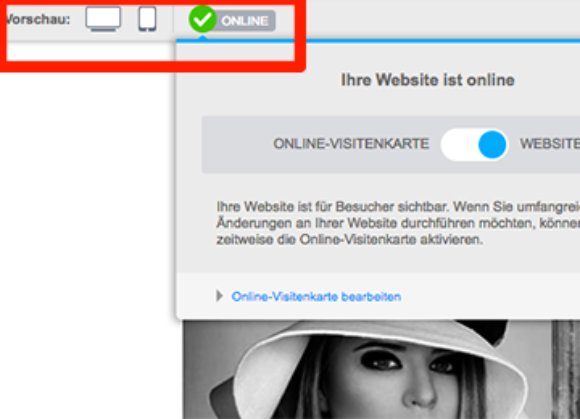
10 Website veröffentlichen



Du kannst nun deine neue Seite mit Leben und Inhalten füllen. Um zu sehen, wie deine Website für den Besucher aussieht, kannst du den Vorschaumodus für einen Desktop-PC oder ein mobiles Endgerät benutzen. Du findest den Vorschaumodus oben links in der obersten Zeile. Daneben wird dir angezeigt, dass du offline bist. Willst du das ändern, klicke auf das offline-Symbol. Es klappt ein Fenster auf, wo du Schieberegler von „Online-Visitenkarte“ nach rechts auf „Website“ verschieben musst. Und das war es: deine eigene 1&1 Ionos-Homepage ist veröffentlicht und nun für jeden zugänglich.































