Homepage-Baukasten: Alle Informationen



Heutzutage kann jeder eine Webseite erstellen. Es gibt sowohl kostenlose Homepages als auch kostenpflichtige. Möglich wird beides durch das umfangreiche Angebot an Homepage-Baukästen, mit denen auch ohne großes Vorwissen im IT-Bereich eine ansprechende Seite gestaltet werden kann. Die meisten Homepage-Baukästen unterliegen einer sehr ähnlichen Grundstruktur, die die Handhabung der Homepage - von der Einrichtung des Baukastens über das Erstellen bis hin zum Verwalten und Pflegen von Webseiten - für jeden Benutzer einfach macht. Für eine gut strukturierte Homepage ist es empfehlenswert, die Website zu planen, bevor sie erstellt wird.
Deine individuelle Webseite kann von einfachen Textbausteinen über Bilder und Bildergalerien und Videos bis hin zu Kontaktformularen oder Produkten in einem Onlineshop ganz unterschiedliche Elemente beinhalten. In einem Homepage-Baukasten kannst du all diese Bestandteile ganz einfach über Drag & Drop (ziehen und ablegen mit der Maus) im Layout positionieren.
Auf dieser Seite erfährst du alles Wissenswerte über die Erstellung einer Homepage mit einem Homepage-Baukasten und den Umzug bestehender Websites in einen Baukasten. Sie soll dir außerdem helfen, den richtigen Anbieter für deine persönlichen Zwecke zu finden.
Offline vs. Online
Noch bevor du beginnst, deine Website zu erstellen oder umzuziehen, musst du dich entscheiden, wie du die neue Baukasten-Seite erstellen möchtest. Auch beim Erstellen und Bearbeiten der eigenen Homepage mit einem Baukasten gibt es nämlich zwei verschiedene Vorgehensweisen: die Homepage ausschließlich online oder aber offline am PC zu bearbeiten.
Hompage online bearbeiten
Die Homepage-Baukästen der Anbieter im Internet unterscheiden sich zwar in ihrem Aufbau, funktionieren in der der Regel aber immer nach einem ähnlichen Prinzip. Mit der Wahl einer Internet-Adresse, unter der die Website im World Wide Web zu finden sein soll, wird online ein Platz für die Homepage eingerichtet. Für das Grundgerüst der Website kann dann eine Designvorlage, das Template, gewählt werden.
Im Anschluss muss die Homepage nur noch mit Inhalt gefüllt werden. Die Homepage-Baukästen stellen dabei eine Art virtuellen Werkzeugkasten zur Verfügung, mit dessen Hilfe die gewünschten Elemente auf der Seite platziert werden können. Änderungen, die an der Seite durchgeführt werden, sind direkt im Internet sichtbar.
Homepages offline bearbeiten
Die Homepage-Baukästen der Anbieter im Internet unterscheiden sich zwar in ihrem Aufbau, funktionieren in der der Regel aber immer nach einem ähnlichen Prinzip. Mit der Wahl einer Internet-Adresse, unter der die Website im World Wide Web zu finden sein soll, wird online ein Platz für die Homepage eingerichtet. Für das Grundgerüst der Website kann dann eine Designvorlage, das Template, gewählt werden.
Im Anschluss muss die Homepage nur noch mit Inhalt gefüllt werden. Die Homepage-Baukästen stellen dabei eine Art virtuellen Werkzeugkasten zur Verfügung, mit dessen Hilfe die gewünschten Elemente auf der Seite platziert werden können. Änderungen, die an der Seite durchgeführt werden, sind direkt im Internet sichtbar.
Online und Offline im Vergleich
| Online | Offline | |
| Verfügbarkeit | Homepage kann im Internetbrowser jedes PCs bearbeitet werden | Homepage kann nur an PC mit installierter Baukasten-Software bearbeitet werden |
| Benutzer | Mehrere Benutzer können Homepage bearbeiten | Nur ein Benutzer kann Homepage bearbeiten |
| Internetverbindung | Bearbeitung der Homepage ohne aktive Internetverbindung nicht möglich. | Bearbeitung der Homepage ohne aktive Internetverbindung möglich |
| Webhosting | Baukasten-Anbieter übernimmt gleichzeitig Webhosting und stellt begrenzten Speicherplatz zur Verfügung | Domain und Speicherplatz für Seite müssen zwecks Veröffentlichung bei Anbieter erworben werden. |
| Kosten | geringe monatliche Kosten für Komplettpaket aus Baukasten und Webhosting | monatliche Kosten für Webhosting zusätzlich zum Kaufpreis des Programmes |
| Verwendung lokaler Daten | Daten müssen erst hochgeladen werden, bevor sie verwendet werden können | Unkomplizierter und schneller Zugriff auf lokal gespeicherte Daten |
| Seitenumzug / Anbieterwechsel | Anbieterwechsel bei bereits erstellten Seiten nicht möglich | Anbieterwechsel möglich, da lokal bearbeitet und erst später auf einem Server abgelegt wird |
Ob es besser ist, einen Offline- oder einen Online-Homepage-Baukasten zu verwenden, lässt sich pauschal nicht sagen. Wichtig ist vor der Auswahl zu überlegen, welche Faktoren für die eigene Homepage von Bedeutung sind beziehungsweise sein werden. Dabei hilft ein Blick auf die oben genannten Vor- und Nachteile der beiden Varianten. Wenn mehrere Personen die Seite bearbeiten sollen, ist beispielsweise ein Homepage-Baukasten nötig. Soll die Homepage unterwegs ohne Internetverbindung verändert werden, ist das nur mit einem Offline-Homepage-Baukasten möglich.
Den richtigen Homepage-Baukasten finden
Ist die Wahl zwischen Online- und Offline-Baukasten erst einmal getroffen, muss trotzdem noch der richtige Anbieter beziehungsweise das richtige Programm gefunden werden.
Hier ein kurzer Überblick über die bekanntesten On- bzw. Offline-Homepage-Baukästen:
| Online | Offline |
| Jimdo | Zeta ProDucer Desktop CMS |
| Wix | Magix Web Designer |
| 1&1 | Adobe Dreamweaver |
Wichtig bei der Auswahl ist hier darauf zu achten, dass es vom Programm eine kostenlose Testversion gibt. Nicht jedes Homepage-Baukasten-Programm eignet sich hinsichtlich Bedienung und Funktionalitäten für jeden Benutzer. Für einen Überblick über die Leistungen der einzelnen Anbieter hilft ein Blick in den Anbieter-Vergleich. Eine Anleitung, wie du mit Wix eine Homepage erstellen kannst, findest du hier.
Homepage-Baukasten: Kostenlose Anbieter
Das Angebot an Homepage-Baukästen wächst und wächst. Hinsichtlich der Funktionsweisen ähneln sich alle, hinsichtlich der gebotenen Möglichkeiten und Rahmenbedingungen allerdings unterscheiden sie sich stark. Auch in Hinblick auf den Preis gibt es zum Teil erhebliche Unterschiede zwischen den einzelnen Baukasten-Anbietern. Bis zu 25 Euro im Monat können für den Service eines Homepage-Baukastens ausgegeben werden. Viele Anbieter haben aber auch einen kostenfreien Tarif im Angebot.
