Blog einrichten



Blogs erfreuen sich bereits seit mehreren Jahren großer Beliebtheit. Solche Webseiten sind quasi öffentliche Tagebücher bzw. Journale. Die Inhalte sind breit gefächert und reichen von Reiseberichten (Reiseblogs) bis hin zu Food-, Lifestyle-, Politik- oder Freizeit-Themen.
Blogs sind ideal, um eigene Meinungen und Geschichten zu veröffentlichen. Durch die Kommentarfunktion von Blogs wird auch den Lesern die Chance gegeben, Lob oder Kritik zu den Artikeln zu äußern (ähnlich wie bei Leserbriefen in Zeitungen) oder Raum für Diskussionen zugelassen.
Man kann über den Anbieter Jimdo seinen eigenen Blog veröffentlichen. Das geht schnell, einfach und ist kostenfrei. Und es geht über zwei Wege. Du kannst mit Jimdo einen reinen Blog erstellen oder eine Homepage mit Blogfunktion. Wir gehen von der zweiten Möglichkeit aus. Wie Du dazu vorgehst, erklären wir Dir hier.
1 Blog aktivieren



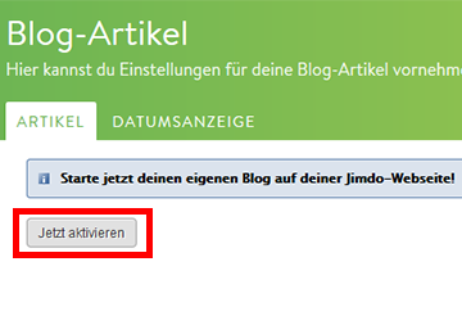
Möchtest Du Deiner Homepage einen Blog hinzufügen, gehe im Menü des Bearbeitungsbereichs Deiner Homepage auf den Menüpunkt "Blog". Klicke auf "Blog aktivieren". Glückwunsch, Du kannst jetzt Bloggen!
Damit hast Du gleichzeitig auch eine Blog-Seite in Deiner Navigation erstellt, auf der später alle veröffentlichten Blog-Artikel sehen kannst. Entwürfe werden hier nicht angezeigt.
2 Blog-Artikel verfassen und bearbeiten
Gehst Du nun wieder im Bearbeitungsbereich Deiner Homepage über das Menü zum Menüpunkt "Blog", siehst Du jetzt neue Schaltflächen, etwa "Artikel". Diese klickst Du an und kommst dann auf eine tabellarische Übersicht der vorhandenen Blog-Artikel mit mehreren Spalten. Hier kannst Du vorhandene Blog-Artikel bearbeiten (Stift-Symbol), veröffentlichen (Augensymbol), Kategorien zuweisen und mehr. Logischerweise wirst Du hier noch keine finden, Du hast den Blog ja gerade erst aktiviert. Du findest dort aber eine entsprechende Schaltfläche, um einen Blogartikel zu verfassen. Klick sie.
Den Blog-Artikel kannst Du genau so wie die Seiten Deiner Homepage mit Texten, Bildern, Videos, Widgets und anderen Elementen ausstatten und mit Leben füllen. Auch hierfür findest Du wieder schöne Vorlagen, die Dir die Arbeit erleichtern.
Um dem Blog-Artikel den letzten Schliff zu verpassen, aktiviere die erweiterten Einstellungen auf der linken Seite. Dort kannst Du beispielsweise Teaser zum Inhalt erstellen oder individuelle URL-Endungen hinterlegen.
Ist Dein Artikel vollendet und alles zu Deiner Zufriedenheit gestaltet, speichere Deine Änderungen ab. Nun geht es an die Veröffentlichung.
3 Blog-Artikel veröffentlichen
Zu diesem Zeitpunkt ist Dein Blog-Artikel noch ein Entwurf, der noch nicht auf der Blog-Seite erscheint, die Du im ersten Schritt erstellt hast. Gehe deshalb wieder über den Menüpunkt "Blog" zu "Artikel".
Hier siehst Du nun den Entwurf in der tabellarischen Übersicht mit mehreren Spalten. In der Spalte mit der Überschrift "Status" siehst Du ein Augensymbol. Klicke darauf. Leuchtet es grün, ist der Blogartikel veröffentlicht und erscheint nun auch für Seitenbesucher auf der in Schritt 1 erstellten Blog-Seite.
4 Kategorien erstellen
Um die einzelnen Blog-Artikel einer bestimmten Thematik zuzuordnen, kannst Du Kategorien erstellen. Das geht wieder einmal über den Menüpunkt "Blog". Hier wählst Du diesmal "Kategorien" aus, klickst auf "Neue Kategorie", gibst dieser einen Namen und speicherst.
Die Blog-Seite erhält damit automatisch eine Unterseite mit dem eben erstellten Kategorienamen als Seitentitel, auf der dann nur die Blog-Artikel angezeigt werden, die Du der Kategorie zugeteilt hast, sie wirkt also wie ein Filter. Auf der übergestellten Seite sind nach wie vor alle Blogartikel zu finden.
Nun musst Du nur noch in der Liste der Blog-Artikel ("Blog" > "Artikel") die Kategorie zuweisen. Das geschieht über ein Dropdown-Feld im Tabellen-Abschnitt "Kategorie".
5 RSS-Feed einrichten (Abo-Funktion)
Damit Nutzer Deinen Jimdo Blog abonnieren können, ist es notwendig, einen RSS-Feed einzurichten. Er dient dazu, Änderungen an Deiner Website in kurzer Form mitzuteilen, sodass der Nutzer nicht jedes Mal Deine Internetpräsenz besuchen muss, um über die Neuigkeiten unterrichtet zu werden. Er schaut lediglich in seinen RSS-Reader und kann dort das Neueste lesen. Die drei Buchstaben RSS in RSS-Feed stehen übrigens für Really Simple Syndication, was etwa so viel bedeutet wie: sehr einfache Zusammenfassung. Damit diese Änderungen dort angezeigt werden können, muss er Deinen Blog abonnieren. Die Funktion dafür richtest Du so ein:
Als Inhaltselement hinzufügen



