So nutzt du den Website-Checker bei 1&1 Ionos



Du hast bereits eine Homepage erstellt, bist Dir aber unsicher, ob das Ergebnis gelungen ist und die gewünschten Effekte erzielt werden können? Gerade im Hinblick auf die wachsende Zahl an Webseiten und die hohe Konkurrenzdichte wird es immer wichtiger, Optimierungen an der eigenen Seite vorzunehmen – nur so bleiben Du und Deine Seite effektiv und attraktiv und man wird auf Deine Seite aufmerksam.
Um herauszufinden, wo die Stärken und Schwächen Deiner Webseite liegen, bietet sich die Nutzung von Diensten wie dem 1&1 Ionos Website-Checker an. Dabei wird Deine Webseite einem Scan unterzogen und auf Onlinepräsenz, Auffindbarkeit, Sicherheit und Geschwindigkeit hin überprüft. Insofern Mängel gefunden werden, gibt der 1&1 Ionos Website-Checker Dir Tipps zur Verbesserung der Schwachstellen Deiner Homepage. Wenn Du Dich an diesen Hinweisen orientierst und dementsprechende Anpassungen vornimmst, sollte das Endergebnis eine bestmöglich optimierte Webseite sein.
Das Angebot ist bei 1&1 Ionos kostenlos und kann für jede Art von Webseite genutzt werden. Du benötigst lediglich die die Internet-Adresse der zu prüfenden Webseite und Zugriff auf den Website-Checker (entweder via Login im 1&1 Ionos Control Center oder auf https://www.ionos.de/tools/website-check). Der Check an sich dauert nur wenige Sekunden – allenfalls die anschließende Optimierung erfordert etwas mehr Zeitaufwand – je nachdem, wie häufig und schwer die entdeckten Mängel sind.
Die folgende Anleitung erklärt Dir, wie Du den Check durchführst und wie Du den 1&1 Ionos Website-Checker nutzen kannst.
1 Beim 1&1 Kundenlogin anmelden



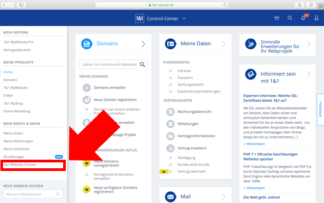
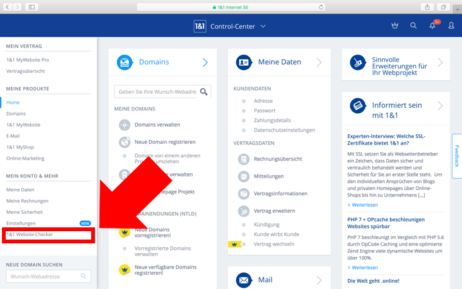
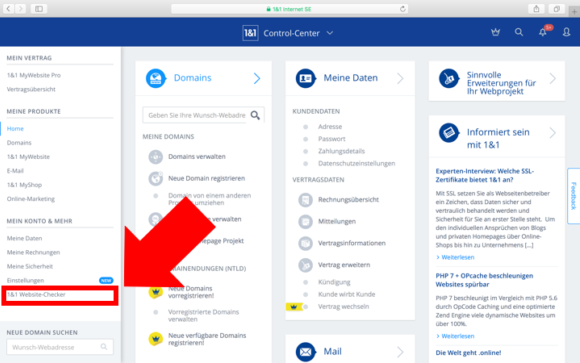
Logge Dich zunächst mit Deinen Nutzerdaten bei 1&1 Ionos ein, um Zugriff auf das Control Center zu bekommen. Klicke dann in der Bedienleiste am linken Bildschirmrand auf „1&1 Website-Checker“, um im nächsten Schritt mit der Prüfung Deiner Webseite zu starten.
Hinweis: Alternativ kannst Du auch über den folgenden Link auf den Website-Checker zugreifen: https://www.ionos.de/tools/website-check.
2 Internet-Adresse der zu prüfenden Webseite eingeben