Um einen Überblick zu erhalten, kann die Internetseite Homepage-Baukasten-Testsieger.de eine große Hilfe sein. Dort kann gezielt nach Homepage-Baukästen mit bestimmten Merkmalen gesucht werden. So ist es möglich, den besten Anbieter für das eigene Projekt zu finden.
Testphase
Bei der Wahl eines kostenfreien Tarifs gibt es einiges zu beachten. Oft sind Homepages nur für einen gewissen Zeitraum gratis und kosten dann monatliche Gebühren. Spätestens wenn im letzten Schritt der Registrierung nach den Kontodaten gefragt wird, sollte klar sein, dass es sich nicht um ein dauerhaft kostenfreies Angebot handelt. Um sich das zu ersparen, sollten die verschiedenen Anbieter der Website Baukästen im Voraus genau betrachtet werden.
Einbußen
Bei der Entscheidung ein dauerhaft kostenfreies Paket für die eigene Homepage zu nutzen, muss dem Seitenbetreiber klar sein, dass damit zum Teil erhebliche Abstriche an anderen Stellen gemacht werden müssen. Mit guten Homepage-Baukästen lassen sich einfach, rasch und ohne Vorkenntnisse professionelle Internet-Auftritte für Unternehmen gestalten. Mit kostenlosen Produkten ist dies nur sehr bedingt möglich.
Um sich zu finanzieren, schalten kostenlose Homepage-Baukästen fremde Werbung auf den durch sie erstellten Seiten. Eigene Internet-Adressen sind bei kostenlosen Angeboten ebenfalls nicht möglich. Bei Homepages, die mit Gratis-Webbaukästen erstellt wurden, ist der Name des Baukasten-Anbieters fast immer in der Internet-Adresse enthalten. Also beispielsweise "www.meine-homepage.baukasten.de" anstatt "www.meine-homepage.de".
Besonders für professionelle Internet-Auftritte bilden diese Einschränkungen ein erhebliches Manko, da eine eigene Internet-Adresse heute zumindest im geschäftlichen Bereich Standard ist. Fremde Werbung, die zudem nicht vom Website-Betreiber kontrolliert werden kann, wirkt auf viele Besucher verwirrend oder abschreckend. So ein Gratis Webseiten Baukasten finden sich heute vor allem im reinen Hobby-Bereich oder als vorübergehende Lösung. Und auch Privatpersonen investieren zunehmend in professionelle Websites, die bereits für einige Euro im Monat zu haben sind.
Upgrade
Sollte das kostenfreie Angebot irgendwann nicht mehr ausreichen und die Funktionen des Webseiten Baukastens gefallen, ist bei vielen Anbietern der Wechsel in ein bezahltes Paket möglich. So kann auch im Nachhinein eine eigenständige Internet-Adresse gewählt werden. Die Werbeanzeigen des Anbieters verschwinden.
Auf den Inhalt hat der Paketwechsel in vielen Fällen keine Auswirkungen und die bisherige Arbeit bleibt erhalten. Wer sofort mit einer professionellen Website im Internet vertreten sein möchte, dem ist bei Homepage-Baukästen eher zu einer kostenpflichtigen Basis-Version zu raten, die bereits für wenige Euros im Monat zu haben ist.
Open-Source
Wenn du deine Website mit einem Homepage-Baukasten erstellen möchtest, hast du die Wahl zwischen den unterschiedlichsten Anbietern. Solltest du gezielt nach kostenloser Software suchen, wirst du nicht nur Freeware, sondern auch einige Anbieter finden, die auf Open Source basieren.
Open Source-Software ist zwar ebenso wie Freeware kostenlos erhältlich, allerdings steckt hier oftmals kein Software-Hersteller hinter der Lösung. Hier hast du zusätzlich auch Zugriff auf den Quellcode der Lösung. So wird Open Source-Software in der Regel von einer Reihe fleißiger Programmierer permanent weiterentwickelt. Zusätzlich programmieren verschiedene Teams bei beliebten Open-Source-Projekten jede Menge kostenlose Erweiterungen.
Welche Open Source-Homepage-Baukästen gibt es?
Wenn du nach Open Source-Homepage-Baukästen suchst, wirst du jede Menge Treffer angezeigt bekommen – nur handelt es sich bei den wenigsten Treffern wirklich um OS-Baukästen. Warum? Wahrscheinlich wird dir bei Google auf Seite 1 "Wordpress" als Lösung angezeigt. Tatsächlich handelt es sich bei Wordpress um eine Open Source-Software, mit der sich Homepages erstellen lassen.
Streng genommen ist Wordpress aber kein Homepage-Baukasten, sondern ein Content Management System. Wordpress ist also nicht darauf ausgelegt, dass Einsteiger ohne Vorkenntnisse mit wenigen Klicks eine schicke Website erstellen können. Stattdessen ist die Software ursprünglich für Blogs konzipiert worden. Sie ist inzwischen, entsprechende Vorkenntnisse des Nutzers vorausgesetzt, auch für anspruchsvolle Websites geeignet.
Wer echte Homepage-Baukästen, die auf Open Source basieren, finden möchte, sollte bei Google nach „Website Builder“ beziehungsweise „Website Creator“ oder „Website Editor“ suchen. Englischsprachige Open Source-Software für die Erstellung von Websites gibt es nämlich einige.
Zu den interessantesten Lösungen zählen dabei die folgenden:
Dotclear
Dotclear wurde schon 2013 von einem Programmierer namens Olivier Meunier ins Leben gerufen. Inzwischen ist Dotclear aber schon längst kein Ein-Mann-Projekt mehr, sondern wird von einem Programmierer-Team kontinuierlich weiterentwickelt. Mit Dotclear lassen sich ohne Vorkenntnisse Blogs und statische Websites erstellen. Attraktiv ist der Homepage-Baukasten vor allem aufgrund seiner vielen Plugins (Erweiterungen) und Themes (Vorlagen). Leider ist Dotclear ausschließlich in einer englischsprachigen Version nutzbar.
Plone
Plone ist ein Web-Content-Management-System, mit dem sich ohne Programmierkenntnisse auch anspruchsvolle Websites erstellen lassen. Mit „Plone Collective“ hast du zudem Zugriff auf viele kostenlose Erweiterungen, mit denen du deine Website ausstatten kannst. Für Einsteiger ist Plone eher nicht geeignet, da die Open-Source-Software relativ komplex und etwas unübersichtlich ist. Zudem lässt sich die Benutzeroberfläche nicht auf Deutsch umstellen.
Odoo
Odoo ist ein sehr spannendes Open-Source-Projekt. Mit dem Homepage-Baukasten lassen sich ganz einfach Websites aller Art erstellen. Das gilt für private Familien-Websites ebenso wie für professionelle Online-Shops. Die Bedienung ist simpel, der Funktionsumfang umfassend und die Auswahl an attraktiven Templates (Vorlagen für das Design der Website) groß. Kleiner Wermutstropfen: Kostenlos ist lediglich das Modell „Free Plan“, bei dem nur eine App inklusive ist. Zusätzliche Website-Funktionen werden bei Odoo als Apps bezeichnet. Auch auf einen Support muss man bei der kostenlosen Variante von Odoo verzichten.