Gehe auf die Seite, auf welcher der RSS-Feed abonniert werden soll. Das kann zum Beispiel die Startseite sein. So wissen Deine Besucher gleich, dass es auf Deiner Seite einen RSS-Feed gibt.
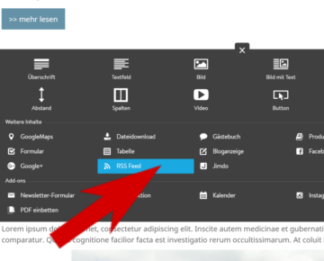
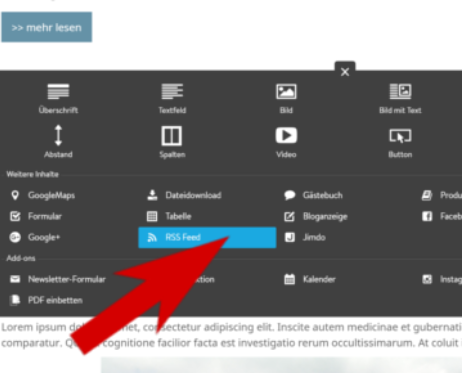
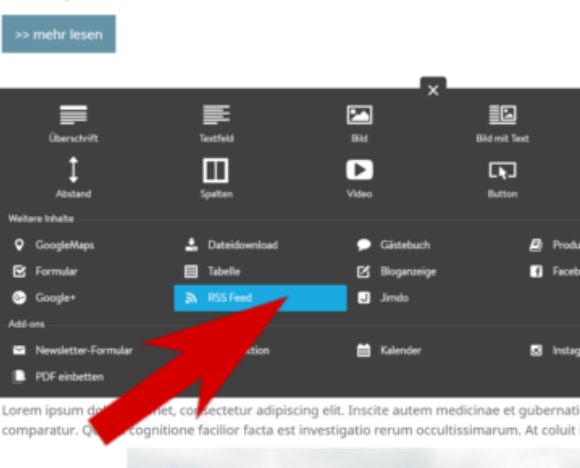
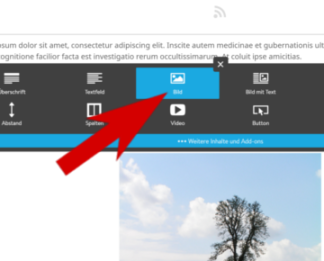
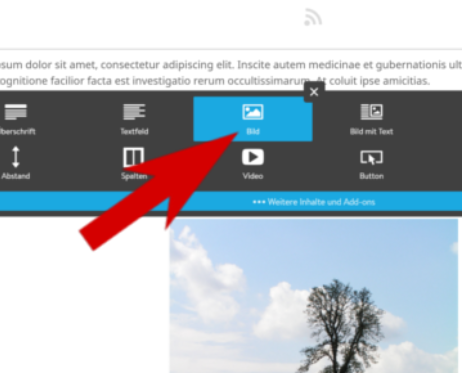
Unter dem Punkt „Inhalt hinzufügen“ findest Du unter „weitere Inhalte“ den Punkt „RSS Feed“, den Du anklickst. Ein neues Fenster erscheint.