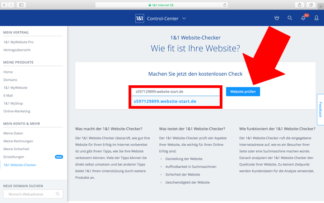
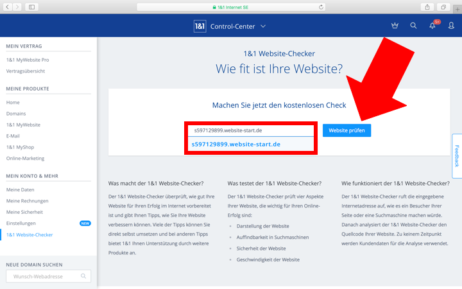
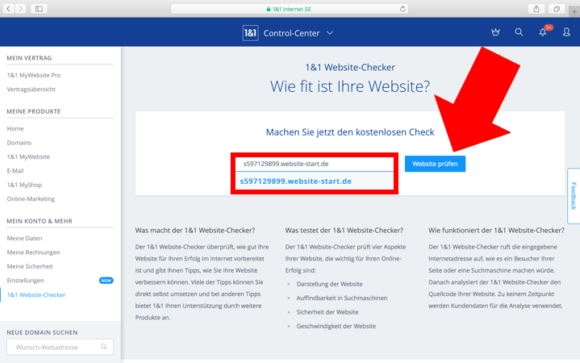
Nachdem die Seite des 1&1 Ionos Website-Checkers geöffnet wurde, kannst Du in dem dafür vorgegebenen Feld den Namen der zu prüfenden Homepage eingeben. Klicke dann auf „Website prüfen“ und warte, bis Du weitergeleitet wirst und die Seite mit den Ergebnissen des Scans geladen wird – dies kann einige Sekunden dauern.
Hinweis: Der Website-Checker funktioniert für alle gängigen Linkformate. Die Links können beispielsweise wie folgt aussehen: "www.testseite.de", "http://testseite.de", „testseite.de".
3 Ergebnisse studieren und verstehen
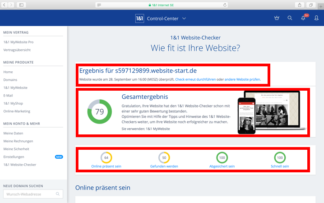
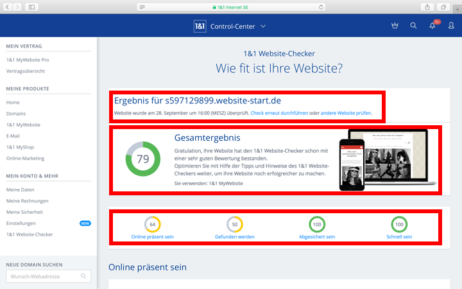
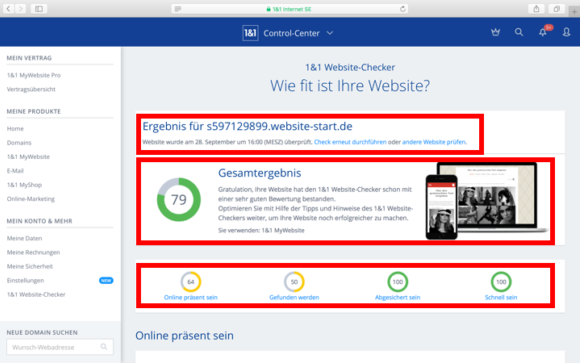
Nachdem der Scan durchgeführt und Deine Webseite ausgewertet wurde, werden Dir die Ergebnisse angezeigt. Der Auswertung kannst Du entnehmen, wie gut oder schlecht Deine Seite insgesamt (siehe „Gesamtergebnis“) bzw. in einzelnen Bereichen abschneidet.



Dabei folgt die Bewertung grundsätzlich einer dreifarbigen Ampel-Abstufung. Rot bedeutet, dass starke Mängel bestehen, die dringendst behoben werden müssen. Gelb ist eine eher durchschnittliche Bewertung bei der einige mehr oder weniger gravierenden Mängeln gefunden wurden. Grün zeigt Dir, dass es nur wenige bis gar keine Mängel gibt.
Wenn Du herunterscrollst, werden Dir die einzelnen Prüfungsaspekte angezeigt – inklusive der entsprechenden Bewertung und einer kurzen Erklärung, worin genau die Schwachstelle Deiner Seite in diesem Bereich besteht und was beachtet und geändert werden muss, damit Deine Seite besser abschneidet.
Hinweis: Falls Du einen neuen Scan bzw. einen Scan von einer anderen Webseite durchführen möchtest, klicke einfach auf die blaufarbigen Befehle „Check erneut durchführen“ bzw. „andere Website prüfen“. Du solltest einen erneuten Check insbesondere dann durchführen, wenn Du Änderungen an Deiner Seite vorgenommen hast, denn die Ergebnisse des Website-Checks werden nicht automatisch aktualisiert.
4 Optimierungsvorschläge auf der eigenen Website umsetzen



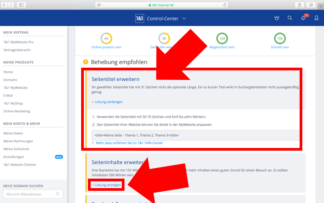
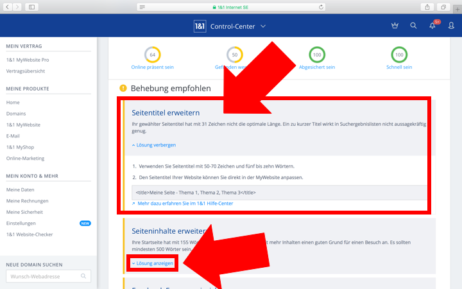
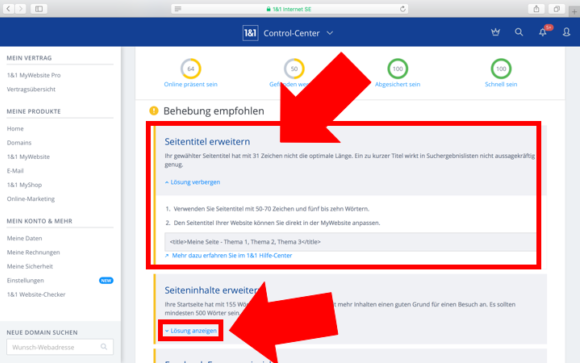
Wenn Du die Optimierungsvorschläge in Ruhe durchgegangen bist und die Erläuterungen gelesen und verstanden hast, kannst Du mit der Umsetzung der Verbesserungen beginnen. Klicke dazu auf den blaufarbigen Befehl „Lösung anzeigen“ und Dir wird der einfachste und schnellste Lösungsweg zur Behebung der Mängel Schritt für Schritt erklärt.
Hinweis: Starte am besten mit der Verbesserung der roten Aspekte und arbeite Dich dann weiter hoch, bis Du bei den gelben und grünen Aspekten angelangt bist.