Textpattern
Textpattern war, ähnlich wie Wordpress, ursprünglich eine Blogging-Software mit einem leistungsfähigen Content Management System. Inzwischen ist Textpattern eine Lösung, mit der sich Websites aller Art erstellen lassen. Aufgrund der einfachen Bedienbarkeit kann man Textpattern auch als Homepage-Baukasten bezeichnen, obwohl dies streng genommen nicht zutrifft. Erfreulich: Textpattern kannst du auch in einer deutschen Sprachversion nutzen. Für Einsteiger ist Textpattern trotzdem nur eingeschränkt empfehlenswert, weil du dich hier selbst um Sicherheits-Updates und Software-Aktualisierungen kümmern musst.
Webmatic
Webmatic war einer der ersten Homepage-Baukästen auf Open-Source-Basis überhaupt. Aktuell ist der Editor in der Version 3.1.1 verfügbar. Nutzen solltest du ihn aber nicht, denn seit 2011 wurde die Software nicht mehr weiterentwickelt. Folglich ist der Baukasten technisch längst nicht mehr auf der Höhe der Zeit und ist zudem, zumindest aus heutiger Sicht, auch nicht besonders benutzerfreundlich.
Layout- und Design-Vorlagen
Das Template „ordnet“ die einzelnen Seiten des Internet-Auftritts, stellt zentrale Elemente wie das Navigationsmenü bereit und hat jeweils einen individuellen Bereich für Elemente, die auf jeder Homepage vorkommen, wie zum Beispiel den Namen der Homepage oder das Logo. Man kann so ein Template in etwa mit einem als Wandschmuck verwendeten Setzkasten vergleichen, der mit kleinen Figuren befüllt wird.
Bei einem guten Webbaukasten hat man Dutzende Design-Vorlagen, sogenannte Templates - manchmal auch „Themes“ genannt - zur Auswahl. Die Entscheidung, welches Design und Layout man auswählt, sollte man aber nicht alleine dem persönlichen Geschmack überlassen. Einige Dinge sollte man bei der Auswahl nämlich immer beachten.
Templates problemlos austauschen



Bei Webseiten Baukästen wird zwischen Inhalt und Design getrennt. So ist gewährleistet, dass das Design unabhängig vom Inhalt jederzeit neu gestaltet werden kann. Man muss bei Design-Änderungen die Website nicht von Grund auf neu erstellen. Vielmehr wählt man aus den zur Verfügung stehenden Templates einfach ein neues aus oder passt die Einstellungen des gewählten Templates komplett neu an die eigenen Wünsche an.
Design-Vorlagen unkompliziert bearbeiten



Templates sind so programmiert, dass sie nahtlos mit dem Website Baukasten harmonieren. Viele Änderungsmöglichkeiten sind auf Knopfdruck möglich. Ob man sein Design ein-, zwei- oder dreispaltig auslegen möchte, ein Hintergrundbild hinzufügen oder eine Hintergrundfarbe ändern möchte – all dies und mehr ist komfortabel mit reiner Mausbedienung möglich. Durch die vielen Einstellungsmöglichkeiten ist auch gewährleistet, dass jede Homepage individuell und einzigartig aussieht, selbst wenn sie ein beliebtes und oft verwendetes Template einsetzt.
Große Auswahl



Templates sind in jedem Homepage Baukasten kostenlos enthalten. Dabei ist die Auswahl in den meisten Fällen sehr groß: Von der einfachen Web Visitenkarten über die Firmen Homepage bis hin zum Online Shop finden sich für jedes Web Projekt eine Vielzahl geeigneter Templates.
Das Template ist aber zu gewissen Teilen auch Geschmackssache. Sollte tatsächlich einmal kein ansprechendes Design für die eigenen Zwecke vorhanden oder selbst erstellbar sein, bieten viele Homepagebaukasten-Anbieter zusätzlich die Möglichkeit einer kostenpflichtigen Programmierung nach Vorgabe. Das ist jedoch meist sehr teuer.
Design muss zur Zielgruppe passen
Es gibt nicht das eine, optimale Design, das für jede Website die beste Lösung darstellt. Der Grund dafür liegt auf der Hand. Das Layout einer Website muss immer zum Unternehmen, zum Verein oder zur Privatperson passen, die sie erstellt. Oder noch genauer gesagt: Das Design muss zur Zielgruppe passen, die man mit der Website ansprechen möchte. So wird sich das Layout der Homepage eines Vermögensberaters naturgemäß völlig von der Website einer Tagesmutter unterscheiden. Und bei einem Online Shop macht es einen gewaltigen Unterschied, ob man Spielzeuge für Kleinkinder verkauft oder Zubehör für Profiwerkzeuge.
Deshalb steht bei der Auswahl des Homepage-Layouts eine Frage ganz am Anfang: Mit welchen Erwartungen kommen die Besucher auf meine Website? Die Antwort auf diese Frage liefert die ersten wichtigen Erkenntnisse: Ist ein nüchternes Layout angebracht, oder darf es etwas verspielt sein? Arbeitet man mit viel Text oder mit vielen, großen Bildern?
Farbgebung ist eine Frage der Corporate Identity
Vor allem bei Firmen-Websites ist man bei der Frage nach der Farbgebung nicht wirklich frei. Da die Homepage eines Unternehmens deren Visitenkarte im Internet ist, muss das Layout der Website natürlich zum Unternehmen passen. So wäre es schließlich merkwürdig, wenn auf der Website der Baumarktkette „OBI“ nicht Orange die dominierende Farbe wäre, sondern Blau. Eine Homepage muss also farblich immer zum Unternehmen passen, um eine einheitliche Corporate Identity zu gewährleisten. Das bedeutet: Das Erscheinungsbild aller Publikationen rund um ein Unternehmen muss immer zueinander passen und einen deutlichen Wiedererkennungswert garantieren.
Bei privaten Websites ist man von solchen farblichen Zwängen natürlich befreit. Hier empfiehlt es sich, die Farbgebung der Homepage dem Thema anzupassen. So passen zu einer Gothic-Website natürlich andere Farben besser, als zu einer Homepage, bei der sich alles um Gartenpflege dreht. Wer zum Beispiel eine Homepage über sein Hobby „Tauchen“ erstellen will, wird eher von Templates mit viel Blau und Bildern von Stränden oder Korallenriffen angesprochen. Mit ein paar wenigen Klicks in den Farbeinstellungen lässt sich im Nu ein mediterranes blau-weißes Gesamtbild erzeugen.
Das richtige Template finden
Die Anbieter von Website Baukästen erleichtern es dem Nutzer, mit den verschiedenen Templates zu experimentieren. Zum einen lassen sich die zur Verfügung stehenden Templates meist nach einzelnen Kriterien filtern, beispielsweise ob das Navigationsmenü horizontal oder vertikal ausgerichtet ist. Auch lassen sich beim Stöbern in den Templates Favoriten zu einer Merkliste hinzufügen. Und durch die strikte Trennung zwischen Inhalt und Layout lässt sich das Design mühelos mit wenigen Klicks komplett austauschen oder wieder herstellen. Der Experimentierfreude sind hier keine Grenzen gesetzt!
Für Smartphone und Tablet optimiert
Bei der Wahl des Templates aus einem Homepage Baukasten sollte auf eine Eigenschaft unbedingt geachtet werden: Ist das Template für Smartphones und Tablets optimiert? Ist das nicht der Fall, sollte man das Layout auf keinen Fall auswählen – so schön und passend es ansonsten auch sein mag.
