So optimierst du deine Website für Smartphones bei 1&1 Ionos



Seit der Revolution des mobilen Internets ist es für die Betreiber einer Homepage zur Notwendigkeit geworden, die Website auch für die Darstellung auf Smartphones oder Tablets zu optimieren. Homepage-Baukästen und deren Design-Vorlagen (Templates) sind auf diese Anforderung bestens vorbereitet. Eine mit einem Homepage-Baukasten erstellte Website ist im Regelfall von Haus aus responsiv. Das heißt, sie ist sowohl für die Darstellung auf einem Desktop-Monitor als auch auf einem Smartphone hin optimiert.
Der Anbieter 1&1 Ionos bietet aber weitere Anpassungsmöglichkeiten an. So lassen sich bestimmte Inhalte, deren mobile Darstellung Schwierigkeiten machen könnte, komplett für die mobile Darstellung deaktivieren. Dies gilt zum Beispiel für das HTML-Widget, in dem auch Inhalte von Drittanbietern mittels iFrame in die eigene Homepage eingebunden werden können. Außerdem, und das ist eher selten bei Homepage Baukästen anzutreffen, lässt sich die mobile Darstellung auch komplett deaktivieren.
1 Den Homepage-Baukasten aktivieren



Nachdem Du Dich in das 1&1 Ionos Control Center eingeloggt hast, musst Du den Vertrag auswählen, der zu der Website gehört, die Du bearbeiten möchtest. Falls Du nur einen Vertrag hast, entfällt dieser Schritt. Sobald Du der richtige Vertrag aktiviert hast, klickst Du in der linken Seitenleiste im Bereich „Meine Produkte“ auf „1&1 MyWebsite“.



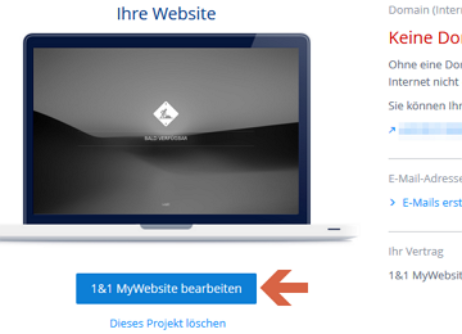
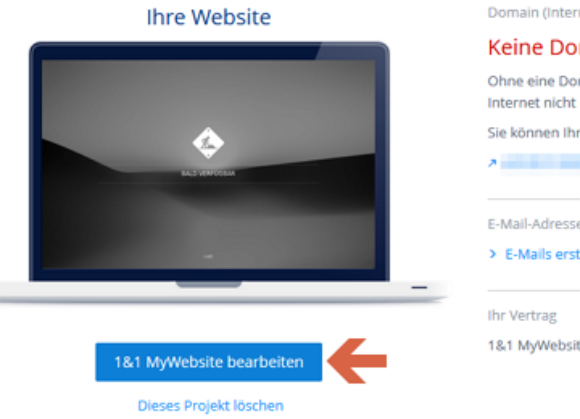
Es folgt ein Fenster, in dem Du auch einen Laptop siehst, auf dessen Monitor eine Vorschau Deiner Website abgebildet ist. Unterhalb davon findest Du den Button „1&1 MyWebsite bearbeiten“, mit dem Du den Homepage Baukasten öffnest.
2 Die „Mobile Website“-Einstellungen anpassen



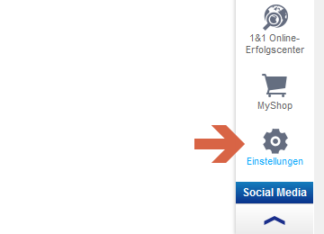
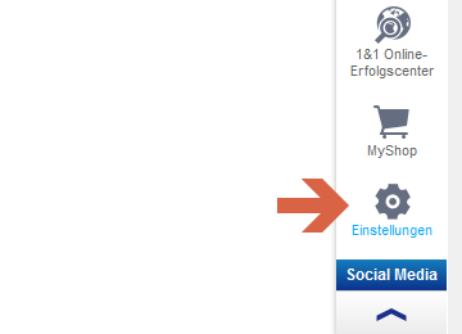
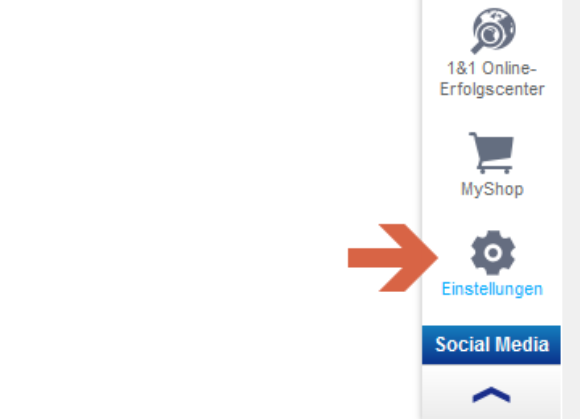
Klicke nun auf „Einstellungen“ in der rechten Seitenleiste. Du findest ihn ganz unten. Dadurch öffnet sich das Einstellungsmenü.