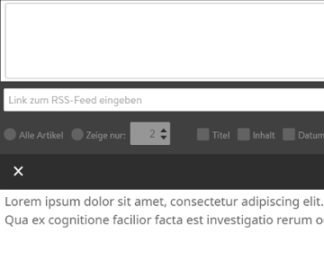
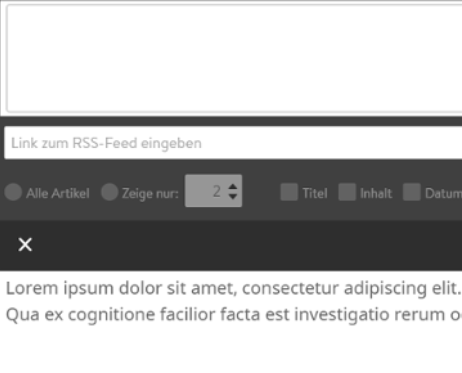
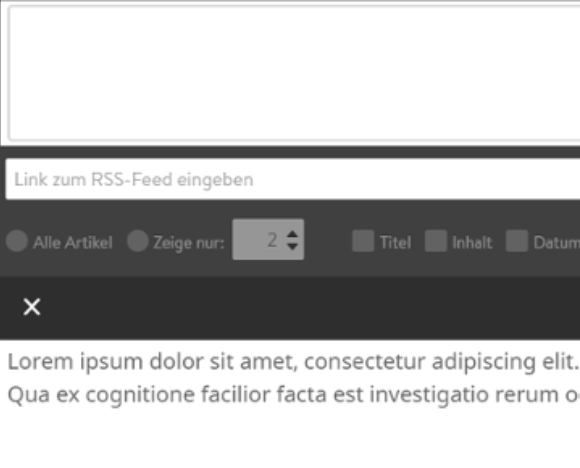
Hier schreibst Du in das Feld „RSS-Feed“ den Link zu Deinem Blog rein. Der lautet je nach Tarif entweder "https://nutzername.jimdo.com/rss/blog/" oder "https://deinedomain.jimdofree.com/rss/blog/" - wobei Du nutzername natürlich durch Deinen Nutzernamen ersetzt. Drücke dann auf Okay und der Feed wird hinzugefügt.
Einstellungen für RSS-Feed



In den Feldern darunter legst Du fest, wie viele Artikel angezeigt werden. Entweder sind es „alle Artikel“ (maximal sind es 18) oder nur eine begrenzte Anzahl, die Du selbst bestimmst. In den weiteren Kästchen kannst Du „Titel“, „Inhalt“ und „Datum“ anhaken.
Sind alle drei angehakt, werden die Überschrift sowie der eigentliche Artikel und das Datum angezeigt. Sind nur „Titel“ und „Datum“ markiert, dann sind nur diese beiden Sachen sichtbar. Vergiss nicht, am Ende alles abzuspeichern.
RSS-Feed als Bild