Der Grund für diese Empfehlung ist simpel: Inzwischen surft fast jeder Zweite im Internet nicht mehr mit einem PC, sondern mit einem Smartphone oder einem Tablet. Sind Websites nicht für diese Geräte optimiert, werden sie als Miniaturansicht der Desktop-Website angezeigt. Um Inhalte zu lesen oder Menüpunkte anzuklicken, muss der Nutzer dann immer einen Teil der Website vergrößern – und anschließend wieder herauszoomen, wenn er einen anderen Website-Bereich aufrufen möchte. Das ist extrem lästig und aufwändig und sorgt dafür, dass die meisten Nutzer Informationen lieber auf einer anderen Website suchen.
Ist ein Website-Design hingegen für Smartphone und Tablet optimiert, wird die Homepage automatisch in der optimalen Größe angezeigt und kann bequem bedient werden. Das freut nicht nur die Besucher der Website, sondern auch Google. Die Suchmaschine belohnt nämlich mobil optimierte Websites mit guten Rankings – vor allem dann, wenn die Nutzer mit einem Smartphone oder einem Tablet nach Informationen suchen!
Branchenspezifische Design-Vorlagen
Wer mit einem Homepagebaukasten eine neue Website erstellt, hat den großen Vorteil, aus unzähligen Vorlagen seinen Favoriten heraussuchen zu können. Wenn der Baukasten, den man ausgewählt hat, branchenspezifische Design-Vorlagen mitbringt, ist das ein weiterer, immenser Vorteil.
Diese Vorlagen bringen nämlich nicht nur ein passendes Design, sondern auch eine optimierte Seitenstruktur und inhaltliche Empfehlungen mit. Allerdings sollte man die vorgefertigten Texte nicht einfach übernehmen, sondern als Inspiration für eigene Texte verstehen. Die Website soll schließlich das eigene, individuelle Aushängeschild sein. Mustertexte passen da nicht dazu!
Form follows function: Immer an die Besucher denken
Für Designer ist die Gestaltung einer Website eine tolle Spielwiese, um sich kreativ auszutoben. Das Ergebnis sind oftmals spektakuläre Design-Vorlagen (Templates), die man bei einem Webbaukasten zur Auswahl hat. So schön manche Layouts aber auch oftmals wirken – sie sind aus Besuchersicht nicht immer praktisch. Bei der Auswahl eines passenden Layouts sollte man deshalb nicht einfach die Vorlage auswählen, die einen optisch anspricht, sondern folgende Punkte berücksichtigen:
- Findet sich der Besucher auf der Website gut zurecht?
- Ist die Website übersichtlich strukturiert?
- Ist der Aufbau der Website logisch und nachvollziehbar?
- Findet jeder Besucher schnell die Information, die er sucht?
- Sind die Texte gut lesbar?
Das Design einer Website ist kein Selbstzweck. In erster Linie steht immer eine optimale Benutzerfreundlichkeit, die sogenannte Usability. Nicht umsonst heißt einer der wichtigsten Leitsätze beim professionellen Design: Form follows function. Also: Die Form folgt der Funktion.
Widgets bei Homepage-Baukästen
Wie wir gelernt haben, lässt sich das Design der Seite nicht nur im Template/Theme individualisieren, sondern auch in der Struktur des Inhalts mit Hilfe von sogenannten Widgets. Dabei handelt es sich um bereits vorgefertigte Lösungen für die Inhaltstypen einer Homepage, zum Beispiel für Texte. In dieses gibt man einfach seinen Text ein – fertig. Es gibt auch komplexere Widgets, wie zum Beispiel einen Kalender. Die Besonderheit all dieser Widgets ist, dass sie kleine Spezialisten für ihre jeweilige Aufgabe sind.
Man muss also nicht verzweifelt versuchen, mit einem Text-Widget einen funktionsfähigen Kalender zu basteln, denn dafür ist das Kalender-Widget da. Dies kommt auch der Einfachheit und Übersichtlichkeit in ihrer Bedienung zugute. Ein Youtube-Widget zum Einbinden eines Youtube-Videos auf der eigenen Homepage hat im Wesentlichen nur ein einziges Eingabefeld: das für die Internet-Adresse des Youtube-Videos, das man einbinden möchte. Nachdem man diese eingefügt hat, übernimmt das Widget alles Weitere.
Widgets sind meist nach ihrem Aufgabengebiet sortiert. Alle Medien-Widgets sind in einer eigenen Rubrik untergebracht, genau so wie alle für organisatorisch Aufgaben oder für Social Media.
Standard-Widgets und Exoten
Kostenlose Homepage Baukästen haben nur die Basis Widgets im Angebot. Das sind ein Text-Widget, ein Bild-Widget, mit etwas Glück noch eine Bildergalerie. Insgesamt liegt die Anzahl verfügbarer Widgets bei kostenlosen Angeboten gerade einmal bei ca. fünf Stück.
Ganz anders sieht es bei den kostenpflichtigen Angeboten aus. Du möchtest einen Anfahrtsplan zu deinem Ladengeschäft auf deiner Homepage einbinden? Einfach das entsprechende Widget an das untere Ende der Homepage ziehen, Adresse eingeben und fertig. Ähnlich einfach verhält es sich mit Kontaktformularen, Gästebüchern, einer Blog-Funktion oder Kommentarfeldern.
Wer will, kann sogar Web Apps als Widget einbinden, und so einen interaktiven Routenplaner oder beispielsweise „Spiegel“ und „BILD“ zu einem Bestandteil seiner Homepage machen. Gerade bei Premium Homepagebaukästen sind der Widget Vielfalt kaum Grenzen gesetzt. In der Widget-Liste finden sich hier „nur“ die am häufigsten verwendeten Widgets. Meist lassen sich aber eine Unzahl zusätzlicher Widgets und Web Apps durch einfaches Stöbern in den jeweiligen Kategorien finden.
Wie man Widgets benutzt
Wie die Anpassung des Designs ist auch die Bedienung von Widgets in einem Homepage Baukasten einfach mit der Maus zu bewerkstelligen. Die Liste der verfügbaren Widgets wird in einer der Kopf- oder Seitenleisten des Webbaukastens angezeigt. Bevor man ein Widget mit Inhalten füttern kann, muss man es aus dieser Liste anwählen und mit gedrückt gehaltener Maustaste an die gewünschte Stelle innerhalb der Homepage ziehen (Drag and Drop). Das Widget rastet dann an einer Position, die am besten zu seiner Größe und dem verwendeten Template passt, ein. Nun kann es mit Inhalten (Text, Bild, Video) befüllt werden.
Alte Website in neuen Homepage-Baukasten umziehen
Wer bereits eine Homepage hat und zu einem Homepage Baukasten wechselt, oder von einem Baukasten-System zu einem anderen Webseiten Baukasten-Anbieter wechseln möchte, muss seine Homepage nicht zwangsläufig von Grund auf neu aufsetzen. Vielmehr kann die alte Homepage zu weiten Teilen in dem neuen Baukasten wieder hergestellt beziehungsweise in diesen importiert werden.
Vorteile eines Homepage Imports
Zum einen ist es eine massive Zeit- und Arbeitsersparnis, eine Homepage nicht von Grund auf neu erstellen zu müssen. Außerdem besteht beim Nachbau die Gefahr, dass Inhalte verloren gehen. Bei einem Import hingegen werden die Inhalte oft 1:1 von der alten Homepage übernommen.