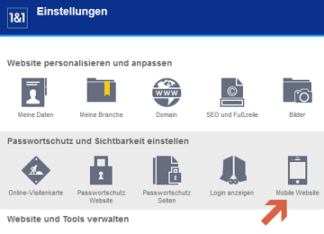
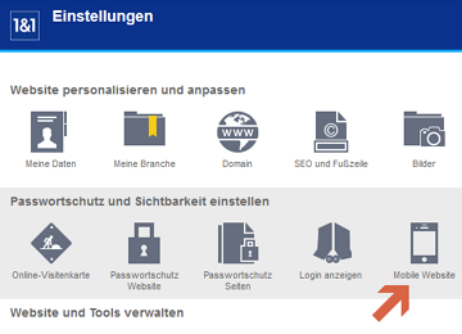
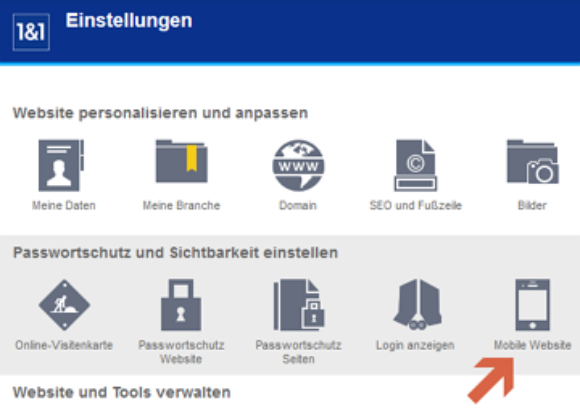
In der zweiten Zeile, „Passwortschutz und Sichtbarkeit einstellen“, findest Du als letzten Punkt den Button „Mobile Website“. Klicke ihn an, sodass sich das zugehörige Fenster öffnet.



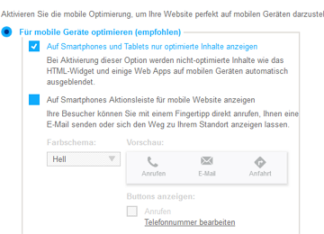
Hier hast Du grundsätzlich die Möglichkeit, zwischen den beiden Optionen „Für mobile Geräte optimieren“ und „Desktop-Darstellung auch mobil verwenden“ zu wählen. Natürlich ist für Dein Vorhaben die erste Option die richtige. Sie ist auch standardmäßig vorselektiert.
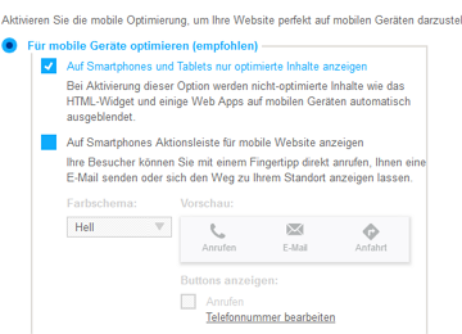
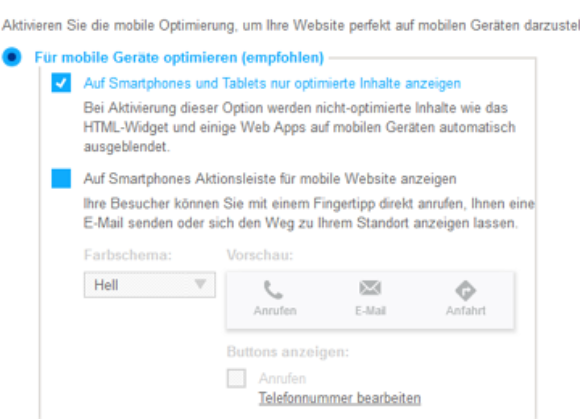
In dem Bereich für die Optimierung für mobile Geräte findest Du außerdem zwei blaue Kästchen zum Anklicken, die Du je nach Bedarf an- oder abwählen kannst. Die erste Checkbox bestimmt, ob auf einem Smartphone oder Tablet nur die Inhalte angezeigt werden, die von Haus aus bereits für mobile Geräte optimiert sind. Andere Inhalte, wie zum Beispiel von außen eingefügte HTML-Inhalte, werden dann in der mobilen Ansicht nicht angezeigt.
Mit dem zweiten Kästchen kannst Du eine Aktionsleiste mit den Funktionen „Anrufen“, „E-Mail schreiben“ und „Anfahrtsweg anzeigen“ aktivieren. Das heißt, wenn jemand per Smartphone Deine Website besucht, kann er Dich mit einem Druck auf den richtigen Button beispielsweise direkt anrufen. Durch die Bearbeiten-Links zu Deiner Telefonnummer, E-Mail-Adresse und richtigen Adresse wirst Du in den Bereich „Meine Daten“ bei den „Einstellungen“ weitergeleitet, wo Du gegebenenfalls nötige Änderungen vornehmen kannst.
Zum Schluss musst Du natürlich noch Deine Änderungen speichern, indem Du den entsprechenden Button rechts unten anklickst.
3 Das Resultat überprüfen



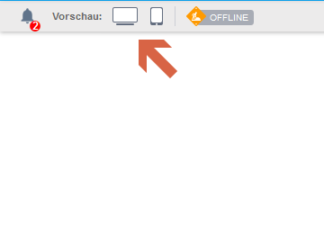
Du kannst direkt aus dem Baukasten heraus überprüfen, wie Deine Website auf einem Smartphone dargestellt wird, auch ohne erst selbst zum Smartphone greifen zu müssen. Hierzu hast Du in der Kopfleiste des Baukastens links oben die beiden Vorschau-Buttons. Ganz offensichtlich zeigt Dir der erste Button die Vorschau für die Desktop-Darstellung an und der zweite die mobile. Hier siehst Du zum Beispiel, ob Du unter Umständen Deine Texte etwas ändern musst, um einen besseren Textfluss und passendere Zeilenumbrüche für die mobile Darstellung zu erreichen oder ob andere Details angepasst werden müssen, die der Homepage Baukasten nicht automatisch selbst erledigen kann.