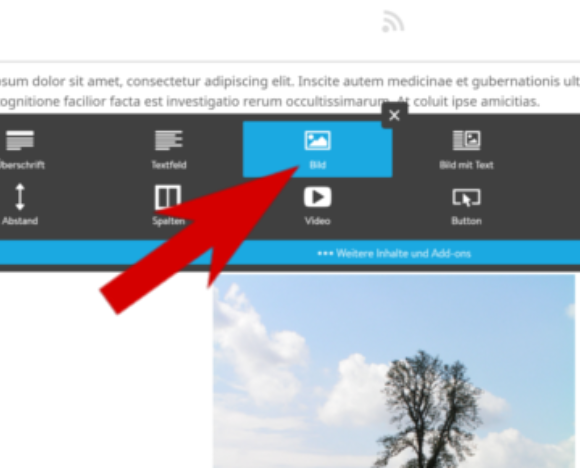
Um einen RSS-Feed in Form eines Bildes zu setzen, fügst Du zunächst einen neuen Inhalt hinzu und wählst Bild.
Hinweis: Es ist möglich eine kosten- und rechtefreie RSS-Feed-Grafik dafür zu nutzen, die Du im Internet etwa unter pixabay.com oder openclipart.org findest. Du kannst natürlich auch ein beliebiges anderes Bild verwenden.



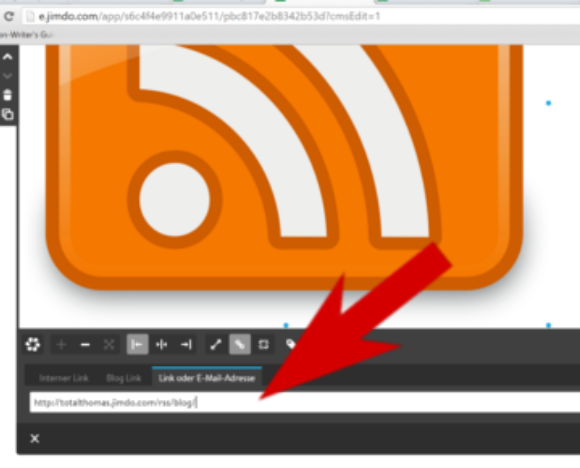
Nachdem Du ein Bild gewählt hast, kannst Du es verlinken wie zuvor bei Inhaltselement erklärt. Ein Klick auf das Kettensymbol darunter genügt. Hier unbedingt die Registerkarte „Link“ oder „E-Mail-Adresse“ wählen. Darin ergänzt Du den zutreffenden Link wie unter "als Inhaltselement einfügen" erklärt. Der RSS Feed ist nun auf Deiner Website gesetzt.
Externe RSS-Feeds
Wenn Du einen Blog auf einer anderen Website veröffentlichst, ist es trotzdem möglich, die RSS-Feeds auf Deiner Jimdo-Website zu platzieren. Das Vorgehen ist das Gleiche wie zuvor beschrieben, nur der Link ist ein anderer. Du setzt einfach die RSS-Adresse Deines Blogs ein. Diese erfährst Du bei Deinem Blog-Anbieter.
6 Blog-Archiv erstellen
Du hast Gefallen am Bloggen gefunden und die Anzahl der Artikel auf Deinem Jimdo-Blog steigt und steigt. Damit Du und auch Deine Leser nicht den Überblick verlieren, hast Du bei Jimdo die Möglichkeit ein Blog-Archiv anzulegen. Dies erleichtert Deinen Lesern und Dir die Suche.
Die Vorgehensweise ist identisch wie in Schritt 4. Du erstellst neue Kategorien für Deinen Blog. Dieses Mal benennst Du die Kategorien jedoch mit der Jahreszahl (z. B. 2018). Diese neue Kategorie ordnest Du wieder den betreffenden Blog-Artikeln zu. Die zugehörige Unterseite für den Blog wurde vom System bereits erstellt, sodass Du nichts weiter tun musst.
Du kannst natürlich noch genauer vorgehen und nach Monat und Jahr sortieren, dazu musst Du dann aber Jahreszahl-Unterseiten erstellen und die Kategorieseiten diesen Unterordnen müsstest. Jimdo erklärt diese Variante in seinen Hilfstexten.