Was beim Import einer alten Homepage zu beachten ist
Jeder Anbieter für Homepage Baukästen hat seine eigenen Templates. Der Umzug zu einem (neuen) Homepage Baukasten bedeutet automatisch, dass das alte Template als solches nicht weiterverwendet werden kann.
Es können nur die Inhalte und die Struktur für die neue Homepage wiederverwertet werden. Wer seine bestehende Homepage auf einen neuen Homepagebaukasten übertragen möchte, sollte deshalb vorab klären wie einfach dies beim neuen Modell zu bewerkstelligen ist.
HTML-Homepages
Vor allem ältere Homepages sind auf einer einfachen HTML- und CSS-Basis ausgeführt. Hier ist es sinnvoll, bei der Auswahl des neuen Homepage Baukastens auf die Funktionen HTML- und CSS-Editor zu achten.
Falls der Homepage-Baukasten über diese Funktionen verfügt, können die bestehenden HTML- und CSS-Dateien mit einem Script-Editor wie zum Beispiel notepad++ geöffnet werden. Anschließend wird deren Inhalt, also der HTML- und CSS-Code, kopiert und in die entsprechenden Editoren im neuen Homepage-Baukasten eingefügt.
CMS und Homepage-Baukästen
Manche Anbieter haben eigene Homepage Importer für ihre Homepage-Baukästen. Mit diesen lassen sich viele bestehende Homepages einfach auf einen neuen Homepage-Baukasten übertragen. Die Importer analysieren die ursprüngliche Homepage, die entweder eine Homepage sein kann, die mit einem anderen Webbaukasten System erstellt wurde, oder eine einfache, mit WordPress erstellte.
Andere Content Management Systeme (CMS) wie Typo3 und sehr komplexe Webseiten lassen sich vielfach noch nicht mittels Mausklick in einen neuen Homepage Baukasten importieren.
Nach dem Import
Sowohl bei den HTML- und CSS-Editoren als auch beim automatischen Vorgang mittels Homepage Importer müssen anschließend noch Feinarbeiten vorgenommen werden. Oftmals betrifft dies vor allem die Bilder, die noch richtig im neuen Layout positioniert und dimensioniert werden müssen.
Gerade der Importer analysiert in erster Linie die Struktur der alten Homepage und übernimmt diese, sowie die Inhalte. Um diese aber ideal an das neue Template bzw. die jeweilige Design-Vorlage anzupassen, muss im Regelfall noch Hand angelegt werden.
Homepage-Baukasten: Step-by-Step
Wer noch keine eigene Homepage hat, kann diese mit einem Homepage-Baukasten sehr einfach und bequem und vor allem ganz ohne Programmierkenntnisse erstellen. Dazu wird in folgenden Schritten vorgegangen:
Schritt 1: Design und Layout wählen
Zunächst wählst du ein für deinen Anwendungsfall passendes Design aus. Die Designs können meist nach verschiedenen Stilen und Branchen gefiltert werden. Oft ist es möglich eine Live-Vorschau auf das jeweilige Design zu erhalten, bevor es dann letztendlich zum Einpflegen der Inhalte geht. Das ändern des Layouts ist auch dann noch möglich, wenn du deine Homepage bereits mit Inhalten befüllt hast. Verfügt dein Unternehmen bereits über ein Logo und möglicherweise auch ein in der Kommunikation genutztes Farbschema, kannst du diese in den Einstellungen des Layouts einpflegen.
Sollte tatsächlich keine Vorlage deinem Geschmack entsprechen, bieten einige Anbieter die Möglichkeit an, individuelle Designs zu erstellen, die man einfach „zusammenklicken“ kann. Hierfür sind allerdings Kenntnisse in HTML und CSS nötig.
Jeder Baustein eines Homepage Baukastens hat zusätzliche Einstellungsmöglichkeiten oder einen Editor, mit dem du beispielsweise Texte, Farben und andere Einstellungen ändern kannst. Hier kannst du einerseits Einstellungen für jeden Baustein vornehmen und andererseits auch komplexe Strukturen, ähnlich wie bei der Nutzung von Microsoft Word, erstellen. Auch das Anlegen von Links auf Unterseiten und andere Webseiten geschieht in diesem Kontext.
Schritt 2: Seiteninhalte
Die schönste Webseite bringt dir nichts ohne die richtigen Inhalte. Aber auch hier haben die verschiedenen Homepagebaukästen vorgesorgt.
Erarbeitung der Texte
Du beherrschst dein Handwerk und bist Spezialist auf deinem Gebiet, dennoch ist es möglich, dass du Unsicherheiten bei der Erstellung der eigenen (Verkaufs-)Texte hast. In diesem Fall kannst du auf vorgefertigte Textbausteine deines Baukasten-Anbieters zurückgreifen oder aber externe Texter beauftragen.
Wenn du auf die Texte deines Baukasten-Systems zurückgreifen möchtest, dann kannst du aus einer Vielzahl an fertigen Texten zu den verschiedenen Anwendungsfällen und Branchen wählen. Diese sind bereits verkaufsorientiert geschrieben und können dir als Basis für die eigenen Texte dienen.
Wenn du dir hochgradig individuelle Texte wünschst, dann bleibt nur die Beauftragung eines Spezialisten. Neben freien Textern oder Agenturen gibt es diverse Texter Portale für Texte jeglicher Art, Preis und Qualität. Beispielhaft sind hier Textbroker.de und Content.de zu nennen. Es wird in der Regel ein Preis pro Wort bezahlt, welcher von ca. 1 Cent/Wort, bis hin zu einem selbst festgelegtem Wortpreis vergütet wird.
Bei beiden Varianten reduziert sich dein Aufwand in der Regel auf das Verfassen der Auftragsbeschreibung (Briefing). In einem Briefing gibst du das Thema, die Ansprüche und den Sprach- bzw. Schreibstil sowie ein paar grobe Stichpunkte vor.
Tipp: Wenn dir für deine Social Media Auftritte ebenfalls nicht immer die passenden Worte einfallen, kannst du diese (meistens deutlich kürzeren) Texte ebenfalls durch externe Texter günstig verfassen lassen.
Tipps zu Bildern
Was für Texte gilt, gilt auch für Bilder und Fotos. du musst kein Profi-Fotograf sein, um einen professionellen Internetauftritt zu gestalten. Viele Homepage Baukästen besitzen eine eigene Datenbank mit zahlreichen Motiven, welche je nach Tarif sogar inklusive sind.
Außerdem gibt es verschiedene Bild-Datenbanken wie AdobeStock oder istockphoto.com, an denen du dich gegen eine entsprechende Lizenzgebühr bedienen und so professionelle Fotos und Grafiken auf deiner Webseite einbinden kannst. Entsprechende Lizenzen gibt es schon ab 70 Cent/Bild.
Doch auch einige kostenlose Portale bieten professionelle Bilder an, welche sowohl zu privaten, als auch oftmals zur kommerziellen Nutzung frei verwendet werden können. Achte hierbei immer auf die jeweilige Lizenz, um rechtlichen Problemen wie Abmahnungen o. ä. vorzubeugen. Eine Liste von verschiedenen kostenlosen Portalen findest du unter designmodo.com/free-photos/.
Aber selbst geschossene Fotos, vielleicht sogar auch nur in gewöhnlicher Smartphone Qualität, können deine Webseite ebenso aufwerten. Gerade für die Aktualität deiner Bild-Inhalte können sich solche Fotos, sowohl für deinen Web-, als auch deinen Social-Media-Auftritt anbieten. Dank Smartphone und passender App können Bilder zum Beispiel bei Live Events direkt von deinem Smartphone auf deine Webseite und deinen Social-Media-Auftritt hochgeladen werden (derzeit nur beim 1&1 Baukasten, Jimdo und Weebly möglich).
Tipps zu Videos
In den oben angesprochenen Bilddatenbanken wirst du auch verschiedene Videos finden, welche ebenfalls gegen eine Lizenzgebühr verwendet werden Dürfen. Jedoch gibt es auch genauso Video Datenbanken wie Beispielsweise videohive.net, welche sich auf diesen Bereich spezialisieren.
Anbindungen an Video Netzwerke wie Youtube oder Vimeo sind mit einem Homepagebaukasten ebenfalls kein Problem. Einige Smartphone Apps sowie die Plattform YouTube bieten sogar gewisse Videoschnitt- und Bearbeitungsfunktionen an, wodurch sich mit geringen Mitteln und Kenntnissen professionelle Videos erstellen lassen.
Schritt 3: Favicon erstellen
Ein Favicon ist ein kleines Symbol, oftmals auch das Logo oder eine Abwandlung des Logos, welches in der Adresszeile oder in der Registerkarte eines Browser angezeigt wird. In vielen Fällen taucht das Favicon auch in den Lesezeichen- und Favoriten des Browsers auf, sodass Besucher, die Ihre Webseite oder eine Unterseite speichern, sich später schneller anhand des Favicons orientieren können.
Mit diesem kleinen Akzent verleihst du deiner Webseite zusätzliche Persönlichkeit. Mit Online Werkzeugen wie favicon-generator.de kannst du ein Favicon ganz einfach erstellen und über deinen Webseiten Baukasten hinterlegen.
Weiter Informationen über Favicons »
Schritt 4: Impressum
Ein Impressum nach §5 des Telemediengesetzes ist die Anbieterkennzeichnung, welche nicht nur bei Druckerzeugnissen, sondern auch im Internet, in Deutschland verpflichtend sind. Das Impressum muss immer eine eigene Unterseite einer Domain sein, als solche gekennzeichnet und von jeder Unterseite der Webseite erreichbar sein. In der Regel wird ein Link zum Impressum direkt in der Navigation, im Footer oder in der Sidebar untergebracht.
Was sollte ein Impressum beinhalten?
Ein Impressum muss den Anbieter der Webseite deutlich kennzeichnen und Kontaktmöglichkeiten bieten. Je nach Webseite müssen hier auch branchenspezifische Kennzeichnungen vorgenommen werden.
Ein Arzt muss zum Beispiel die gesetzliche Berufsbezeichnung sowie den Staat in dem diese verliehen wurde und die zuständige Landesärztekammer usw. mit angeben.
Hilfe bei der Erstellung eines Impressum
Ein Impressum muss den genauen gesetzlichen Vorgaben entsprechen, um eine Abmahnung oder Ähnliches zu vermeiden. Zwar ist eine Absicherung bei der Rechtsberatung Ihres Vertrauens immer der beste Weg, allerdings gibt es auch hier alternative Möglichkeiten.
Zum einen haben verschiedene Homepage Baukästen schon vorgesorgt und bieten Vorlagen mit standardisierten Texten, in denen du nur noch deine persönlichen Daten eintragen musst. Zum anderen bieten verschiedene Anwälte ebenfalls Vorlagen zum Download oder sogenannte Impressumsgeneratoren an. Einer der bekanntesten Generatoren ist zum Beispiel der Impressumsgenerator von e-recht24.de, zu finden unter: e-recht24.de/impressum-generator.
Schritt 5: Datenschutz
Genau wie das Impressum ist ein Webseitenbetreiber in Deutschland dazu verpflichtet die Datenschutzerklärung, gemäß § 13 Abs. 1 TMG, mit in seine Webseite aufzunehmen, sofern er Daten erhebt. Das ist allerdings bei den meisten Webseiten der Fall. Wird zum Beispiel eine Analysesoftware zur Erfassung der Besucher genutzt oder diverse Cookies gesetzt, muss der Nutzer direkt zu Beginn des Nutzungsvorgangs, also beim ersten betrachten der Webseite, darauf hingewiesen werden.
Auch muss die Datenschutzerklärung, genau wie das Impressum die Kontaktdaten des Webseitenbetreibers beinhalten, sowie eine eigene Unterseite sein. Auch die Datenschutzerklärung lässt sich durch einen Generator erzeugen, den du beispielsweise bei e-recht24.de unter e-recht24.de/muster-datenschutzerklaerung findest.
Versteckte Seiten
Manchmal kann es sinnvoll sein, eine Unterseite einer Homepage zu verstecken. Doch wie genau macht man das? Um versteckte Seiten zu erstellen sind zwei bis drei unterschiedliche Schritte erforderlich. Sie betreffen zum einen Suchmaschinen, zum anderen die Homepage selbst.
Suchmaschinen ausschließen
Suchmaschinen wie Google senden kleine automatischen Programme, meist Crawler oder Bots genannt, auf den Weg, die unablässig das Internet erforschen. Dabei legen sie einen Index bei Google und Co. über die von ihnen besuchten Seiten mitsamt deren Inhalten und Internet-Adressen an. Wird bei Google eine Suche ausgeführt, so wird dieser Index durchsucht und nicht das Internet an sich. Die Betreiber einer Homepage haben einen gewissen Einfluss darauf, wie sich Crawler gegenüber den einzelnen Unterseiten einer Homepage verhalten sollen.
Gesteuert wird dies über die Datei robots.txt, die auf jedem Server, auf dem eine Homepage gespeichert ist, abgelegt wird. Wer seine Homepage von Hand programmiert, muss auch die robots.txt selbst schreiben, bei einem Homepage Baukasten wird sie automatisch erzeugt. Die Einstellungen für die robots.txt befinden sich bei allen Webbaukästen woanders, manche Baukästen bieten individuelle Einstellung auch gar nicht an. Hier lohnt es sich, sich im Vorfeld bei dem Anbieter des anvisierten Webseiten Baukastens zu erkundigen.
In der robots.txt-Datei können dann einzelne Seiten von der Indexierung ausgeschlossen werden. Es gibt zwar keinerlei Garantie dafür, dass sich alle Crawler daran halten, aber die von Google tun es beispielsweise im Regelfall. Die konkreten Bezeichnungen innerhalb der robots.txt lauten „disallow“ beziehungsweise „noindex, nofollow“.
Wer bei den Einstellungsmöglichkeiten einer Unterseite seiner Homepage innerhalb des Website Baukastens also beispielsweise „Indexierung durch Suchmaschinen erlauben“ vorfindet, sollte bei einer versteckten Seite hier das Häkchen entfernen. Auch der Support kann sicherlich weiterhelfen, wenn es darum geht, eine Webseite vor Suchmaschinen zu verstecken.
Aus Navigationsmenü entfernen
Wenn die versteckte Seite nicht mehr über Suchmaschinen gefunden werden kann, besteht noch die Möglichkeit, dass sie von Besuchern der Homepage entdeckt wird. Bei einigen HomepageBaukästen wird beim Anlegen einer neuen Seite auch automatisch ein entsprechender Navigationsmenü-Eintrag erzeugt.
Dieser sollte natürlich wieder entfernt werden. Ab diesem Moment dürfte die versteckte Seite nur noch über einen direkten Link oder durch Eingabe der genauen Internet-Adresse in den Browser, also beispielsweise den Internet Explorer, erreichbar sein.
Passwortschutz erstellen
Um zu verhindern, dass über unerwünschtes Weiterleiten eines direkten Links die versteckte Seite von ungebetenen Besuchern aufgesucht wird, empfiehlt es sich, diese zusätzlich über ein Passwort zu sichern. Dieses Passwort sollte zudem regelmäßig geändert werden.
Beispiel-Seiten
Nun hatten wir so viel Theorie, da wird es doch mal Zeit für etwas Praxis. Als weitere Anregung für deine neue Homepage stellen wir dir nun am Beispiel Fotograf zehn Homepages von Profi-Fotografen vor, die geschmackvoll und professionell mit dem Homepage-Baukasten-Prinzip umgesetzt wurden!
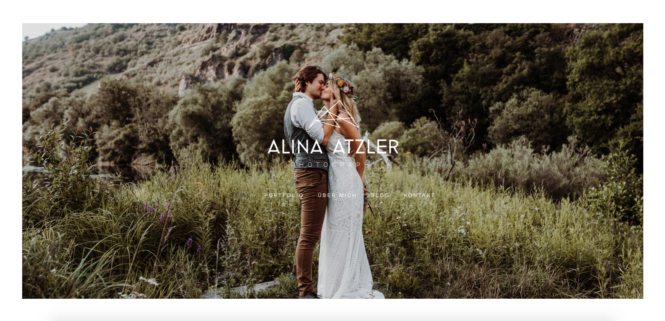
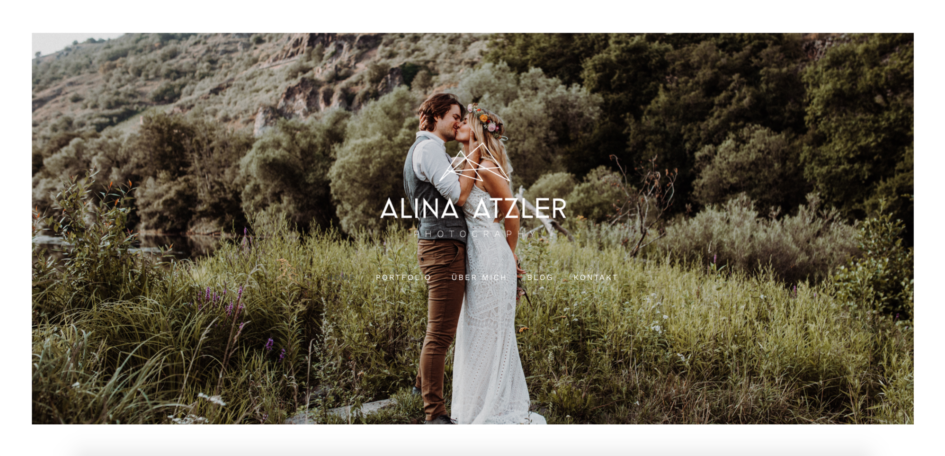
1. Alina Atzler – stilvoll, ansprechend und professionell



Diese Hochzeits-Homepage ist ein eindeutiges Beispiel dafür, dass eine Website mit einem Homepage-Baukasten sehr professionell, stilvoll und ansprechend gestaltet werden kann. Auf der Website ist mittig eine Slideshow mit Referenz-Aufnahmen eingebettet. Auf diese Weise bekommt der Besucher stets einen sehr guten Eindruck von der Arbeit des Fotografen!
Erstellt mit: Jimdo
Link zur Beispielseite: https://www.alina-atzler.de/
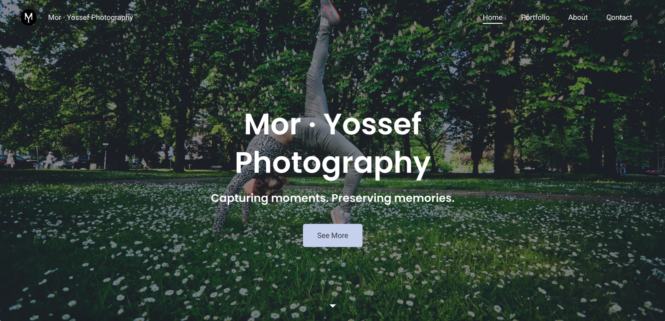
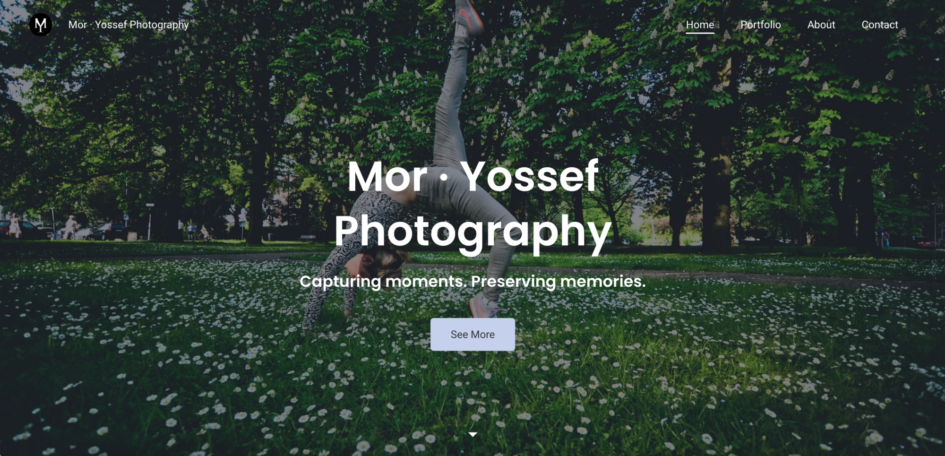
2. Mor Yossef – klar und eindeutig



Ebenfalls ein professionelles Beispiel einer gelungenen Fotografen-Homepage nach Homepage-Baukasten-Prinzip. Mittig ist eine stilvolle Aufnahme zu sehen sowie ein Zitat der Fotografin. Oben rechts befindet sich die klar angeordnete Navigations-Leiste. Ein Lob an den Website-Gestalter – toll gemacht!
Erstellt mit: Jimdo
Link zur Beispielseite: https://mor-photography.jimdosite.com/
3. Foto Schön – klassische Website



Eine stilvolle und authentische Fotografen-Homepage, bei der viel richtig gemacht wurde. Das Layout ist klassisch, schlicht und klar. Insgesamt wirkt die Seite professionell sowie zeitlos. Der Fotograf stellt sich schon auf der Startseite vor und kann beim Besucher Vertrauen erwecken – insgesamt gut umgesetzt!
Erstellt mit: 1&1
Link zur Beispielseite: https://www.foto-schoen.de/
4. Casch Foto – übersichtlich und gerade heraus



Die Seite wirkt seriös und übersichtlich. Das schlichte Hintergrund-Design plus die Farbwahl lassen uns den Fokus auf die professionelle Aufnahme inmitten der Page legen. Der Betrachter identifiziert mit der Homepage einen fähigen Fotografen – schön gemacht!
Erstellt mit: Jimdo
Link zur Beispielseite: https://casch-foto.jimdo.com/
5. Simone Reichelt – sympathisch und ansprechend



Sympathisch und ansprechend – so wirkt diese Fotografen-Homepage auf den Besucher. Die Fotografin präsentiert sich mit einem gewinnenden Lächeln im Mittelpunkt der Startseite und kann damit bestimmt einige Neukunden gewinnen. Außergewöhnlich sind auch die bunten Navigations-Punkte, die die Seite einzigartig und lebendig gestalten.
Erstellt mit: 1&1
Link zur Beispielseite: https://www.simone-reichelt.de/
6. Naturfotografie Lenzen – Natur im Fokus



Dieser Fotograf legt sein Augenmerk auf Naturfotografien und zeigt dies deutlich durch beeindruckende Tier- und Landschaftsaufnahmen auf der Startseite. Die Navigations-Leiste ist oberhalb der Bilder und fügt sie sich harmonisch in das Layout der Website ein.
Erstellt mit: Jimdo
Link zur Beispielseite: https://www.naturfotografie-lenzen.de/
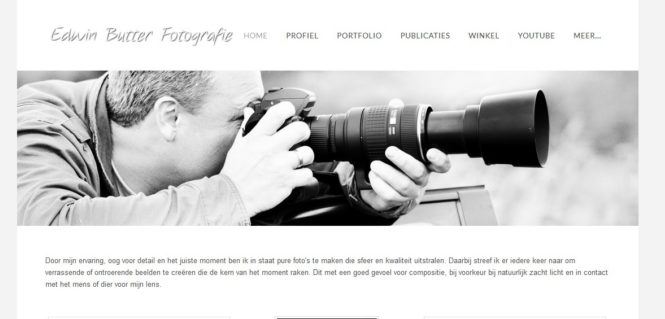
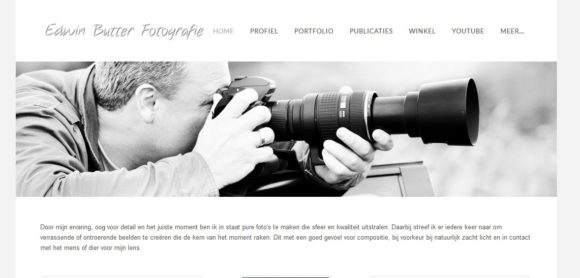
7. Edwin Butter Fotografie – klassisch in Schwarz-Weiß



Klares, schlichtes und leichtes Layout, klassisch in Schwarz-Weiß gehalten. Das Eye-Catcher-Foto ist mittig auf der Homepage platziert und zeigt den Fotografen bei der Arbeit. Die Navigation ist übersichtlich und befindet sich, leicht auffindbar, oben horizontal angeordnet.
Erstellt mit: Weebly
Link zur Beispielseite: http://butterfoto.weebly.com/
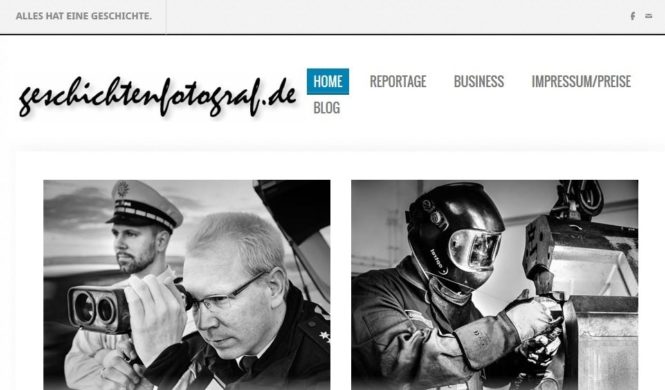
8. Geschichtenfotograf Weingand – Konzentration aufs Wesentliche



Dieser Geschichtenfotograf zeigt dem User direkt auf der Startseite, was sein Steckenpferd ist. Der Stil der Website hat demnach einen sehr dezenten historischen Touch. Dieses wird stimmig umgesetzt, nicht nur der Schwarz-Weiß Look passt, sondern ebenso der Schriftzug sowie die Aufnahmen. Runde Sache!
Erstellt mit: Weebly
Link zur Beispielseite: http://geschichtenfotograf.weebly.com/
9. Vanessa Feldmann – beispielhaft zart



Zart und dennoch eindrucksvoll kommt diese Page daher. Die Startseite zeigt anhand zahlreicher Beispiele, was diese Fotografin kann.
Erstellt mit: 1&1
Link zur Beispielseite: http://www.fotografie-vanessa-hoffmann.de/
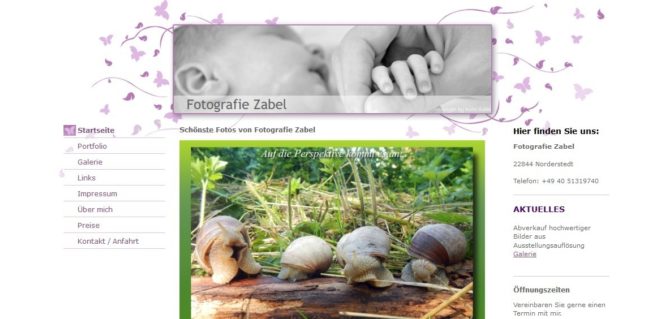
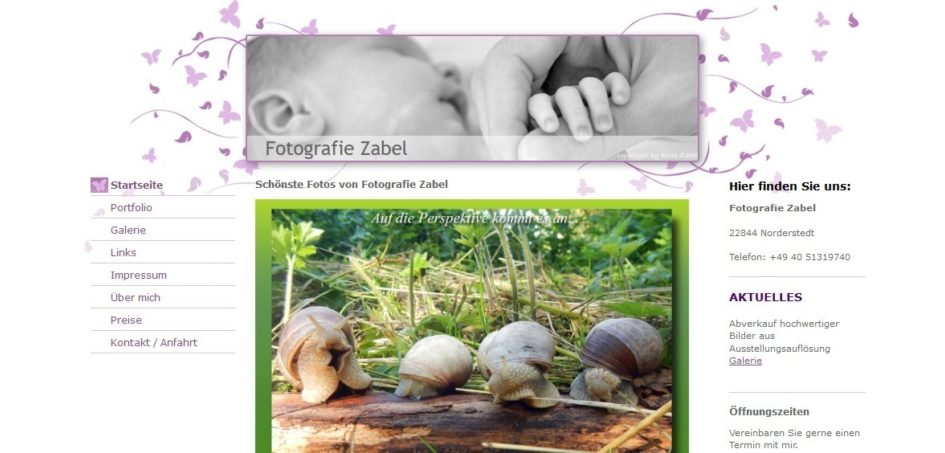
10. Fotografie Zabel – das Wichtigste im Vordergrund



Das Portfolio dieser Fotografin ist recht umfangreich und reicht von Baby-Aufnahmen hin zu Tierfotografien. Die Seite ist gut strukturiert, dennoch stört die Umrandung des Schneckenbilds farblich ein wenig. Daran wäre noch zu feilen, ansonsten gut gelöst!
Erstellt mit: 1&1
Link zur Beispielseite: https://www.fotografie-zabel.de/
„Homepage-Ratgeber.de“-Redaktion
Homepage Experten
























